روش Entity Framework Code First در Asp.net MVC
سه شنبه 28 مهر 1394امیدواریم از مقاله قبلی که شروع کار با روش Entity Framework code Fist بود، استفاده کافی برده باشید. در این مقاله شما اساس کلی و اولیه Entity Framework code و چگونگی کارکرد آن را می آموزید.

Entity Framework به سادگی به داده ها دسترسی دارد و به طور مستقیم با پایگاه داده کار می کند. در این روش احتیاجی به نوشتن کد اضافی برای مدیریت داده ها و تعامل آنها با پایگاه داده نیست. همچنین نیازی به ایجاد پایگاه داده و جدول داده ها به طور دستی وجود ندارد زیرا Entity Framework آن را به طور اتوماتیک برای شما ایجاد می کند.
Entity Framework بهترین انتخاب برای برنامه های Asp.net MVC می باشد. بسیاری از توسعه دهندگان وب که در زمینه asp.net MVC کار می کنند همیشه Entity Framework را برای دسترسی به پایگاه داده ترجیح می دهند.
در این مقاله یک نمونه برنامه با با روش Entity Framework Code First در asp.net MVC را ارائه کرده ایم.
توصیه می شود قبل از شروع، مقاله مروری بر Migration در روش Code First با Entity Framework را بخوانید.
توجه: ما در اینجا فقط مفهوم روش Entity Framework code را پیاده سازی می کنیم و این مقاله شامل عملیات CRUD و یا مفهوم Migration نمی باشد.
حالا مثال مشابهی که در مقاله قبل ارائه کردیم را پیاده سازی می کنیم. مراحل کار به شرح زیر می باشد:
1.یک پروژه MVC خالی ایجاد می کنیم.
2.همانطور که قبلا توضیح دادیم رفرنس Entity Framework را به برنامه خود اضافه کنید.
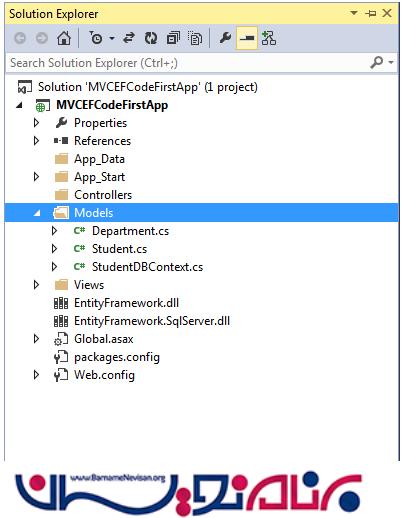
3.کلاس های Student.cs ، Department.cs و StudentDbContext.cs را به پوشه model خود اضافه کنید. ما بستر ارتباطی "StudentDbContext" را اضافه می کنیم که نام رشته اتصال به بانک (connectionString) را نشان می دهد.

Student.cs
public class Student
{
public Student()
{
}
[Key]
public int Id { get; set; }
public string Name { get; set; }
[DataType(DataType.Date),
DisplayFormat(DataFormatString = "{0:dd/MM/yy}",
ApplyFormatInEditMode = true)]
public DateTime? DateOfBirth { get; set; }
public string EmailId { get; set; }
public string Address { get; set; }
public string City { get; set; }
public Department Department { get; set; } // Navigation Property
}
Department.cs
public class Department
{
public Department()
{
}
[Key]
public int Id { get; set; }
public string DepartmentName { get; set; }
public List Students { get; set; } // Navigation property
}
StudentDbContext.cs
public class StudentDbContext : DbContext
{
public StudentDbContext ()
: base("StudentDbContext")
{
}
public DbSet<Student> Students { get; set; }
public DbSet<Department> Departments { get; set; }
}
. ما بستر ارتباطی "StudentDbContext" را اضافه می کنیم که نام رشته اتصال به بانک (connectionString) را نشان می دهد.
4. connectionstring را به فایل web.config اضافه کنید.( توجه: اگر شما هر رشته اتصالی را را به پروژه اضافه کنید، پایگاه داده به طور خودکار ایجاد خواهد شد.)
<connectionStrings>
<add name="StudentDbContext"
connectionString="server=Your Server Name; database=MVCEFcodeFirst; integrated security=true;"
providerName="System.Data.SqlClient"/>
</connectionStrings>
5.HomeController.cs را به فولدر Controller اضافه کنید:
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
using(var context= new StudentDbContext())
{
var student = new Student()
{
Name = "Test",
EmailId = "test@gmail.com",
Address = "Test Address",
City = "Test City"
};
context.Students.Add(student);
context.SaveChanges();
}
return View();
}
}
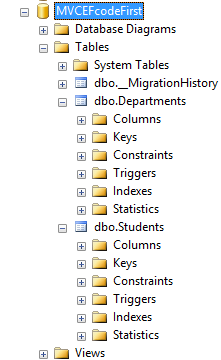
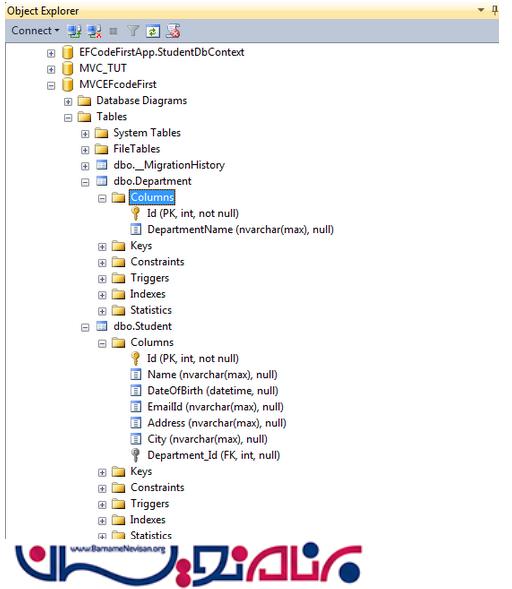
پایگاه داده
حالا زمان آن رسیده است که برنامه را اجرا کرده و پایگاه داده طبق رشته اتصالی (connectionstring) که اضافه کردیم ایجاد شود. داده هایی که به جدول student اضافه شود عمل Migration در آنها رخ می دهد. برای اطلاعات بیشتر مقاله ارائه شده در خصوص migration در روش Entity Framework Code First را بخوانید.

داده هایی که ما در جدول Student اضافه کردیم:

- ASP.net MVC
- 4k بازدید
- 5 تشکر
