تب های jQuery Lazy Loading در ASP.NET
پنجشنبه 19 آذر 1394در این مقاله به مبحث تب های Lazy Loading در jQuery می پردازیم . Lazy Loading یکی از الگوهای طراحی محبوب jQuery می باشد.قرار است در این الگو تمام طرح شما دیده نشود و تنها پس از یک اتفاقی مثلا اسکرول صفحه یا کلیک کردن کاربر بر روی دکمه یا Tab آن قسمت از صفحه و آن اطلاعاتی نمایش داده شود که شما می خواهید در آن لحظه به کاربر نشان دهید .

در این مقاله به مبحث تب های Lazy Loading در jQuery می پردازیم.Lazy Loading یکی از الگوهای طراحی محبوب jQuery می باشد.قرار است در این الگو تمام طرح شما دیده نشود و تنها پس از یک اتفاقی مثلا اسکرول صفحه یا کلیک کردن کاربر بر روی دکمه یا Tab آن قسمت از صفحه و آن اطلاعاتی نمایش داده شود که شما می خواهید در آن لحظه به کاربر نشان دهید .
در این مقاله از همان سرویسی که در مقاله با عنوان بازگرداندن آرایه json توسط وب سرویس با jQuery در ASP.Net ایجاد کرده بودیم استفاده می کنیم .در آن مقاله در پروژه Asp.net خود یک سرویس(Web service) ایجاد کردیم.در این وب سرویس یک کلاس به نام Car ایجاد کردیم در داخل این سرویس متد هایی که قرار است اطلاعات داخل این وب سرویس را به بیرون ارائه دهند نوشتیم .این متد ها دارای Attribute به نام [WebMethod] بودند .این متد ها از بیرون از سرویس و توسط سایر برنامه ها و صفحات وب قابلیت فراخوانی دارند.
در ادامه بر روی همان پروژه یک صفحه جدید به نام Tabs ایجاد می کنیم در قسمت head صفحه اسکریپت های مورد نظر را اضافه می کنیم .
<script type="text/javascript" src="/Scripts/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="/Scripts/jquery.ui.core.min.js"></script>
<script type="text/javascript" src="/Scripts/jquery.ui.tabs.min.js"></script>
پس از آن در قسمت طراحی صفحه کد های زیر را اضافه می کنیم
<body>
<div class="tab">
<nav>
<a href="javascript:void(0)" class="tab1">مزدا</a>
<a href="javascript:void(0)" class="tab2">آئودی</a>
<a href="javascript:void(0)" class="tab3">تویوتا</a>
<a href="javascript:void(0)" class="tab4">فورد</a>
</nav>
<div class="content">
<div id="tab1">
<img src="Images/mazda.jpg" style="background-size: cover; width: 450px; height: 300px"/>
<input id="Button1" type="button" value="button" onclick="getCars(4)"/>
<div class="output"></div>
</div>
<div id="tab2">
<img src="Images/aodi.jpg" style="background-size: cover; width: 450px; height: 300px"/>
<input id="Button2" type="button" value="button" onclick="getCars(2)" />
<div class="output"></div>
</div>
<div id="tab3">
<img src="Images/toyota.jpg" style="background-size: cover; width: 450px; height: 300px"/>
<input id="Button3" type="button" value="button" onclick="getCars(2)" />
<div class="output"></div>
</div>
<div id="tab4">
<img src="Images/ford.jpg" style="background-size: cover; width: 450px; height: 300px"/>
<input id="Button4" type="button" value="button" onclick="getCars(4)" />
<div class="output"></div>
</div>
</div>
</div>
حال در انتهای صفحه و قبل از تگ بسته body اسکریپت های زیر را وارد می کنیم
<script>
$('a[class^="tab"]').on("click", function () {
var id = this.className;
$('div.content>div').css("z-index", "0");
$('#' + id).css("z-index", "1");
var bg = $('.content > div#' + id).css('background-color');
$(".tab>nav>a").css("background-color", "#ADD8E6");
$(this).css("background-color", bg);
});
function getCars(id) {
//debugger
$.ajax({
type: "POST",
url: "CarService.asmx/GetCarsByDoors",
data: "{doors:"+id+"}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
var cars = response.d;
$('.output').empty();
$.each(cars, function (index, car) {
$('.output').append('<p><strong>' + car.Make + ' ' +
car.Model + '</strong><br /> Year: ' +
car.Year + '<br />Doors: ' +
car.Doors + '<br />Colour: ' +
car.Colour + '<br />Price: £' +
car.Price + '</p>');
});
},
failure: function (msg) {
$('.output').text(msg);
}
});
}
</script>
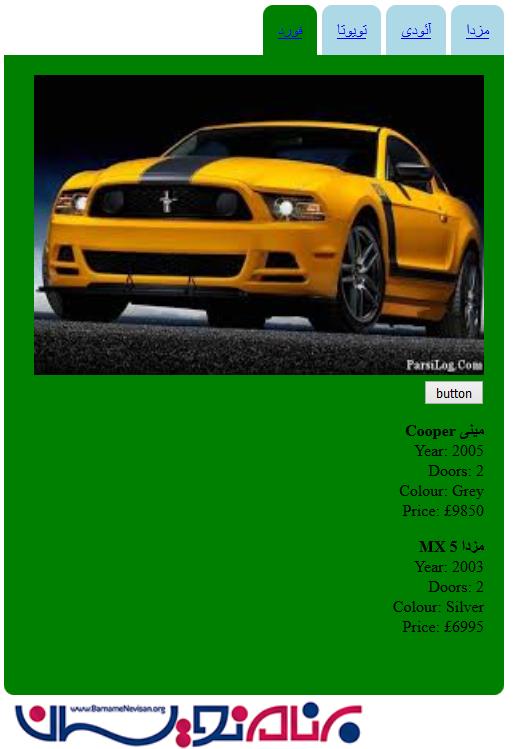
با زدن هر کدام از این تب ها اطلاعات مربوط به همان تب نمایش داده می شود . در ابتدای ورود به صفحه هیچ چیز وجود ندارد و پس از اینکه هر کدام از تبها انتخاب شود اطلاعات مرتبط به آن نمایش داده می شود.

متدی که در وب سرویس برای فراخوانی دیتا در نظر گرفته ایم GetCarsByDoors است .
public List<Car> GetCarsByDoors(int doors)
{
var query = from c in Cars
where c.Doors == doors
select c;
return query.ToList();
}
در ادامه چیزی که احساس نیاز به آن وجود دارد این است که اگر تبی کلیک شد اطلاعات آن نگه داری شود و در صورت دوباره کلیک شدن به سمت سرور درخواستی ارسال نشود و پاسخ آن که از قبل موجود است داده شود. برای اینکار لازم است کد زیر را در قسمت اسکریپت صفحه وارد کنید.
var make;
var clicked = new Array();
$(function() {
var $tabs = $("#content").tabs({
select: function(e, ui) {
var thistab = ui.index;
$("#tab" + thistab).html(getCars(thistab));
}
});
});
function getCars(thistab) {
for (var x in clicked) {
if (clicked[x] == thistab)
return;
}
switch (thistab) {
case 0:
make = "Ford";
break;
case 1:
make = "Toyota";
break;
case 2:
make = "Honda";
break;
case 3:
make = "Audi";
break;
}
$.ajax({
type: "POST",
url: "Services/CarService.asmx/GetCarsByMake",
data: "{make: '" + make + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(response) {
var cars = (typeof response.d) == 'string' ? eval('(' + response.d + ')') : response.d;
for (var i = 0; i < cars.length; i++) {
$('#tab' + thistab).append('<p><strong>' + cars[i].Make + ' ' +
cars[i].Model + '</strong><br /> Year: ' +
cars[i].Year + '<br />Doors: ' +
cars[i].Doors + '<br />Colour: ' +
cars[i].Colour + '<br />Mileage: ' +
cars[i].Mileage + '<br />Price: £' +
cars[i].Price + '</p>');
}
clicked.push(thistab);
}
});
}
آرایه لیستی از تب هایی که کلیک شده است را درون خود نگه می دارد.در ابتدای تابع getCars() چک می شود که آیا شماره این تب جزو آرایه هست یا خیر اگر نباشد به سرویس و به متد GetCarsBydoors درخواستی برای ارسال دیتا داده میشود و در نهایت این تب هم با دستور clicked.push(thistab); به آرایه اضافه می شود.
برای اجرای نمونه ای که همراه ضمیمه است صفحه Tab را باز کنید .با انتخاب هر کدام از تب ها و فشردن کلید button اطلاعات مربوطه نمایش داده خواهد شد.
- ASP.net
- 2k بازدید
- 2 تشکر
