استفاده از کنترل Accordion در Ajax Control Toolkit
یکشنبه 3 آبان 1394در این مقاله نحوه استفاده از کنترل Accordion در Ajax را باهم بررسی خواهیم کرد. این کنترل صفحه از پیش ساخته چندتایی را برای ما فراهم می آورد که تنها یک بخش در لحظه می تواند بسط داده شود.

هر کنترل AccordionPane یک قالب برای محتوا و header خود دارد.
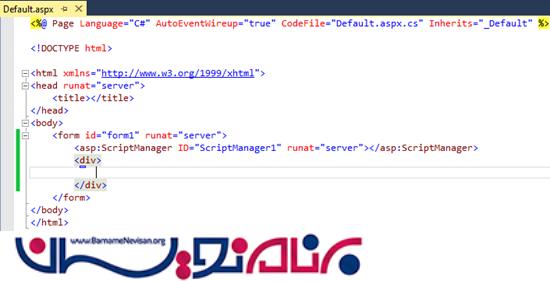
1-به ویژوال استدیو رفته و یک برنامه Empty Website ایجاد کند. یک webform بنام Default.aspx اضافه کنید.
2- ScriptManager را از بخش Ajax اضافه کنید.


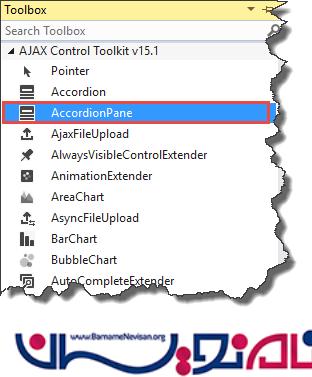
3- به بخش AJAX Control Toolkit در ToolBox رفته و کنترل Accordion را به Default.aspx اضافه کنید.

4- AccordinPane را در مجموعه پنل Accordion اضافه کنید.

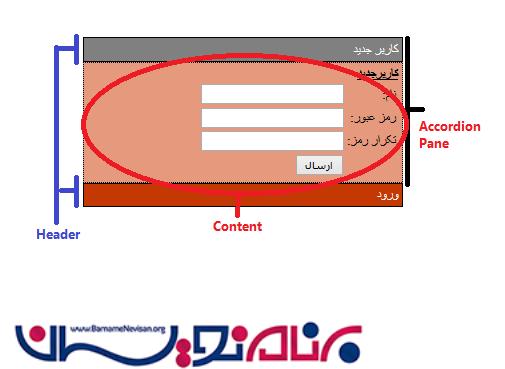
AccordionPane شامل دو بخش می باشد. Header و Content. در زمان collapse شدن AccordionPane تنها بخش Header برای ما قابل رویت می باشد.

کد صفحه Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Accordion Demo</title>
<style>
.headerCssClass{
background-color:#c33803;
color:white;
border:1px solid black;
padding:4px;
}
.contentCssClass{
background-color:#e59a7d;
color:black;
border:1px dotted black;
padding:4px;
}
.headerSelectedCss{
background-color:#808080;
color:white;
border:1px solid black;
padding:4px;
}
</style>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div style="width:400px;">
<ajaxToolkit:Accordion ID="Accordion1" runat="server" HeaderCssClass="headerCssClass" ContentCssClass="contentCssClass" HeaderSelectedCssClass="headerSelectedCss" FadeTransitions="true" TransitionDuration="500" AutoSize="None" SelectedIndex="0">
<Panes>
<ajaxToolkit:AccordionPane ID="AccordionPane1" runat="server">
<Header>کاربر جدید
</Header>
<Content><b><u>کاربرجدید</u></b>
<table>
<tr><td>نام:</td><td><input type="text" /></td></tr>
<tr><td>رمز عبور:</td><td><input type="text" /></td></tr>
<tr><td>تکرار رمز:</td><td><input type="text" /></td></tr>
<tr><td></td><td><input type="button" value="ارسال"/></td></tr>
</table>
</Content>
</ajaxToolkit:AccordionPane>
<ajaxToolkit:AccordionPane ID="AccordionPane2" runat="server">
<Header>ورود</Header>
<Content>
<b><u>ورود کاربر</u></b>
<table>
<tr><td>نام:</td><td><input type="text" /></td></tr>
<tr><td>رمزعبور:</td><td><input type="text" /></td></tr>
<tr><td></td><td><input type="button" value="ورود"/></td></tr>
</table>
</Content>
</ajaxToolkit:AccordionPane>
</Panes>
</ajaxToolkit:Accordion>
</div>
</form>
</body>
</html>
در کد بالا، از کلاس headerCssClass (برای استفاده در headers)، کلاس contentCssClass (برای بخش content) و headerSelectedCss( برای بخش headers انتخاب شده استفاده می شود) برای استایل دهی به Accordion Control استفاده می کنیم.
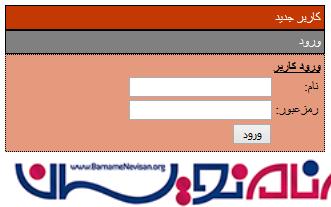
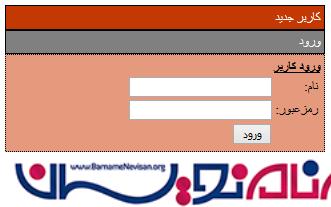
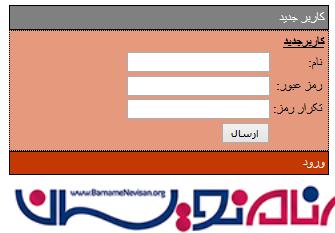
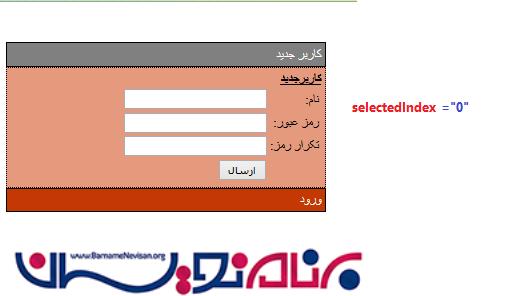
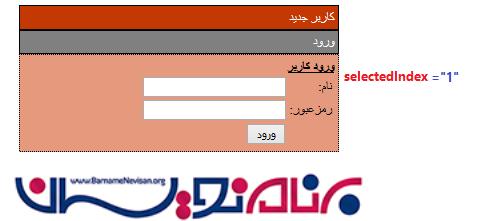
تصویر برنامه را در زیر مشاهده می کنید:

با کلیک بر روی قسمت کاربر جدید بخش "ورود" بصورت آکاردئونی پایین رفته و بخش "کاربر جدید" ظاهر می شود.

کنترل Acordion چند ویژگی دارد:
FadeTransition: این ویژگی برای اضافه کردن افکت استفاده می شود. افکت برای نحوه گذر از یک بخش به بخش دیگر.
selectedIndex: برای بخشی که (AcordionPane) که می خواهیم ابتدا قابل رویت باشد.


TransitionDuration: تعداد میلی ثانیه برای انجام گذر یا transition از از یک بخش به بخش دیگر
Panes: مجموعه ای از کنترل AccordionPane
- ASP.net
- 1k بازدید
- 2 تشکر
