گرفتن خروجی اکسل از گرید کندو توسط WebAPI
یکشنبه 26 مهر 1394گاهی مواقع کاربر نیاز به گرفتن خروجی در فرمت های مختلف دارد.این مقاله نحوه گرفتن خروجی اکسل و PDF از گرید کندو توسط WebAPI و فریم ورک Entity را مورد بررسی قرار می دهد.

قبل از شروع این مطلب لازم است که مقدماتی درباره WEB API و فریم ورک Entity و جی کوئری داشته باشید.
توضیحات
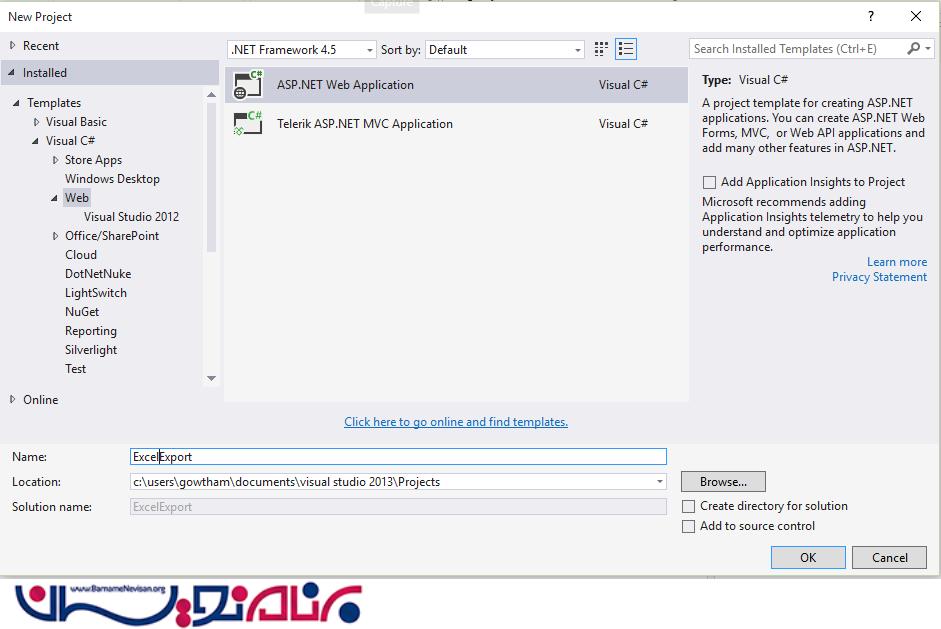
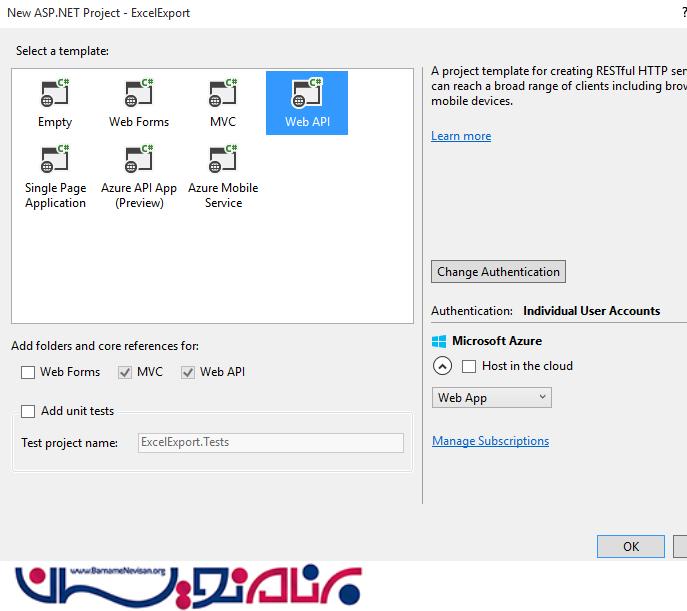
ابتدا یک پروژه WebAPI مانند زیر با نام ExcelExport ایجاد می نماییم.


ساخت مدل
روی پوشه Model راست کلیک کرده و یک کلاس با نام Product ایجاد می نماییم.
پروپرتی های زیر را برای آن می نویسیم.
public class Product
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public int ProductID { get; set; }
[Display(Name = "نام محصول")]
public string ProductName { get; set; }
[Required]
[Display(Name = "قیمت محصول")]
public string UnitPrice { get; set; }
}
در اینجا از تکنیک Code First استفاده شده است. بنابراین نیاز به ساخت کلاس Context داریم.
روی پوشه Model راست کلیک کرده و یک کلاس دیگر با نام ProductContext ایجاد می نماییم.
کدهای زیر را برای آن می نویسیم.
public class ProductContext:DbContext
{
public ProductContext() : base("name=TestConnection") { }
public DbSet<Product> Products { get; set; }
}
ساخت کنترلر WEB API توسط Scaffolding
قبل از این کار لازم است تا یک بار پروژه را Build نمایید.
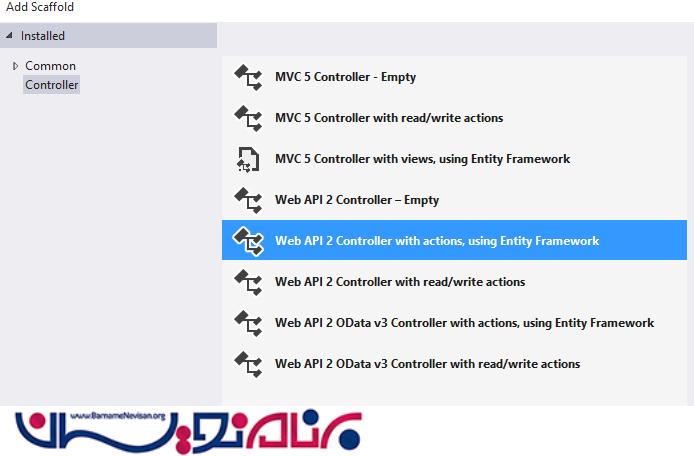
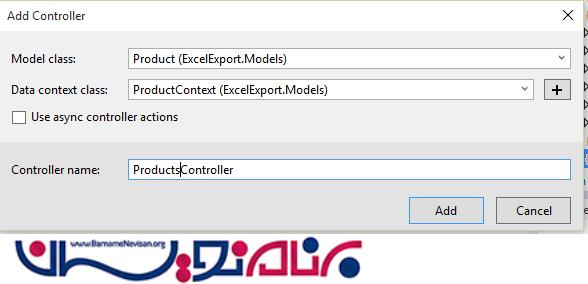
روی پوشه کنترلر راست کلیک کرده و مانند زیر یک کنترلر WebAPI می سازیم.


با استفاده از این مرحله یک سرویس RESTfull در ProductsController تهیه می شود.
درون این کنترلر به صورت خودکار متدهای HTTP GET و POST, PUT و DELETE ایجاد می شود.
حال زمان ساخت رابط کاربر کندو می باشد.
یک صفحه Html با نام GridtoExcel ساخته و کدهای زیر را برای آن می نویسیم.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.common.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.default.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.default.min.css" />
<script src="http://cdn.kendostatic.com/2014.3.1316/js/jquery.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1316/js/kendo.all.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1029/js/jszip.min.js"></script>
<title></title>
</head>
<body>
<div class="container" id="example">
<div class="row">
<div id="test-grid" data-role="grid"
data-scrollable="true"
data-editable="false"
data-selectable="true"
data-toolbar="['excel','pdf']"
data-excel='{fileName: "ProductDetail.xlsx",filterable:"true",allPages:"true"}'
data-columns="[
{ 'field': 'نام محصول','width':'100px' },
{ 'field': ' قیمت محصول','width':'100px'},
]"
data-pageable='true'
data-bind="source:products"
style="height: 300px"></div>
</div>
</div>
</body>
</html>
همچنین اسکریپتهای زیر را به آن نیز اضافه می نماییم :
<script>
var viewModel = kendo.observable({
isVisible: true,
products: new kendo.data.DataSource({
schema: {
model: {
id: "ProductID",
fields: {
ProductName: { type: "string" },
UnitPrice: { type: "string" }
}
}
},
batch: true,
transport: {
read: {
url: "api/Products",
dataType: "json"
},
parameterMap: function (options, operation) {
if (operation !== "read" && options.models) {
return { models: kendo.stringify(options.models) };
}
}
}
})
});
kendo.bind($("#example"), viewModel);
</script>
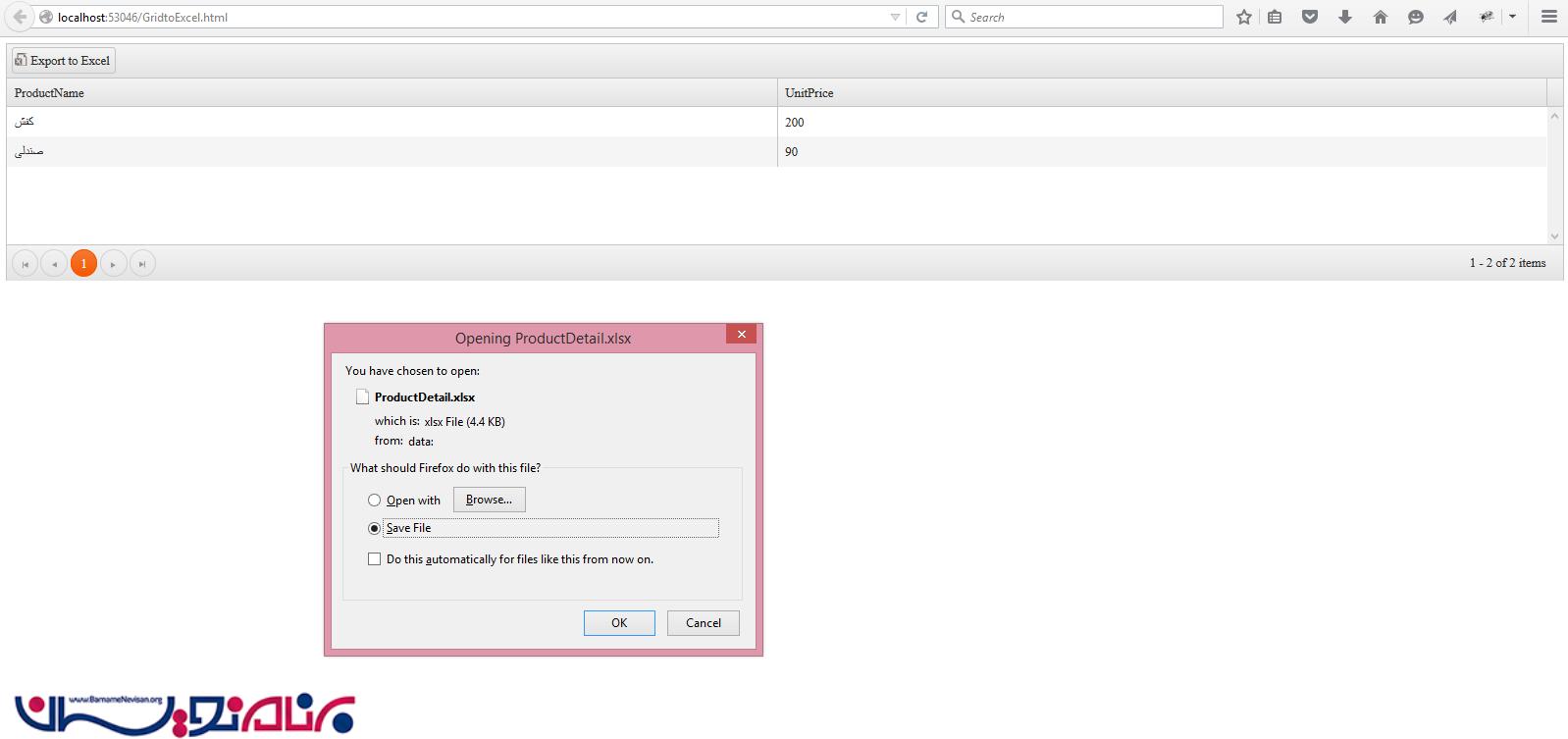
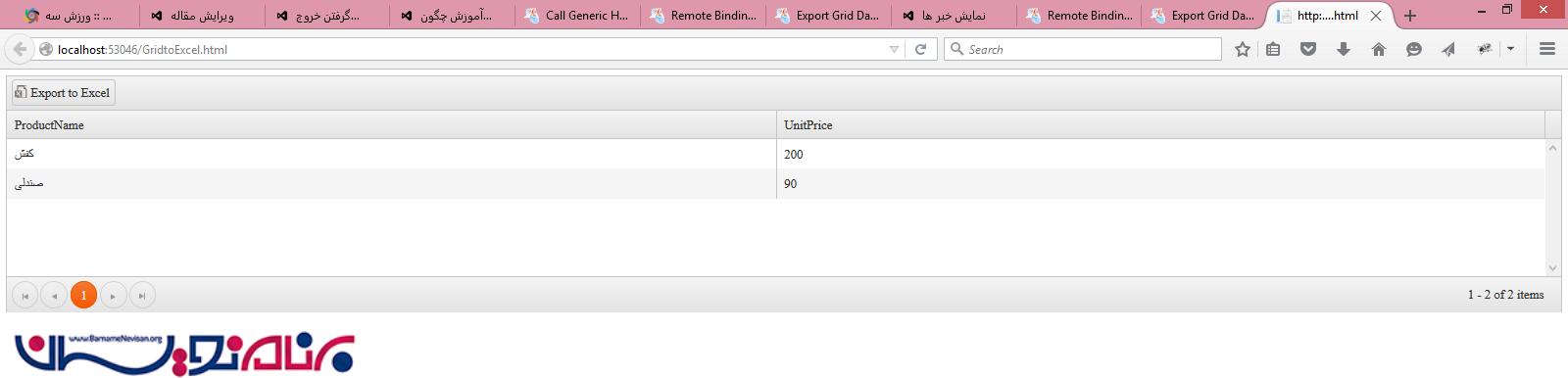
خروجی در مرورگر

با کلیک روی دکمه Export To Excel می توان از گرید خروجی به صورت فایل اکسل بگیریم.
- ASP.net MVC
- 3k بازدید
- 3 تشکر
