معرفی Remote Attribute در MVC
جمعه 1 آبان 1394در این مقاله قصد داریم راجع به Attribute ایی به نام Remote صحبت کنیم .برای اینکه این Attribute را به مدل اعمال کنیم از MVC و Json کمک گرفته ایم .

Remote Attribute یکی از Validation ها برای اعتبار سنجی داده های ورودی در سمت کلاینت است.
برای سادگی دیتا هایی که باید مورد اعتبارسنجی قرار گیرند دو عدد به نام های No1 و No2 است .در واقع Remote Attribute یک Validation سمت سرور را برای اعتبار سنجی نهایی صدا می زند به همین خاطر نام آن Remote Attribute است.
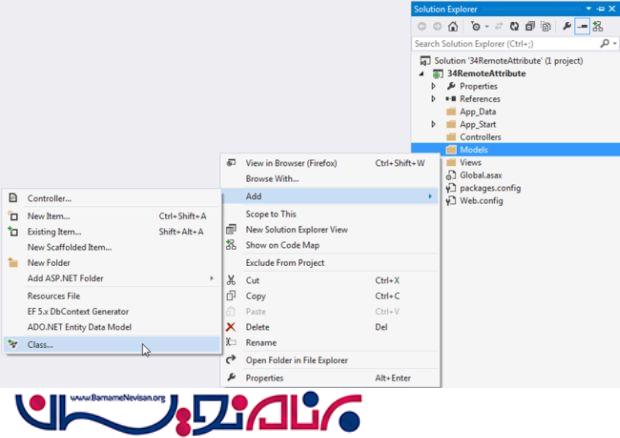
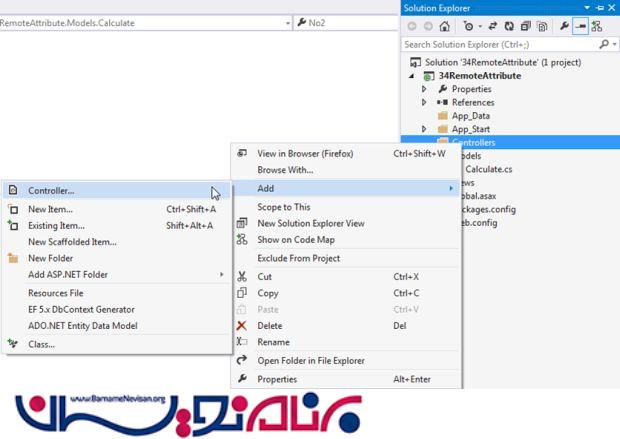
برای شروع یک پروژه Empty از نوع MVC ایجاد کنید .سپس بر روی مدل کلیک راست کرده و گزینه add->class را مانند شکل انتخاب کنید

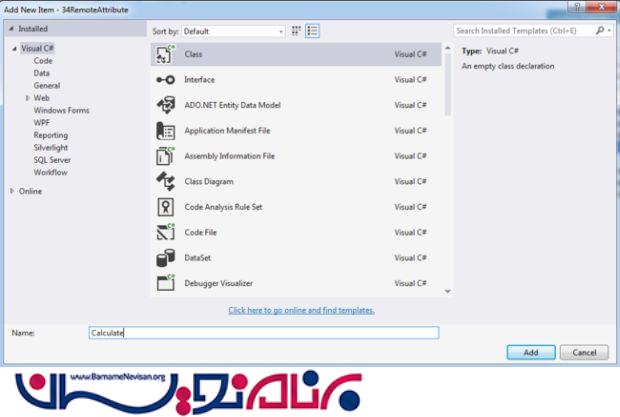
برای این کلاس نام Calculate را انتخاب کرده و سپس add را کلیک کنید

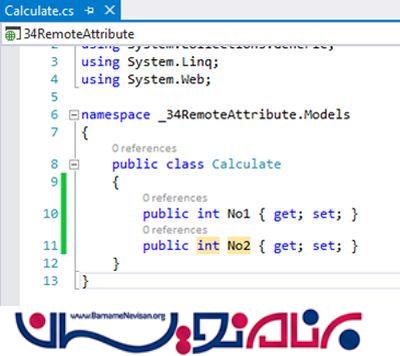
در داخل این کلاس دو پراپرتی به شکل زیر تعریف کنید

بعد از این باید یک کنترلر(Controller) برای پروژه خود تعریف کنیم .به شکل زیر دقت کنید این شکل نحوه افزودن کنترلر را توضیح می دهد

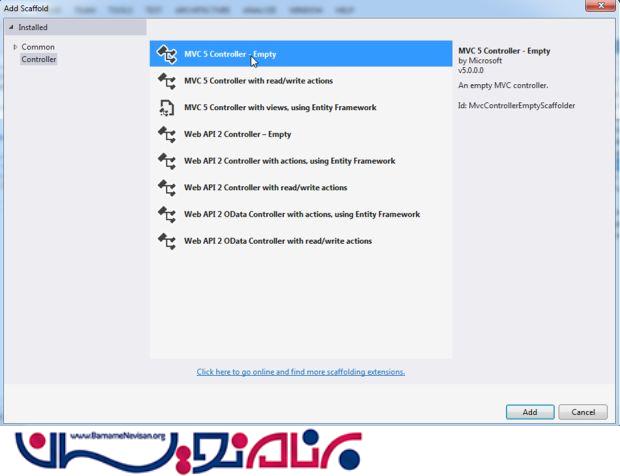
در پنجره باز شده و در لیست Scaffolding گزینه Empty controller را انتخاب کنید.

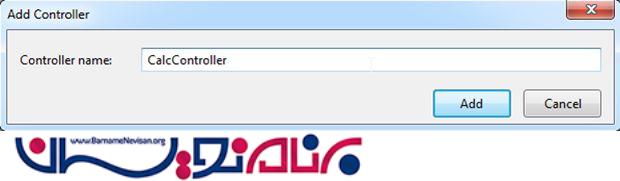
نام کنترلر مورد نظر را Calc بگذارید

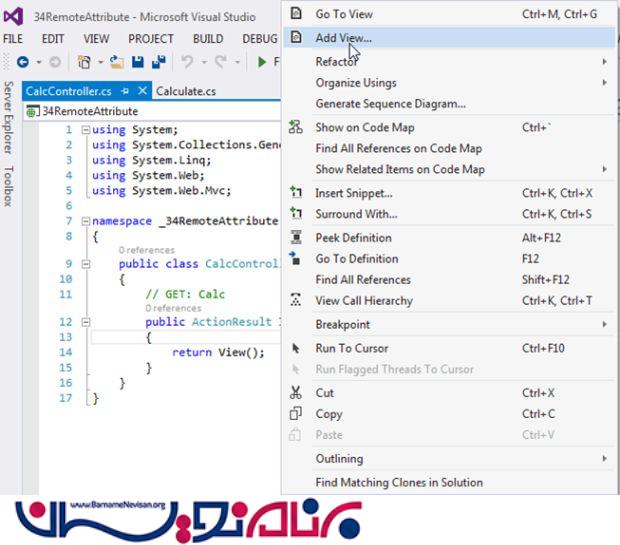
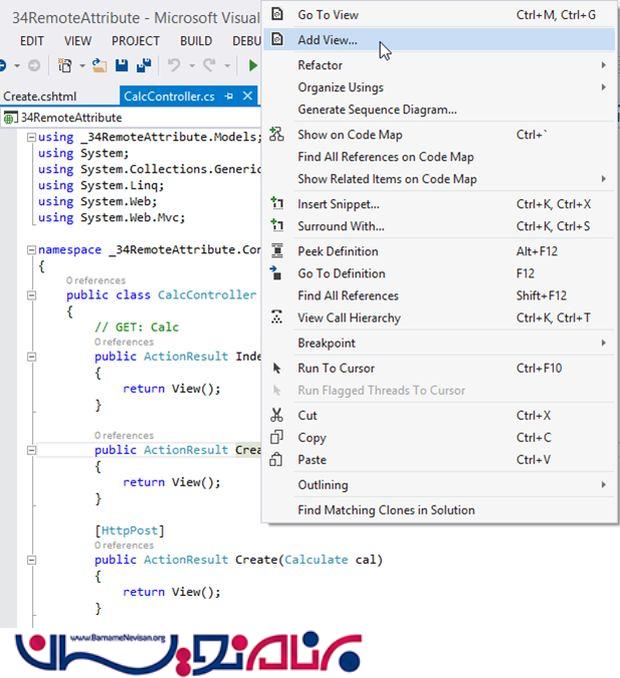
در این کنترلر بر روی Action index کلیک راست کرده و Add View را بزنید

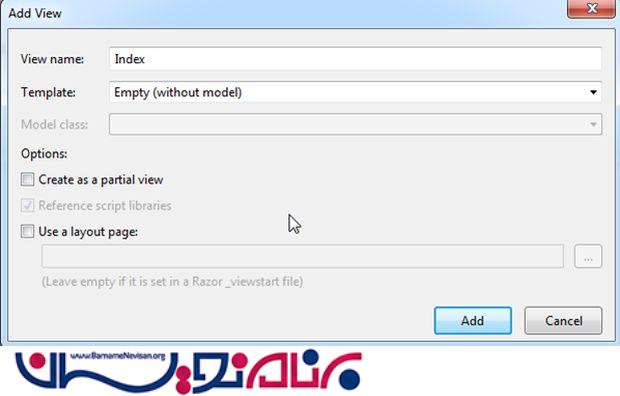
طبق شکل زیر نام view و کنترلر یکسان است

سپس در کنترلری که تعریف کردیم دو متد یکی به صورت get و دیگری به صورت Post تعریف می کنیم
public ActionResult Create()
{
return View();
}
[HttpPost]
public ActionResult Create(Calculate cal)
{
return View();
}
حال برای اینکه به اکشن Create یک View اختصاص دهیم مانند قبل عمل کرده بر روی اکشن کلیک راست و Add View را کلیک می کنیم :

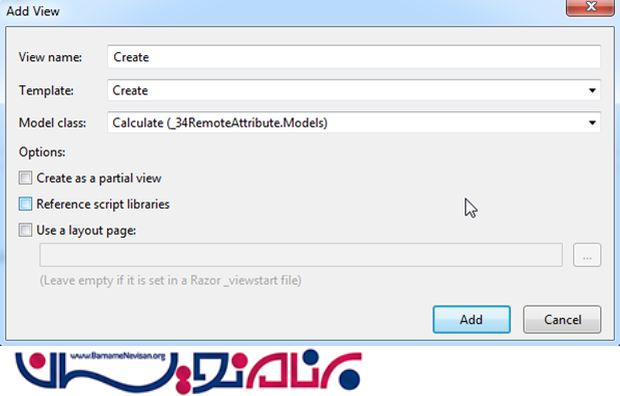
این بار از تمپلیت های آماده MVC استفاده می کنیم و تمپلیت Create را انتخاب می کنیم به شکل زیر دقت کنید.

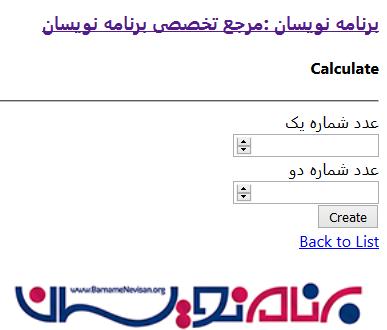
به صورت خودکار View مربوطه ساخته خواهد شد
@model RemoteValidation.Models.Calculate
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Create</title>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
</head>
<body dir="rtl">
<a href="http://barnamenevisan.org/"><h3>برنامه نویسان :مرجع تخصصی برنامه نویسان</h3></a>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Calculate</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.No1, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.No1, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.No1, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.No2, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.No2, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.No2, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>
برای اینکه Remote Attribute را پیاده سازی کنیم در همین ویو اسکریپت های زیر را به صفحه اعمال می کنیم
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
و بعد در کنترلر یک اکشن به صورت زیر تعریف می کنیم
public ActionResult IsValid(string No2)
{
if (Convert.ToInt32(No2) % 2 == 0)
return Json(true, JsonRequestBehavior.AllowGet);
else
return Json("تنها عدد زوج می تواند مورد قبول واقع شود", JsonRequestBehavior.AllowGet);
}
و در مدل و بالای No2 کد [Remote("IsValid", "Calc")] را وارد می کنیم این خط اعلام می کند که پراپرتی No2 به صورت Remote وتوسط اکشنی به نام IsValid در داخل کنترلر Calc اعتبارسنجی می شود.
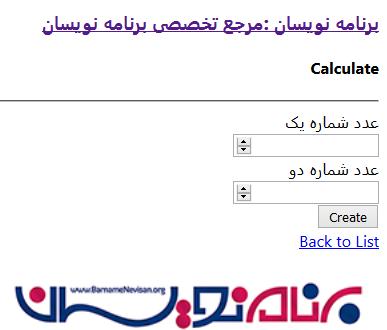
پس از اجرای کد در صورتی که عدد شماره دو زوج وارد نشود پیغام خطایی از سمت سرور به کاربر اعمال می شود

- ASP.net MVC
- 2k بازدید
- 4 تشکر
