ارسال اطلاعات به Excel با استفاده از Kendo در Entity Framework
چهارشنبه 6 آبان 1394در این مقاله می خواهیم یک سری اطلاعات را داخل یک GridData نمایش دهیم ، برای این کار از کامپونت Kendo استفاده می کنیم ، در این مقاله به روش Code first پیش می رویم و اطلاعات را داخل GridData نمایش می دهیم

قبل از هر چیزی در مورد Kendo UI بدانیم ، یک فریک ورک جاوا اسکریپتی که از Html 5,Css 3,java script,jQuery کمک می گیرد، منبع داده سمت کاربر است ، و به صورت Responsive ارائه شده است ،
و جهت نمایش اطلاعات databinding را پشتیبانی می کند.
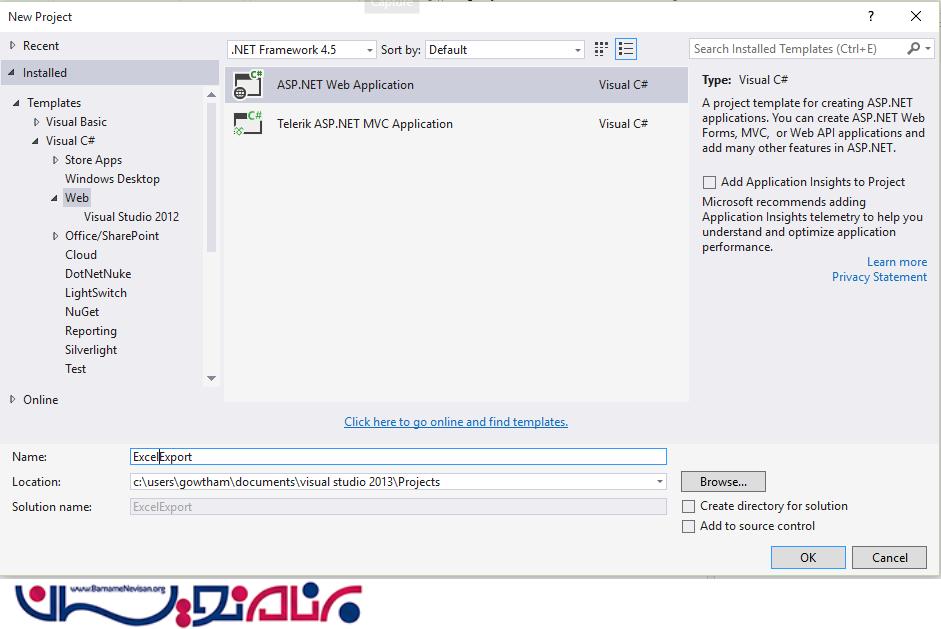
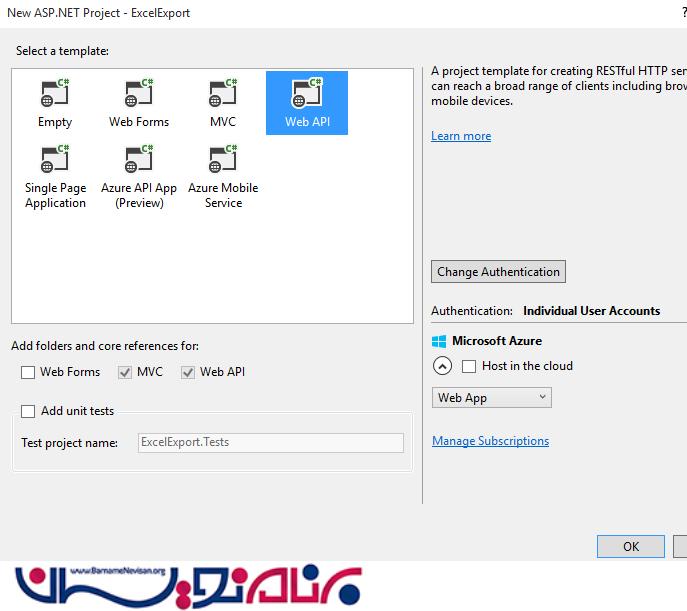
یک پروژه ی جدید Mvc بسازید تیک CheckBox ، برای WebApi را هم بزنید.


حالا می خواهیم به صورت روش CodeFirst پیش رویم، داخل پوشه ی model یک کلاس به نام product بسازید.
داخل کلاس product کد های زیر را بنویسید:
public class Product
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public int ProductID { get; set; }
[Required]
public string ProductName { get; set; }
[Required]
public string UnitPrice { get; set; }
}
کلاس Context شما با یک بار Build کردن ساخته خواهد شد.
که به صورت زیر خواهد بود:
public KendoGridContext() : base("name=KendoGridContext")
{
}
public System.Data.Entity.DbSet<KendoGrid.Models.Product> Products { get; set; }
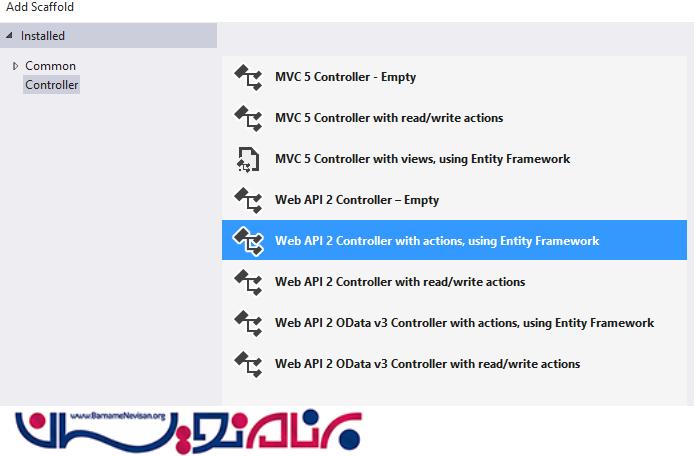
حالا روی Controller راست کلیک کرده، و یک WebApi که از EntityFramework استفاده شده باشد می سازید.


شما مقداری HTTP از پیش تعریف شده ی درخواست ها و واکنش های Delete,Put,Post,Get در Controller که ساخته اید دریافت خواهید کرد
حالا باید از kendoGrid Ui برای نمایش اطلاعات استفاده کنیم.
یک صفحه ی Html به صورت زیر درست نمایید و کد های زیر را داخل آن قرار دهید:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.common.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.default.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.default.min.css" />
<script src="http://cdn.kendostatic.com/2014.3.1316/js/jquery.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1316/js/kendo.all.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1029/js/jszip.min.js"></script>
<title></title>
</head>
<body>
<div class="container" id="example">
<div class="row">
<div id="test-grid" data-role="grid"
data-scrollable="true"
data-editable="false"
data-selectable="true"
data-toolbar="['excel']"
data-excel='{fileName: "ProductDetail.xlsx"}'
data-columns="[
{ 'field': 'ProductName','width':'100px' },
{ 'field': ' UnitPrice','width':'100px'},
]"
data-pageable='true'
data-bind="source:products"
style="height: 300px"></div>
</div>
</div></body>
</html>
حالا باید Script ها را بنویسیم که Url به api/Products اشاره می کند.
<script>
var viewModel = kendo.observable({
isVisible: true,
products: new kendo.data.DataSource({
schema: {
model: {
id: "ProductID",
fields: {
ProductName: { type: "string" },
UnitPrice: { type: "string" }
}
}
},
batch: true,
transport: {
read: {
url: "api/Products",
dataType: "json"
},
parameterMap: function (options, operation) {
if (operation !== "read" && options.models) {
return { models: kendo.stringify(options.models) };
}
}
}
})
});
kendo.bind($("#example"), viewModel);
</script>
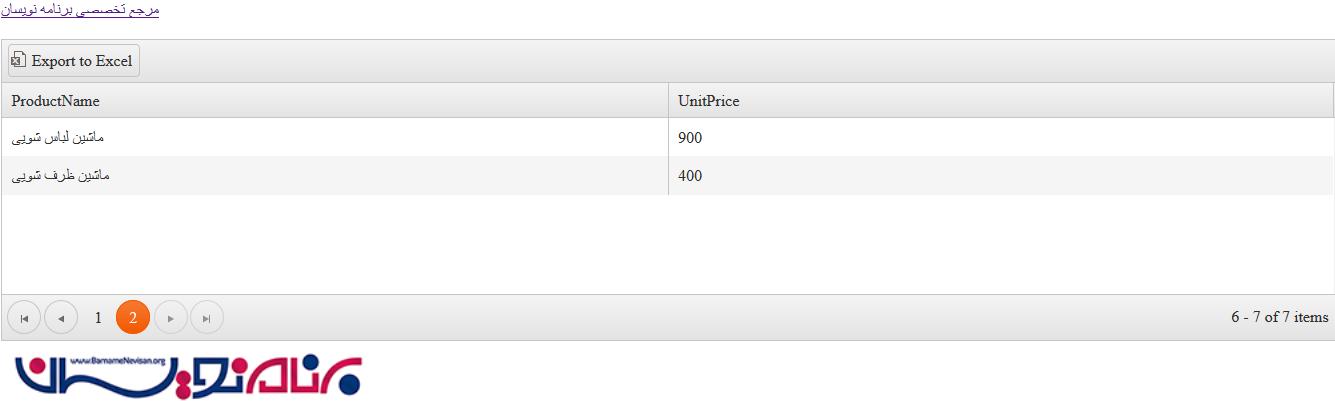
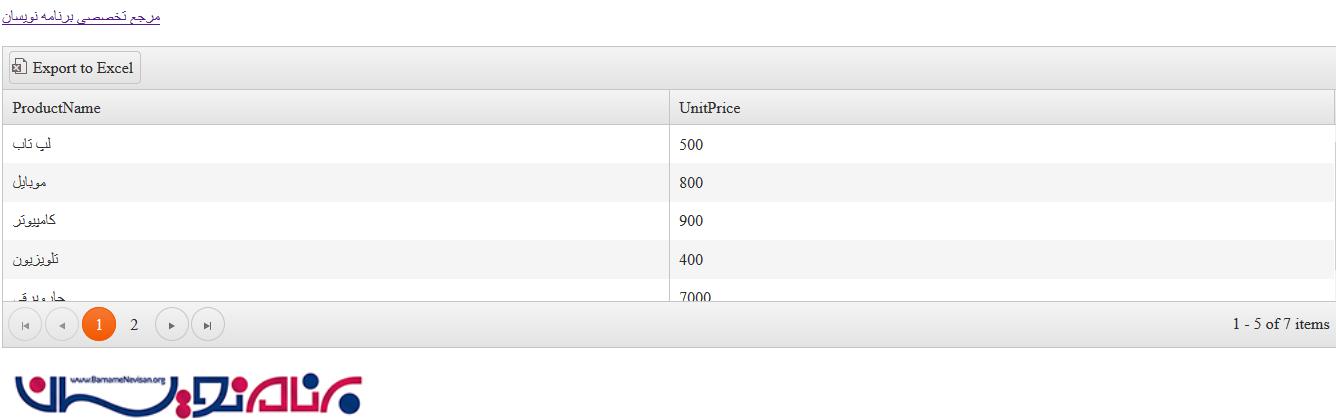
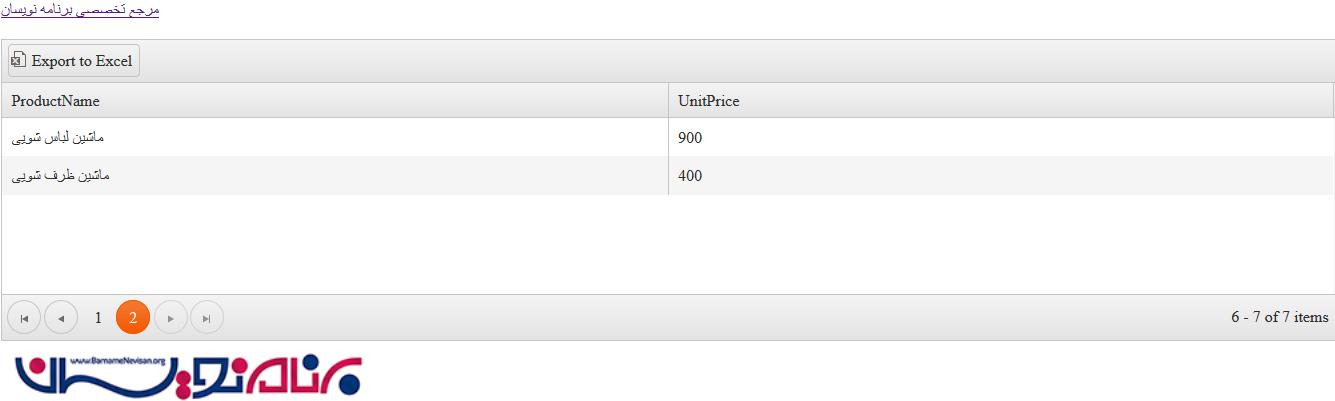
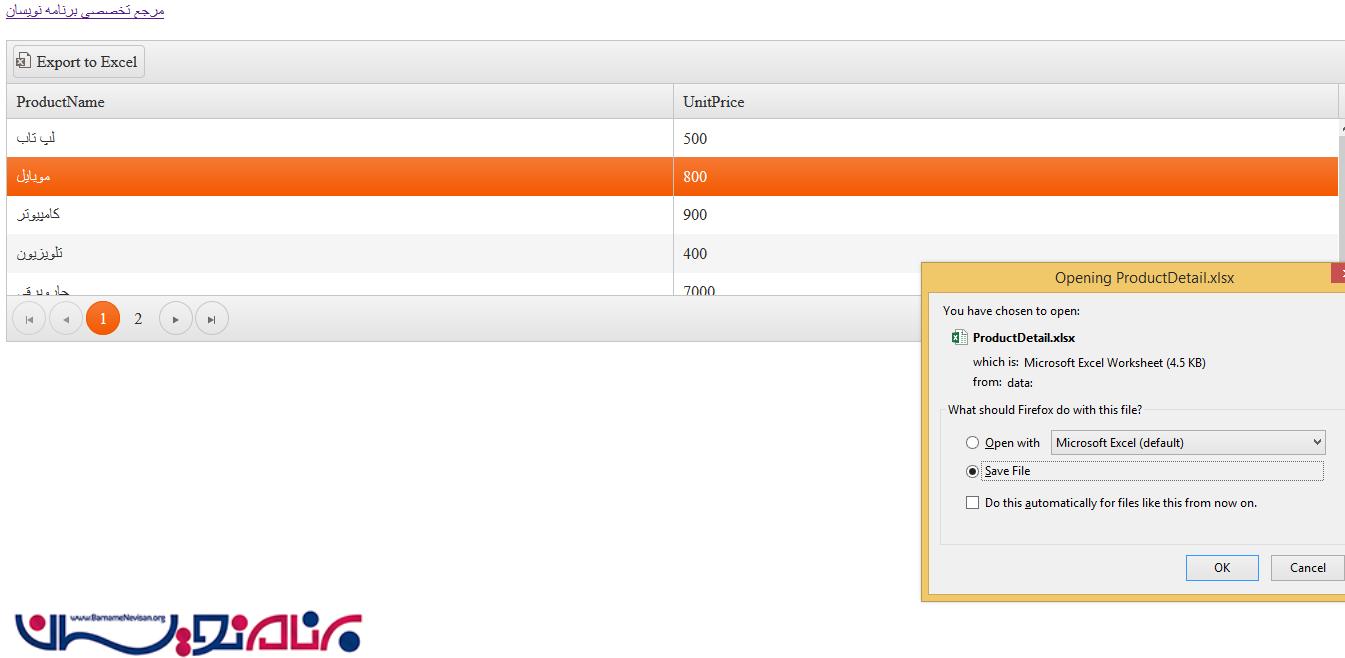
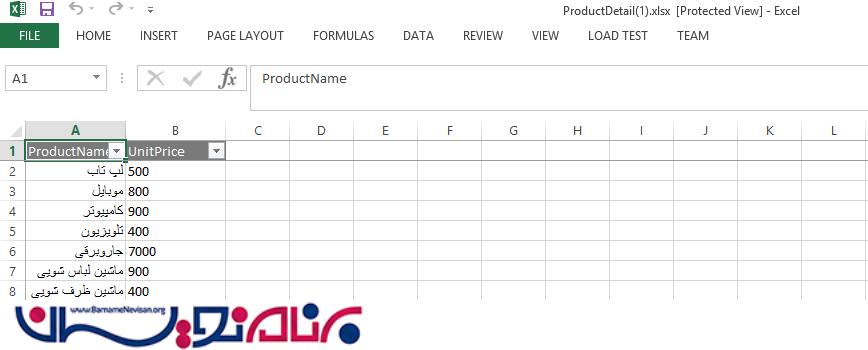
خروجی به صورت زیر است:




تصویر بالا زمانی است که کاربر روی Export File to Excel زده باشد و اطلاعات Grid داخل فایل Excel می رود.
در کد html بالا فایل های css و javascript به صورت آنلاین دانلود می شوند.
- ASP.net MVC
- 3k بازدید
- 4 تشکر
