صفحه بندی و جستجو در MVC
دوشنبه 27 مهر 1394در این مقاله قصد داریم راجع به صفحه بندی و همین طور جستجو در MVC با هم بحث کنیم.گاهی اوقات نیاز دارید که اطلاعاتی که در یک صفحه نمایش داده می شود به تعداد مشخص باشد تا صفحه اسکرول نشود و بقیه داده ها در صفحه ای جداگانه نمایش داده شود.و یا در مواردی نیاز دارید که کاربر امکان جستجو در میان داده های صفحه را داشته باشد.در این مقاله راجع به هر دو مورد جستجو و صفحه بندی صحبت خواهیم کرد.

در این مقاله قصد داریم راجع به صفحه بندی و همین طور جستجو در MVC با هم بحث کنیم.گاهی اوقات نیاز دارید که اطلاعاتی که در یک صفحه نمایش داده می شود به تعداد مشخص باشد تا صفحه اسکرول نشود و بقیه داده ها در صفحه ای جداگانه نمایش داده شود.و یا در مواردی نیاز دارید که کاربر امکان جستجو در میان داده های صفحه را داشته باشد.در این مقاله راجع به هر دو مورد جستجو و صفحه بندی صحبت خواهیم کرد.
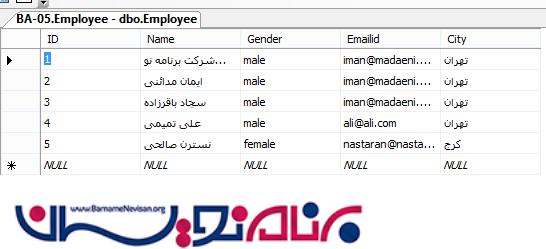
مرحله 1-یک جدول به نام Employee در دیتابیسی به همین نام ایجاد می کنیم .فیلدهای این جدول مانند شکل زیر است

مرحله 2-در ویژوال استودیو یک برنامه جدید از نوع "ASP.NET MVC 4 Web Application" از نوع Basicایجاد کنید.
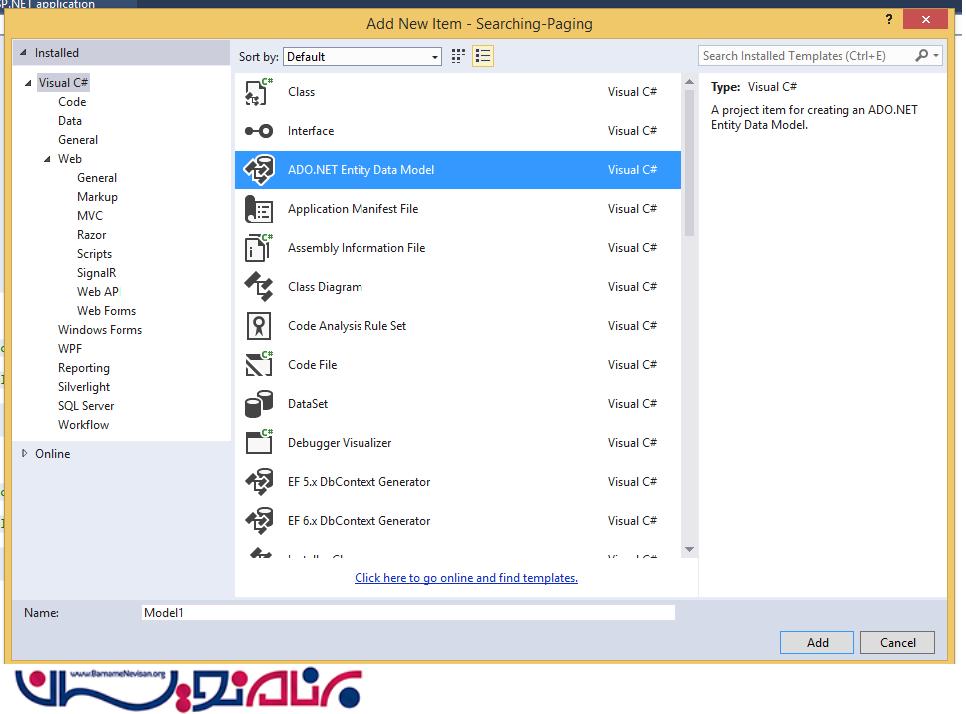
مرحله 3-بر روی پروژه کلیک راست کنید و گزینه "ADO.Net Entity Data Model" را انتخاب کنید .با این کار یک مدل از نوع Entity Framework و با پسوند .edmx برای شما ایجاد خواهد شد.

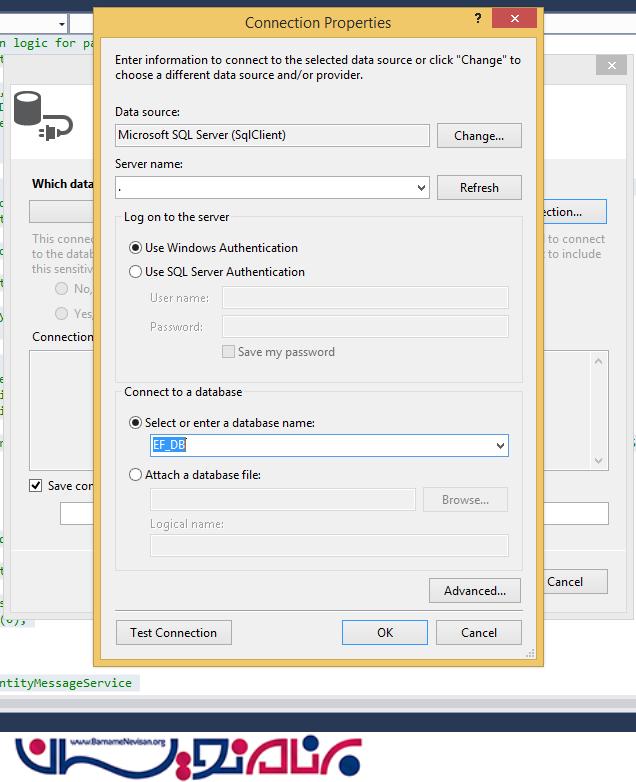
بعد از انتخاب این گزینه در پنجره ای که باز میشود Design from Database را بزنید پنجره Connect به دیتابیس برای شما باز می شود .با توجه به شکل زیر سرور مورد نظر که در اینجا سیستم خودتان است و همچنین دیتابیس مورد نظر که همان Employee است را انتخاب کنید

بعد از انجام این کار مدل شما به شکل زیر خواهد بود

مر حله 4-بر روی پوشه کنترلر کلیک راست کرده و Add->new controller را بزنید و نام Home را برای آن انتخاب کنید.در این کنترلر اکشنی به نام Search وجود دارد کد آن را به شکل زیر تغییر دهید.
public ActionResult search(string Searchby, string search)
{
if (Searchby == "Gender")
{
var model = db.Employee.Where(emp => emp.Gender == search || search == null).ToList();
return View("search",model);
}
else
{
var model = db.Employee.Where(emp => emp.Name.StartsWith(search) || search == null).ToList();
return View("search", model);
}
}
مرحله 5- بر روی اکشن کلیک راست کرده و Add View را بزنید پنجره ای مانند این برای شما باز می شود همین تنظیمات را برای آن اعمال کنید

سپس در پنجره مربوط به view کد های زیر را وارد کنید .این کد ها برای این است که اطلاعاتی که در داخل اکشن از دیتا بیس خوانده شده و در داخل مدلی که به View پاس داده شده است وجود دارد ، با فرمت مشخص و داخل جدول نمایش داده شود .
@model IEnumerable<WebApplication1.Models.Employee>
@{
ViewBag.Title = "Index";
}
<div style="font-family:Arial" dir="rtl">
<p>
<h3>برنامه نویسان:مرجع تخصصی برنامه نویسان</h3>
<p>
@using (Html.BeginForm("search", "Home", FormMethod.Get))
{
<b> جستجو بر اساس</b> @Html.RadioButton("Searchby", "Name", true)<b> نام</b>
@Html.RadioButton("Searchby", "Gender") <b> جنسیت</b><br />
@Html.TextBox("search") <input type="submit" value=" Search" />
}
</p>
<table border="1">
<tr>
<th>
@Html.DisplayNameFor(model => model.First().Name)
</th>
<th>
@Html.DisplayNameFor(model => model.First().Gender)
</th>
<th>
@Html.DisplayNameFor(model => model.First().Emailid)
</th>
<th>
@Html.DisplayNameFor(model => model.First().City)
</th>
</tr>
@if (Model.Count() == 0)
{
<tr>
<td colspan="5">
No record found
</td>
</tr>
}
else
{
foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Gender)
</td>
<td>
@Html.DisplayFor(modelItem => item.Emailid)
</td>
<td>
@Html.DisplayFor(modelItem => item.City)
</td>
</tr>
}
}
</table>
<br />
<br />
@Html.ActionLink("رفتن به صفحه با امکان صفحه بندی","Index")
</div>
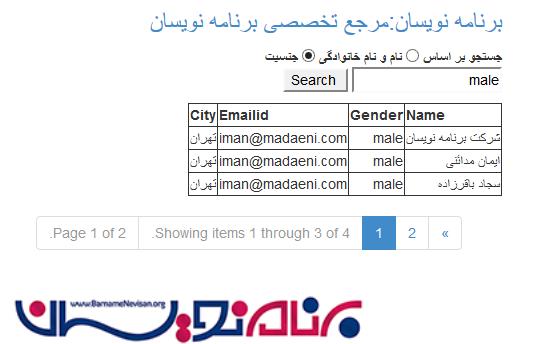
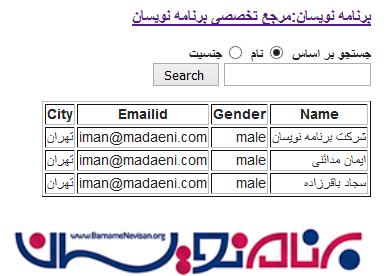
پس از اجرای کد شکل زیر را خواهید دید.اگر در TextBox اطلاعاتی وارد کرده و دکمه Search را بزنیم در صورت پیدا شدن موارد مشابه با آن صفحه تغییر کرده و اطلاعاتی مورد جستجو نمایش داده می شود.توجه داشته باشید که RadioButton ها در اینجا فیلدی که جستجو بر اساس آن انجام میشود را مشخص می کند یعنی اگر RadioButton به نام Gender را تیک زده باشید جستجو بر اساس جنسیت خواهد بود و اگر RadioButton به نام Name را تیک زده باشید جستجو بر اساس نام خواهد بود.

به آدرس بار توجه کنید با کمک آدرس بار اطلاعاتی به اکشن Search ارسال میشود .

برای اینکه امکان صفحه بندی وجود داشته باشد مراحل زیر را دنبال می کنیم
مر حله 1- نصب PagedList.Mvc طبق شکل زیر عمل کنید


مرحله 2- در کنترلر Home اکشن دیگری به نام Index ایجاد می کنیم و کد های زیر را در آن وارد می کنیم
public ActionResult Index(string Searchby, string search, int? page)
{
if (Searchby == "Gender")
{
return View(db.Employee.Where(x => x.Gender == search || search == null).ToList().ToPagedList(page ?? 1, 3));
}
else if (Searchby == "Gender")
{
return
View(db.Employee.Where(x => x.Gender == search || search == null).ToList().ToPagedList(page ?? 1, 3));
}
else
{
return View(db.Employee.Where(x => x.Gender.StartsWith(search) || search == null).ToList().ToPagedList(page ?? 1, 3));
}
}
مر حله 3- برای این اکشن یک View اضافه می کنیم و کدهای زیر را در آن وارد می کنیم
@using PagedList;
@using PagedList.Mvc;
@model IPagedList<WebApplication1.Models.Employee>
<link href="~/Content/PagedList.css" rel="stylesheet" />
<div style="font-family:Arial" dir="rtl">
<p>
<a href="http://barnamenevisan.org/">
<h3>برنامه نویسان:مرجع تخصصی برنامه نویسان</h3>
</a>
</p>
<p>
@using (Html.BeginForm("Index", "Home", FormMethod.Get))
{
<b> جستجو بر اساس</b> @Html.RadioButton("searchby", "Name", true)<b> نام و نام خانوادگی</b>
@Html.RadioButton("searchby", "Gender") <b> جنسیت</b><br />
@Html.TextBox("search") <input type="submit" value=" Search" />
}
</p>
<table border="1">
<tr>
<th>
@Html.DisplayNameFor(model => model.First().Name)
</th>
<th>
@Html.DisplayNameFor(model => model.First().Gender)
</th>
<th>
@Html.DisplayNameFor(model => model.First().Emailid)
</th>
<th>
@Html.DisplayNameFor(model => model.First().City)
</th>
</tr>
@if (Model.Count() == 0)
{
<tr>
<td colspan="5">
No record found
</td>
</tr>
}
else
{
foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Gender)
</td>
<td>
@Html.DisplayFor(modelItem => item.Emailid)
</td>
<td>
@Html.DisplayFor(modelItem => item.City)
</td>
</tr>
}
}
</table>
</div>
<div id='Paging' dir="rtl">
@Html.PagedListPager(Model, page => Url.Action("Index", new { page, searchby = Request.QueryString["searchby"], search = Request.QueryString["search"] }), new PagedListRenderOptions() { Display = PagedListDisplayMode.IfNeeded, DisplayPageCountAndCurrentLocation = true, DisplayItemSliceAndTotal = true })
</div>
توجه داشته باشد که توسط خط زیر Paging در صفحه نمایش داده می شود.
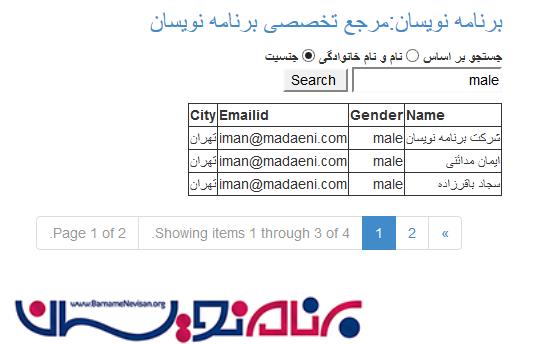
بعد از اجرای برنامه شکل زیر را خواهید دید .چون در داخل کد اکشن گفته ایم که به تعداد 3 رکورد در صفحه وجود داشته باشد با توجه به تعداد کل رکوردهای دیتابیس برای ما صفحه ایجاد خواهد شد

- ASP.net MVC
- 5k بازدید
- 8 تشکر
