استفاده از DropDownListChosen با JQuery در ASP.NET
پنجشنبه 7 آبان 1394DropDownList یک راه آسان برای ارائه مجموعه ای از انتخاب ها برای کاربر است. اما اگر بخواهید به کاربر اجازه دهید که اطلاعات مورد نظر را در DropDownList جستجو کند، چنین امکانی در دسترس نیست. در این مقاله چگونگی انجام این کار را توضیح می دهیم.

برای انجام این کار باید کدهای JavaScript یا Jquery به خصوص را وارد کنیم. DLL های به خصوصی وجود دارند که به آسانی به پروژه اضافه می شوند.
نمونه برنامه ارائه شده در این زمینه از تکنولوژی های زیر استفاده می کند:
ASP.NET 4.0 / Webforms
#C
jQuery
پلاگین Chosen JQuery
Chosen CSS
برای استفاده از DropDownListChosen باید اطلاعات کافی در مورد jQuery، JavaScript و CSS داشته باشید. نمونه برنامه ضمیمه شده به این مقاله شامل class library های مربوط به DropDownListChosen است و برنامه Test برای استفاده از کنترل DropDownListChosen آورده شده است.
استفاده از Nuget-Package
حالا شما می توانید رفرنس های مورد نظر را از Nuget-Package دریافت کنید. برای این کار تنها لازم است Install-Package DropDownListChosen را وارد کنید و می بینید که پیکربندی های مورد نیاز به برنامه اضافه می شود، اما در انتها تگ زیر را نیز به صفحه WebForm خود اضافه کنید تا DropDownListChosen به صفحه اضافه شود:
<asp:DropDownListChosen ID="DropDownListChosen1" runat="server"
NoResultsText="No results match." width="350px"
DataPlaceHolder="Type Here..." AllowSingleDeselect="true">
</asp:DropDownListChosen>
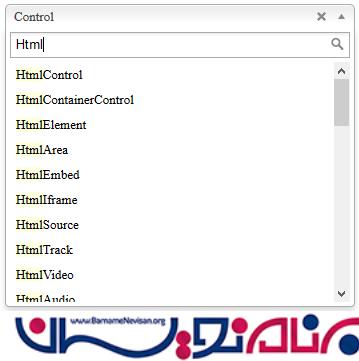
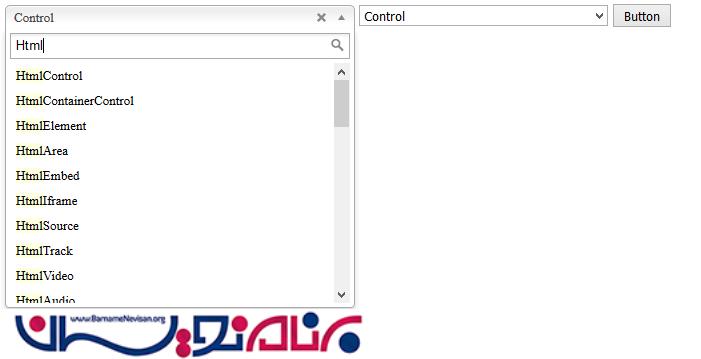
خروجی کار به صورت زیر می شود:

در این جا DropDownList سمت راست از کنترل های معمولی ASP است و سمت چپ ChosenDropDownList می باشد که برای مقایسه ویژگی ها قرار داده شده است، همانطور که می بینید در ChosenDropDownList امکان جستجوی بخش ها وجو دارد. به صورت زیر:

برای اضافه کردن بخش های مورد نظر به DropDownList می توانید لیست بخش ها را هم به طور دستی و هم با اتصال به بانک اطلاعاتی وارد کنید.
- ASP.net
- 3k بازدید
- 3 تشکر
