پیاده سازی بازی Brain Teaser با استفاده از jQuery
پنجشنبه 23 مهر 1394در این مقاله می آموزیم که چگونه صفحات وب تعاملی، برنامه ها و بازی ها را با استفاده از اسکریپت نویسی JQuery ، HTML5 و CSS3 بسازیم.

قبل از شروع باید تاریخچه ایی از Jquery و ویژگی های آن را بدانیم. برای کار با JQuery باید از اصول اولیه جاوا اسکریپت، HTML و CSS مطلع باشید.
بخش اول:
JQuery
JQuery یک زبان نیست، بلکه کدهای آماده نوشته شده از جاوا اسکریپت می باشد. JQuery یک کتابخانه cross-platform از جاوا اسکریپت می باشد که اسکریپت نویسی سمت کلاینت را بسیار ساده ساخته است. JQuery یک کتابخانه سریع و مختصر روی جاوا اسکریپت است که در سال 2006 توسط John Resig ایجاد و در ژانویه سال 2006 در BarCamp NYC منتشر شد.
ویژگی های اصلی JQuery:
پشتیبانی از AJAX
انیمیشن ها
پشتیبانی متقابل مرورگر
دستکاری DOM
مدیریت رویدادها
Lightweight(سبک وزن بودن)
مزیت های استفاده از JQuery:
بهبود عملکرد نرم افزار
توسعه اکثر مرورگرهای سازگار با صفحات وب
سریع و قابل گسترش بودن
یکپارچگی UI
دانلود
فایل های اسکریپتی JQuery را می توانید از سایت رسمی JQuery دانلود کنید.
بخش دوم:
در این بخش به شما به صورت مرحله به مرحله نشان می دهیم که چگونه یک بازی تعاملی توسط JQuery ، HTML5 و CSS3 ایجاد کنیم. این کار از سه قسمت عمده تشکیل شده است که شامل موارد زیر می باشد:
ایجاد المان های HTML
ظاهر طراحی شده با CSS
اسکریپت نویسی با JQuery
شکل زیر صفحه اصلی پروژه را تعریف می کند:

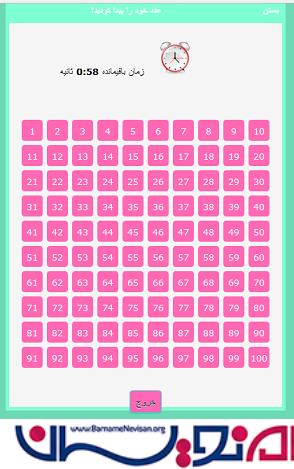
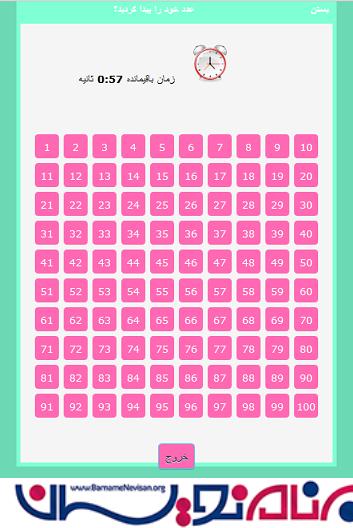
شکل 2 روند بازی Brain Teaser را نشان می دهد:

قسمت اول: HTML
قبل از این که آموزش را شروع کنیم، فرض بر این است که شما با HTML، CSS و JQuery آشنایی دارید. همچنین فرض می کنیم شما مفاهیم JQuery و نحوه استفاده از آن در صفحات را می دانید.
کد اصلی زیر را برای ایجاد المان های HTML بنویسید. کدهای زیر صفحه اصلی برنامه ما را تشکیل می دهند.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<form>
<img src="Images/bulb_mind_brain_svg-256.png" alt="hi" style="width:256px;height:256px;">
<br>
<br>
<h1>SCORE</h1>
<h1><div id="output">00</div></h1>
<p>Choose your number</p>
<select id="dropDownId">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">21</option>
<option value="23">22</option>
<option value="24">23</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
<option value="32">32</option>
<option value="33">33</option>
<option value="34">34</option>
<option value="35">35</option>
<option value="36">36</option>
<option value="37">37</option>
<option value="38">38</option>
<option value="39">39</option>
<option value="40">40</option>
<option value="41">41</option>
<option value="42">42</option>
<option value="43">43</option>
<option value="44">44</option>
<option value="45">45</option>
<option value="46">46</option>
<option value="47">47</option>
<option value="48">48</option>
<option value="49">49</option>
<option value="50">50</option>
<option value="51">51</option>
<option value="52">52</option>
<option value="53">53</option>
<option value="54">54</option>
<option value="55">55</option>
<option value="56">56</option>
<option value="57">57</option>
<option value="58">58</option>
<option value="59">59</option>
<option value="60">60</option>
<option value="61">61</option>
<option value="62">62</option>
<option value="63">63</option>
<option value="64">64</option>
<option value="65">65</option>
<option value="66">66</option>
<option value="67">67</option>
<option value="68">68</option>
<option value="69">69</option>
<option value="70">70</option>
<option value="71">71</option>
<option value="72">72</option>
<option value="73">73</option>
<option value="74">74</option>
<option value="75">75</option>
<option value="76">76</option>
<option value="77">77</option>
<option value="78">78</option>
<option value="79">79</option>
<option value="80">80</option>
<option value="81">81</option>
<option value="82">82</option>
<option value="83">83</option>
<option value="84">84</option>
<option value="85">85</option>
<option value="86">86</option>
<option value="87">87</option>
<option value="88">88</option>
<option value="89">89</option>
<option value="90">90</option>
<option value="91">91</option>
<option value="92">92</option>
<option value="93">93</option>
<option value="94">94</option>
<option value="95">95</option>
<option value="96">96</option>
<option value="97">97</option>
<option value="98">98</option>
<option value="99">99</option>
<option value="100">100</option>
</select>
<br>
<br>
<br>
<input type="button" class="styled-button-2" id="btnShowSimple" value="START" />
<input type="button" class="styled-button-2" id="btnShowModal" value="RESTART" />
<br />
<br />
<div id="output"></div>
<div id="overlay" class="web_dialog_overlay"></div>
<div id="dialog" class="web_dialog">
<table style="width: 100%; border: 0px;" cellpadding="3" cellspacing="0">
<tr>
<td class="web_dialog_title">Find your number ?</td>
<td class="web_dialog_title align_right">
<a href="#" id="btnClose">Close</a>
</td>
</tr>
<td> </td>
<td> </td>
<tr>
<td>
Time Left <b id="countdown"></b> seconds
<img src="Images/Alarm.png" alt="Timer" style="width:48px;height:48px;">
</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td colspan="2" style="padding-left: 15px;">
</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="2" style="padding-left: 15px;">
<div id="shuffle">
<div id=1>1</div>
<div id=2>2</div>
<div id=3>3</div>
<div id=4>4</div>
<div id=5>5</div>
<div id=6>6</div>
<div id=7>7</div>
<div id=8>8</div>
<div id=9>9</div>
<div id=10>10</div>
<div id=11>11</div>
<div id=12>12</div>
<div id=13>13</div>
<div id=14>14</div>
<div id=15>15</div>
<div id=16>16</div>
<div id=17>17</div>
<div id=18>18</div>
<div id=19>19</div>
<div id=20>20</div>
<div id=21>21</div>
<div id=22>22</div>
<div id=23>23</div>
<div id=24>24</div>
<div id=25>25</div>
<div id=26>26</div>
<div id=27>27</div>
<div id=28>28</div>
<div id=29>29</div>
<div id=30>30</div>
<div id=31>31</div>
<div id=32>32</div>
<div id=33>33</div>
<div id=34>34</div>
<div id=35>35</div>
<div id=36>36</div>
<div id=37>37</div>
<div id=38>38</div>
<div id=39>39</div>
<div id=40>40</div>
<div id=41>41</div>
<div id=42>42</div>
<div id=43>43</div>
<div id=44>44</div>
<div id=45>45</div>
<div id=46>46</div>
<div id=47>47</div>
<div id=48>48</div>
<div id=49>49</div>
<div id=50>50</div>
<div id=51>51</div>
<div id=52>52</div>
<div id=53>53</div>
<div id=54>54</div>
<div id=55>55</div>
<div id=56>56</div>
<div id=57>57</div>
<div id=58>58</div>
<div id=59>59</div>
<div id=60>60</div>
<div id=61>61</div>
<div id=62>62</div>
<div id=63>63</div>
<div id=64>64</div>
<div id=65>65</div>
<div id=66>66</div>
<div id=67>67</div>
<div id=68>68</div>
<div id=69>69</div>
<div id=70>70</div>
<div id=71>71</div>
<div id=72>72</div>
<div id=73>73</div>
<div id=74>74</div>
<div id=75>75</div>
<div id=76>76</div>
<div id=77>77</div>
<div id=78>78</div>
<div id=79>79</div>
<div id=80>80</div>
<div id=81>81</div>
<div id=82>82</div>
<div id=83>83</div>
<div id=84>84</div>
<div id=85>85</div>
<div id=86>86</div>
<div id=87>87</div>
<div id=88>88</div>
<div id=89>89</div>
<div id=90>90</div>
<div id=91>91</div>
<div id=92>92</div>
<div id=93>93</div>
<div id=94>94</div>
<div id=95>95</div>
<div id=96>96</div>
<div id=97>97</div>
<div id=98>98</div>
<div id=99>99</div>
<div id=100>100</div>
</div>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<input id="btnSubmit" class="styled-button-3" type="button" value="Exit" />
</td>
</tr>
</table>
</div>
</form>
</body </html>
کدهای قبل کل طراحی صفحه مارا نشان می دهند. از تگ های مختلف برای طراحی کل صفحه استفاده کنید.
این شامل سه مرحله عمده است.اولین مرحله استفاده از تگ SELECT برای ایجاد drop down list با داده می باشد. مرحله دوم استفاده از تگ INPUT برای ایجاد دکمه ها و مرحله سوم ایجاد تگ IMG برای پیوند با منبع تصاویر می باشد.
بخش دوم: CSS
حالا به قسمت دوم می رویم. در این بخش کدهای CSS را برای بوجود آوردن یک ظاهر قابل مشاده از المان های HTML برای کاربر را تعریف می کنیم.
کدهای زیر CSS های استفاده شده در برنامه می باشد.
<style type="text/css">
html {
text-align: center;
}
body {
background-color: Aquamarine;
}
select {
padding: 3px;
margin: 0;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 3px 0 #ccc, 0 -1px #fff inset;
-moz-box-shadow: 0 3px 0 #ccc, 0 -1px #fff inset;
box-shadow: 0 3px 0 #ccc, 0 -1px #fff inset;
background: #f8f8f8;
color: #888;
border: none;
outline: none;
display: inline-block;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
cursor: pointer;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
select {
padding-right: 18px
}
}
Label {
position: relative
}
label:after {
content: '<>';
font: 11px "Consolas", monospace;
color: #aaa;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
right: 8px;
top: 2px;
padding: 0 0 2px;
border-bottom: 1px solid #ddd;
position: absolute;
pointer-events: none;
}
label:before {
content: '';
right: 6px;
top: 0px;
width: 20px;
height: 20px;
background: #f8f8f8;
position: absolute;
pointer-events: none;
display: block;
}
.styled-button-2 {
-webkit-box-shadow: rgba(0, 0, 0, 0.2) 0 1px 0 0;
-moz-box-shadow: rgba(0, 0, 0, 0.2) 0 1px 0 0;
box-shadow: rgba(0, 0, 0, 0.2) 0 1px 0 0;
border-bottom-color: #333;
border: 1px solid #61c4ea;
background-color: #7cceee;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
color: #333;
font-family: 'Verdana', Arial, sans-serif;
font-size: 14px;
text-shadow: #b2e2f5 0 1px 0;
padding: 10px
}
.styled-button-3 {
-webkit-box-shadow: rgba(0, 0, 0, 0.2) 0 1px 0 0;
-moz-box-shadow: rgba(0, 0, 0, 0.2) 0 1px 0 0;
box-shadow: rgba(0, 0, 0, 0.2) 0 1px 0 0;
border-bottom-color: #333;
border: 1px solid #61c4ea;
background-color: HotPink;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
color: #333;
font-family: 'Verdana', Arial, sans-serif;
font-size: 14px;
text-shadow: #b2e2f5 0 1px 0;
padding: 5px
}
#shuffle > div {
float: left;
line-height: 30px;
width: 30px;
text-align: center;
background-color: HotPink;
color: #fff;
border-radius: 4px;
margin: 3px;
}
#shuffle {
max-width: 360px;
}
.web_dialog_overlay {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
background: #000000;
opacity: .15;
filter: alpha(opacity=15);
-moz-opacity: .15;
z-index: 101;
display: none;
}
.web_dialog {
display: none;
position: fixed;
width: 390px;
height: 580px;
top: 15%;
left: 50%;
margin-left: -190px;
margin-top: -100px;
background-color: #F5F5F5;
border: 5px solid #7FFFD4;
padding: 0px;
z-index: 102;
font-family: Verdana;
font-size: 10pt;
}
.web_dialog_title {
border-bottom: solid 5px #7FFFD4;
background-color: #7FFFD4;
padding: 5px;
color: White;
font-weight: bold;
}
.web_dialog_title a {
color: White;
text-decoration: none;
}
.align_right {
text-align: right;
}
</style>
قبل از اضافه کردن کدهای CSS مطمئن شوید که آن در همه مروگرها قابل نمایش است. کدهای CSS بالا تمام فرایند طراحی المانهای HTML را تعریف می کند.
بخش 3:
حالا به بخش سوم می رویم. این قسمت بخش نهایی و مهم اسکریپت نویسی JQuery است، این مرحله قابلیت ها، ویژگی ها و انیمیشن های جالبی به المان های HTML می دهد. کد زیر اسکریپت های JQuery می باشد که در این برنام مورد استفاده قرار گرفته است.
مرحله اول در بخش اسکریپت نویسی JQuery شامل ایجاد منبع (reference)کتابخانه JQuery مورد نیاز در المان head صفحه است.
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
در زیر کد جاوا اسکریپت و JQuery مورد استفاده کامل شده است:
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var seconds;
$("#btnShowSimple").click(function(e) {
$("#output").html("00");
function countdown() {
seconds = 60;
function tick() {
var counter = document.getElementById('countdown');
seconds--;
counter.innerHTML = "0:" + (seconds < 10 ? "0" : "") + String(seconds);
if (seconds > 0) {
setTimeout(tick, 1000);
} else {
alert("Game over");
HideDialog();
}
}
tick();
}
countdown();
ShowDialog(true);
e.preventDefault();
});
$("#btnShowModal").click(function(e) {
function countdown() {
seconds = 60;
function tick() {
var counter = document.getElementById('countdown');
seconds--;
counter.innerHTML = "0:" + (seconds < 10 ? "0" : "") + String(seconds);
if (seconds > 0) {
setTimeout(tick, 1000);
} else {
alert("Game over");
HideDialog();
}
}
tick();
}
countdown();
ShowDialog(true);
e.preventDefault();
});
$("#btnClose").click(function(e) {
HideDialog();
location.reload();
e.preventDefault();
});
$("#btnSubmit").click(function(e) {
ShowDialog(false);
location.reload();
e.preventDefault();
});
$("#shuffle div").hover(function() {
$(this).css('cursor', 'pointer');
}, function() {
$(this).css('cursor', 'auto');
});
$("#shuffle div").click(function(e) {
var select = $('#dropDownId :selected').text();
var Original = ($(this).attr("id"));
var parent = $("#shuffle");
var divs = parent.children();
var Count = 0;
if (Original == select) {
$('#output').html(function(i, val) {
return val * 1 + 1
});
}
while (divs.length) {
parent.append(divs.splice(Math.floor(Math.random() * divs.length), 1)[0]);
}
});
});
function ShowDialog(modal) {
$("#overlay").show();
$("#dialog").fadeIn(300);
if (modal) {
$("#overlay").unbind("click");
} else {
$("#overlay").click(function(e) {
HideDialog();
});
}
}
function HideDialog() {
$("#overlay").hide();
$("#dialog").fadeOut(300);
}
</script>
کدهای JQuery بالا کارایی برنامه را بهبود می بخشد و تمام قابلیت ها و effect های المان های HTML را تعریف می کند.
کد کامل شده
کد زیر به صورت کامل HTML، CSS و JQuery های مورد استفاده در این پروژه را نشان می دهد:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
html {
text-align: center;
}
body {
background-color: Aquamarine;
}
select {
padding: 3px;
margin: 0;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 3px 0 #ccc, 0 -1px #fff inset;
-moz-box-shadow: 0 3px 0 #ccc, 0 -1px #fff inset;
box-shadow: 0 3px 0 #ccc, 0 -1px #fff inset;
background: #f8f8f8;
color: #888;
border: none;
outline: none;
display: inline-block;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
cursor: pointer;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
select {
padding-right: 18px
}
}
Label {
position: relative
}
label:after {
content: '<>';
font: 11px "Consolas", monospace;
color: #aaa;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
right: 8px;
top: 2px;
padding: 0 0 2px;
border-bottom: 1px solid #ddd;
position: absolute;
pointer-events: none;
}
label:before {
content: '';
right: 6px;
top: 0px;
width: 20px;
height: 20px;
background: #f8f8f8;
position: absolute;
pointer-events: none;
display: block;
}
.styled-button-2 {
-webkit-box-shadow: rgba(0, 0, 0, 0.2) 0 1px 0 0;
-moz-box-shadow: rgba(0, 0, 0, 0.2) 0 1px 0 0;
box-shadow: rgba(0, 0, 0, 0.2) 0 1px 0 0;
border-bottom-color: #333;
border: 1px solid #61c4ea;
background-color: #7cceee;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
color: #333;
font-family: 'Verdana', Arial, sans-serif;
font-size: 14px;
text-shadow: #b2e2f5 0 1px 0;
padding: 10px
}
.styled-button-3 {
-webkit-box-shadow: rgba(0, 0, 0, 0.2) 0 1px 0 0;
-moz-box-shadow: rgba(0, 0, 0, 0.2) 0 1px 0 0;
box-shadow: rgba(0, 0, 0, 0.2) 0 1px 0 0;
border-bottom-color: #333;
border: 1px solid #61c4ea;
background-color: HotPink;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
color: #333;
font-family: 'Verdana', Arial, sans-serif;
font-size: 14px;
text-shadow: #b2e2f5 0 1px 0;
padding: 5px
}
#shuffle > div {
float: left;
line-height: 30px;
width: 30px;
text-align: center;
background-color: HotPink;
color: #fff;
border-radius: 4px;
margin: 3px;
}
#shuffle {
max-width: 360px;
}
.web_dialog_overlay {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
background: #000000;
opacity: .15;
filter: alpha(opacity=15);
-moz-opacity: .15;
z-index: 101;
display: none;
}
.web_dialog {
display: none;
position: fixed;
width: 390px;
height: 580px;
top: 15%;
left: 50%;
margin-left: -190px;
margin-top: -100px;
background-color: #F5F5F5;
border: 5px solid #7FFFD4;
padding: 0px;
z-index: 102;
font-family: Verdana;
font-size: 10pt;
}
.web_dialog_title {
border-bottom: solid 5px #7FFFD4;
background-color: #7FFFD4;
padding: 5px;
color: White;
font-weight: bold;
}
.web_dialog_title a {
color: White;
text-decoration: none;
}
.align_right {
text-align: right;
}
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var seconds;
$("#btnShowSimple").click(function(e) {
$("#output").html("00");
function countdown() {
seconds = 60;
function tick() {
var counter = document.getElementById('countdown');
seconds--;
counter.innerHTML = "0:" + (seconds < 10 ? "0" : "") + String(seconds);
if (seconds > 0) {
setTimeout(tick, 1000);
} else {
alert("Game over");
HideDialog();
}
}
tick();
}
countdown();
ShowDialog(true);
e.preventDefault();
});
$("#btnShowModal").click(function(e) {
function countdown() {
seconds = 60;
function tick() {
var counter = document.getElementById('countdown');
seconds--;
counter.innerHTML = "0:" + (seconds < 10 ? "0" : "") + String(seconds);
if (seconds > 0) {
setTimeout(tick, 1000);
} else {
alert("Game over");
HideDialog();
}
}
tick();
}
countdown();
ShowDialog(true);
e.preventDefault();
});
$("#btnClose").click(function(e) {
HideDialog();
location.reload();
e.preventDefault();
});
$("#btnSubmit").click(function(e) {
ShowDialog(false);
location.reload();
e.preventDefault();
});
$("#shuffle div").hover(function() {
$(this).css('cursor', 'pointer');
}, function() {
$(this).css('cursor', 'auto');
});
$("#shuffle div").click(function(e) {
var select = $('#dropDownId :selected').text();
var Original = ($(this).attr("id"));
var parent = $("#shuffle");
var divs = parent.children();
var Count = 0;
if (Original == select) {
$('#output').html(function(i, val) {
return val * 1 + 1
});
}
while (divs.length) {
parent.append(divs.splice(Math.floor(Math.random() * divs.length), 1)[0]);
}
});
});
function ShowDialog(modal) {
$("#overlay").show();
$("#dialog").fadeIn(300);
if (modal) {
$("#overlay").unbind("click");
} else {
$("#overlay").click(function(e) {
HideDialog();
});
}
}
function HideDialog() {
$("#overlay").hide();
$("#dialog").fadeOut(300);
}
</script>
</head>
<body>
<form>
<img src="Images/bulb_mind_brain_svg-256.png" alt="hi" style="width:256px;height:256px;">
<br>
<br>
<h1>SCORE</h1>
<h1><div id="output">00</div></h1>
<p>Choose your number</p>
<select id="dropDownId">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">21</option>
<option value="23">22</option>
<option value="24">23</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
<option value="32">32</option>
<option value="33">33</option>
<option value="34">34</option>
<option value="35">35</option>
<option value="36">36</option>
<option value="37">37</option>
<option value="38">38</option>
<option value="39">39</option>
<option value="40">40</option>
<option value="41">41</option>
<option value="42">42</option>
<option value="43">43</option>
<option value="44">44</option>
<option value="45">45</option>
<option value="46">46</option>
<option value="47">47</option>
<option value="48">48</option>
<option value="49">49</option>
<option value="50">50</option>
<option value="51">51</option>
<option value="52">52</option>
<option value="53">53</option>
<option value="54">54</option>
<option value="55">55</option>
<option value="56">56</option>
<option value="57">57</option>
<option value="58">58</option>
<option value="59">59</option>
<option value="60">60</option>
<option value="61">61</option>
<option value="62">62</option>
<option value="63">63</option>
<option value="64">64</option>
<option value="65">65</option>
<option value="66">66</option>
<option value="67">67</option>
<option value="68">68</option>
<option value="69">69</option>
<option value="70">70</option>
<option value="71">71</option>
<option value="72">72</option>
<option value="73">73</option>
<option value="74">74</option>
<option value="75">75</option>
<option value="76">76</option>
<option value="77">77</option>
<option value="78">78</option>
<option value="79">79</option>
<option value="80">80</option>
<option value="81">81</option>
<option value="82">82</option>
<option value="83">83</option>
<option value="84">84</option>
<option value="85">85</option>
<option value="86">86</option>
<option value="87">87</option>
<option value="88">88</option>
<option value="89">89</option>
<option value="90">90</option>
<option value="91">91</option>
<option value="92">92</option>
<option value="93">93</option>
<option value="94">94</option>
<option value="95">95</option>
<option value="96">96</option>
<option value="97">97</option>
<option value="98">98</option>
<option value="99">99</option>
<option value="100">100</option>
</select>
<br>
<br>
<br>
<input type="button" class="styled-button-2" id="btnShowSimple" value="START" />
<input type="button" class="styled-button-2" id="btnShowModal" value="RESTART" />
<br />
<br />
<div id="output"></div>
<div id="overlay" class="web_dialog_overlay"></div>
<div id="dialog" class="web_dialog">
<table style="width: 100%; border: 0px;" cellpadding="3" cellspacing="0">
<tr>
<td class="web_dialog_title">Find your number ?</td>
<td class="web_dialog_title align_right">
<a href="#" id="btnClose">Close</a>
</td>
</tr>
<td> </td>
<td> </td>
<tr>
<td>
Time Left <b id="countdown"></b> seconds
<img src="Images/Alarm.png" alt="Timer" style="width:48px;height:48px;">
</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td colspan="2" style="padding-left: 15px;">
</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="2" style="padding-left: 15px;">
<div id="shuffle">
<div id=1>1</div>
<div id=2>2</div>
<div id=3>3</div>
<div id=4>4</div>
<div id=5>5</div>
<div id=6>6</div>
<div id=7>7</div>
<div id=8>8</div>
<div id=9>9</div>
<div id=10>10</div>
<div id=11>11</div>
<div id=12>12</div>
<div id=13>13</div>
<div id=14>14</div>
<div id=15>15</div>
<div id=16>16</div>
<div id=17>17</div>
<div id=18>18</div>
<div id=19>19</div>
<div id=20>20</div>
<div id=21>21</div>
<div id=22>22</div>
<div id=23>23</div>
<div id=24>24</div>
<div id=25>25</div>
<div id=26>26</div>
<div id=27>27</div>
<div id=28>28</div>
<div id=29>29</div>
<div id=30>30</div>
<div id=31>31</div>
<div id=32>32</div>
<div id=33>33</div>
<div id=34>34</div>
<div id=35>35</div>
<div id=36>36</div>
<div id=37>37</div>
<div id=38>38</div>
<div id=39>39</div>
<div id=40>40</div>
<div id=41>41</div>
<div id=42>42</div>
<div id=43>43</div>
<div id=44>44</div>
<div id=45>45</div>
<div id=46>46</div>
<div id=47>47</div>
<div id=48>48</div>
<div id=49>49</div>
<div id=50>50</div>
<div id=51>51</div>
<div id=52>52</div>
<div id=53>53</div>
<div id=54>54</div>
<div id=55>55</div>
<div id=56>56</div>
<div id=57>57</div>
<div id=58>58</div>
<div id=59>59</div>
<div id=60>60</div>
<div id=61>61</div>
<div id=62>62</div>
<div id=63>63</div>
<div id=64>64</div>
<div id=65>65</div>
<div id=66>66</div>
<div id=67>67</div>
<div id=68>68</div>
<div id=69>69</div>
<div id=70>70</div>
<div id=71>71</div>
<div id=72>72</div>
<div id=73>73</div>
<div id=74>74</div>
<div id=75>75</div>
<div id=76>76</div>
<div id=77>77</div>
<div id=78>78</div>
<div id=79>79</div>
<div id=80>80</div>
<div id=81>81</div>
<div id=82>82</div>
<div id=83>83</div>
<div id=84>84</div>
<div id=85>85</div>
<div id=86>86</div>
<div id=87>87</div>
<div id=88>88</div>
<div id=89>89</div>
<div id=90>90</div>
<div id=91>91</div>
<div id=92>92</div>
<div id=93>93</div>
<div id=94>94</div>
<div id=95>95</div>
<div id=96>96</div>
<div id=97>97</div>
<div id=98>98</div>
<div id=99>99</div>
<div id=100>100</div>
</div>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<input id="btnSubmit" class="styled-button-3" type="button" value="Exit" />
</td>
</tr>
</table>
</div>
</form>
</body </html>
خروجی
فایل HTML اصلی را اجرا کنید

یک عدد را از drop down list انتخاب کنید و دکمه شروع را بزنید. اگر قبلا بازی را انجام داده بودید دکمه شروع مجدد را بزنید.
عدد خود را از بین اعداد نمایان شده پیدا کنید

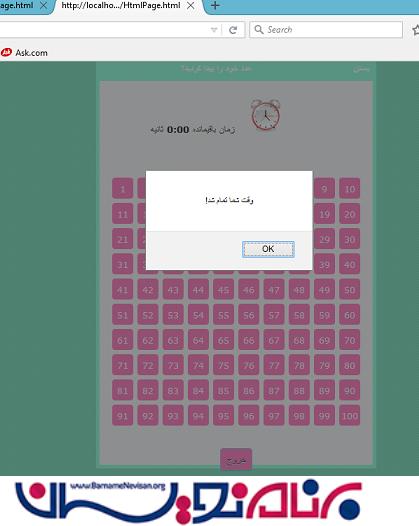
تا پایان زمان تعیین شده که در اینجا 1دقیقه در نظر گرفته شده، بازی را ادامه دهید، بعد از اتمام زمان پنجره زیر نمایان می شود که بر روی دکمه OK کلیک کرده و امتیاز خود را ببینید، مانند زیر:


- Jquery
- 2k بازدید
- 1 تشکر
