آموزش ساخت کنترل Captcha در Asp.net
پنجشنبه 23 مهر 1394CAPTCHA مخفف کلمه Completely Automated Public Turing to tell Computers and Humans Apart می باشد که تعیین می کند که طرف مقابل شما یک کامپیوتر است یا یک انسان. در این مقاله با نحوه ساخت Captcha برای برنامه های Asp.net آشنا خواهید شد.

امروزه بسیاری از سایتهای اینترنتی و برنامه ها برای قسمتهای امنیتی مانند ثبت نام از Captcha استفاده می کنند. در اینجا به صورت گام به گام چگونگی ساخت Captcha را بررسی خواهیم نمود.
مرحله 1
ابتدا یک پروژه از نوع Asp.net می سازیم. و یک فرم Master با نام Master در پوشه Master به آن اضافه می کنیم.

سپس یک فرم با نام Catchimage اضافه می کنیم.

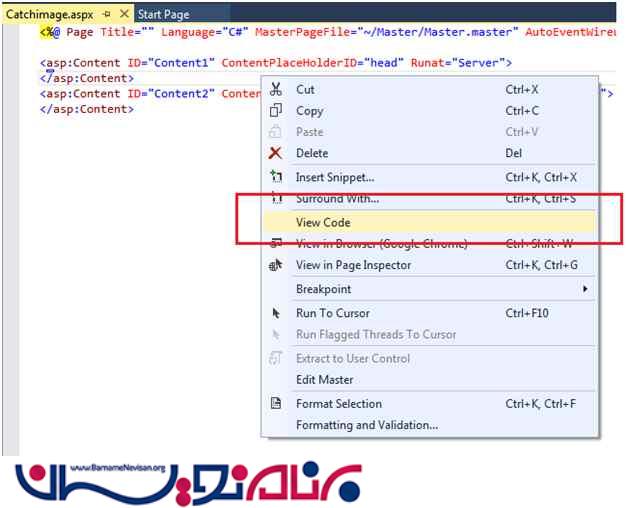
کدهای زیر را برای آن می نویسیم.

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
// add needed resource file
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
namespace CaptchaExample
{
public partial class Catchimage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Clear();
int height = 50;
int width = 100;
Bitmap bt = new Bitmap(width, height);
RectangleF rectf = new RectangleF(7, 5, 0, 0);
Graphics grph = Graphics.FromImage(bt);
grph.Clear(Color.White);
grph.SmoothingMode = SmoothingMode.AntiAlias;
grph.InterpolationMode = InterpolationMode.HighQualityBicubic;
grph.PixelOffsetMode = PixelOffsetMode.HighQuality;
grph.DrawString(Session["ImgValue"].ToString(), new Font("Times New Roman", 13, FontStyle.Regular), Brushes.Blue, rectf);
grph.DrawRectangle(new Pen(Color.Red), 1, 1, width - 2, height - 2);
grph.Flush();
Response.ContentType = "images/download.png";
bt.Save(Response.OutputStream, ImageFormat.Jpeg);
grph.Dispose();
bt.Dispose();
}
}
}
سپس یک صفحه دیگر با نام Signup به پروژه اضافه می کنیم.

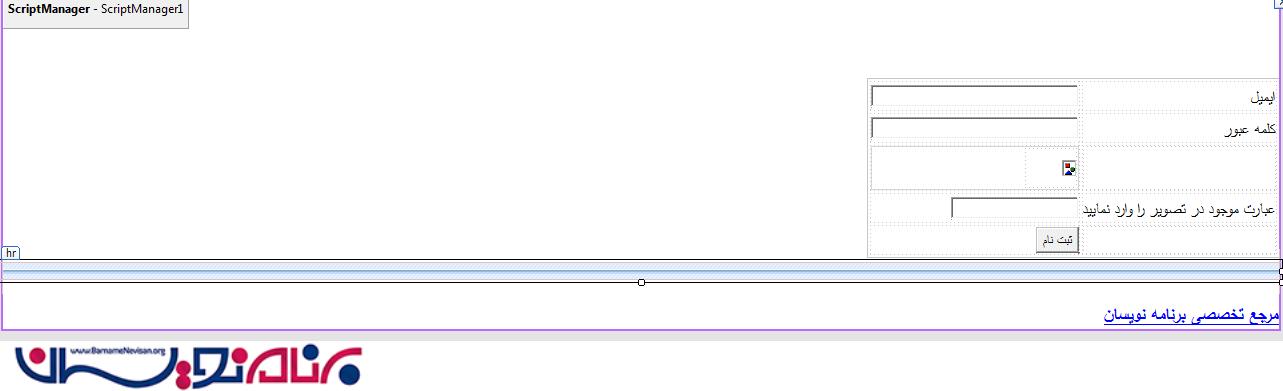
تعدادی کنترل مانند زیر برای فرم ثبت نام و همچنین کنترل هایی برای طراحی Captcha اضافه می کنیم.

ُSignup.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Master/Master.Master" AutoEventWireup="true" CodeBehind="Signup.aspx.cs" Inherits="CaptchaExample.Signup" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div dir="rtl">
<table style="border: solid 1px inherit; padding: 15px; position: relative; top: 50px;"
>
<tr>
<td> ایمیل </td>
<td>
<asp:TextBox ID="txtEmailID" runat="server" Width="200px"></asp:TextBox>
</td>
</tr>
<tr>
<td> کلمه عبور </td>
<td>
<asp:TextBox ID="txtPassword" runat="server" TextMode="Password" Width="200px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:UpdatePanel ID="UpdateImage" runat="server">
<ContentTemplate>
<table>
<tr>
<td style="height: 40px; width:50px;">
<asp:Image ID="btnImg" runat="server" />
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</td>
</tr>
<tr>
<td> عبارت موجود در تصویر را وارد نمایید </td>
<td>
<asp:TextBox ID="txtImage" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td></td>
<td colspan="2">
<asp:Button ID="btnRegiser" runat="server" Text="ثبت نام" OnClick="btnRegister_Click" />
</td>
</tr>
</table>
</div>
<br/>
<br/>
<hr/>
<div dir="rtl"> <h3> <a dir="rtl" href="http://www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></h3></div>
</asp:Content>
حال برای پر کردن کاراکترها درون کنترل Image از صفحه Catchimage کدهای زیر را می نویسیم.
Singup.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Text;
namespace CaptchaExample
{
public partial class Signup : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
FillImageText();
}
}
void FillImageText()
{
try
{
Random rdm = new Random();
string combination = "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz";
StringBuilder ImgValue = new StringBuilder();
for (int i = 0; i < 5; i++)
{
ImgValue.Append(combination[rdm.Next(combination.Length)]);
Session["ImgValue"] = ImgValue.ToString();
btnImg.ImageUrl = "catchimage.aspx?";
}
}
catch
{
throw;
}
}
protected void btnRegister_Click(object sender, EventArgs e)
{
if (Session["ImgValue"].ToString() != txtImage.Text)
{
Response.Write("کد وارد شده صحیح می باشد");
}
else
{
Response.Write("کد وارد شده صحیح نمی باشد");
}
FillImageText();
}
}
}
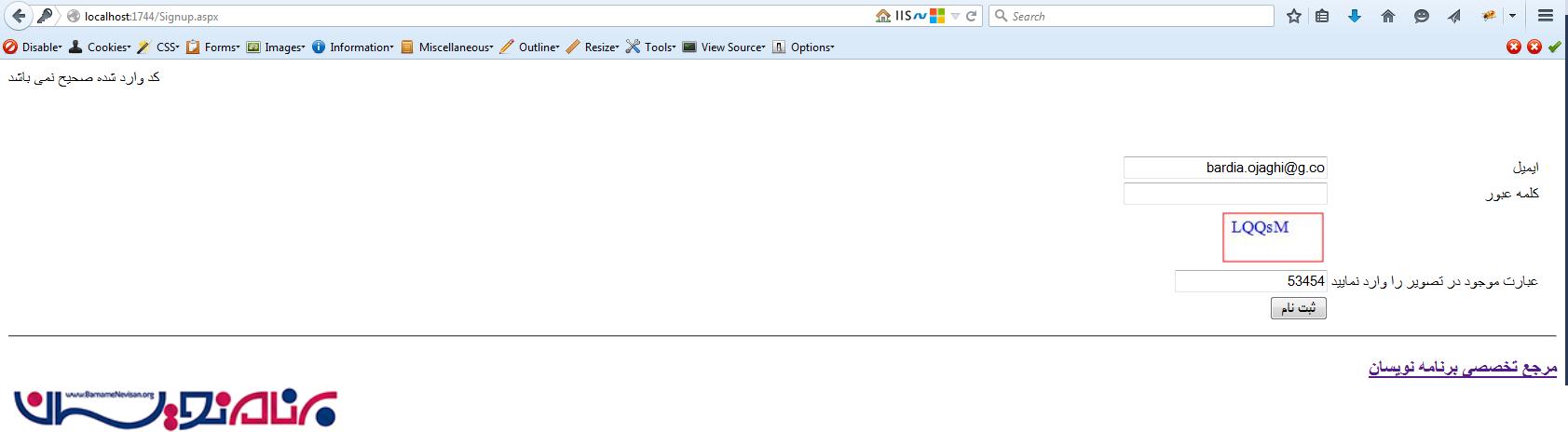
حال برنامه را اجرا می کنیم.
در صورت وارد کردن کارا کتر اشتباه توسط کاربر صفحه زیر حاصل می شود.

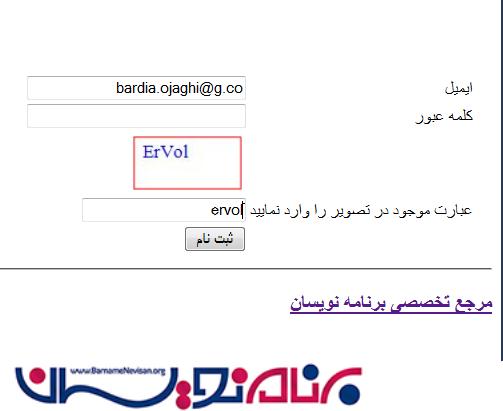
و اگر کاربر کاراکتر را درست وارد نماید :

با پیغام زیر روبرو می شود.

- ASP.net
- 5k بازدید
- 4 تشکر
