کار با ویجت زمانبندی (Scheduler Widget) در Kendo UI توسط jQuery
پنجشنبه 7 آبان 1394ویجت زمانبند Kendo برای نمایش مجموعه ای از وقایع و رخدادها مورد استفاده قرار می گیرد. این ویجت قابلیت های بسیاری مانند نمایش رخدادهای یک روز و یا یک هفته و یا حتی یک ماه دارد. در این مقاله چگونگی پیاده سازی زمانبندی رخدادها در Kendo UI را نشان می دهیم.

حالا در اینجا می خواهیم یک Kendo زمانبند را از طریق مراحل زیر ایجاد کنیم:
مرحله 1: یک صفحه HTML ایجاد کرده و نام دلخواه برای آن قرار دهید، در اینجا ما نام KendoScheduler.html را قرار داده ایم.
کد زیر را در صفحه HTML خود بنویسید:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled</title>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.default.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.mobile.all.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.930/js/angular.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.930/js/jszip.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.930/js/kendo.all.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-6">
<div id="scheduler"></div>
</div>
</div>
</div>
</body>
</html>
مرحله 2: یک فایل JS در برنامه ایجاد کنید و کد زیر را بنویسید:
var d = new Date();
var month = d.getMonth() + 1;
var day = d.getDate();
var output = d.getFullYear() + '/' +
(month < 10 ? '0' : '') + month + '/' +
(day < 10 ? '0' : '') + day;
$("#scheduler").kendoScheduler({
date: output,
dataSource: [
{
id: 1,
start: output + ' ' + '05:00 AM',
end: output + ' ' + '06:00 AM',
title: "Yoga"
},
{
id: 2,
start: output + ' ' + '07:00 AM',
end: output + ' ' + '08:00 AM',
title: "Meeting"
}
]
});
با استفاده از اسکریپت بالا می توانید ببینید که زمان جاری در پارامتر داده KendoScheduler دریافت می شود.
DataSource (منبع داده)
عبارت kendo.data.SchedulerDataSource پیکربندی منبع داده را میگرد.
همانطور که در کد جاوا اسکریپت مشاهده می کنید،در DataSource داریم:
ID: این یک Identifire منحصر به فرد است که برای ویرایش مورد نیاز است.
Start: در این پارامتر نیاز به تعریف زمان شروع یک رخداد را داریم.
End: در این پارامتر نیاز به تعریف زمان پایان یک رخداد داریم.
Title: در این پارامتر نیاز به تعریف عنوان یک رخداد را داریم.
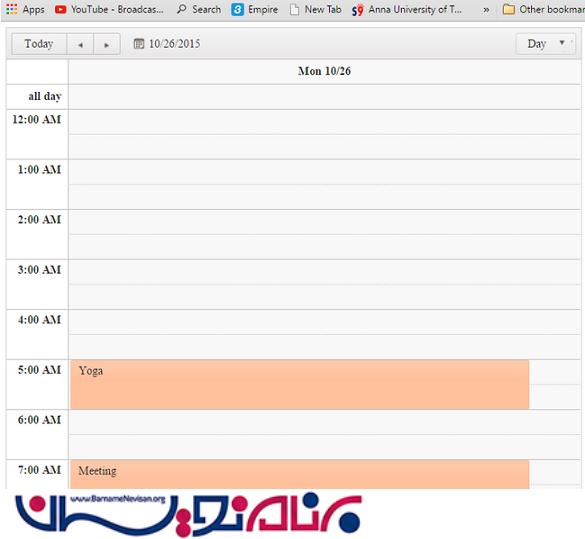
نتیجه در مرورگر:

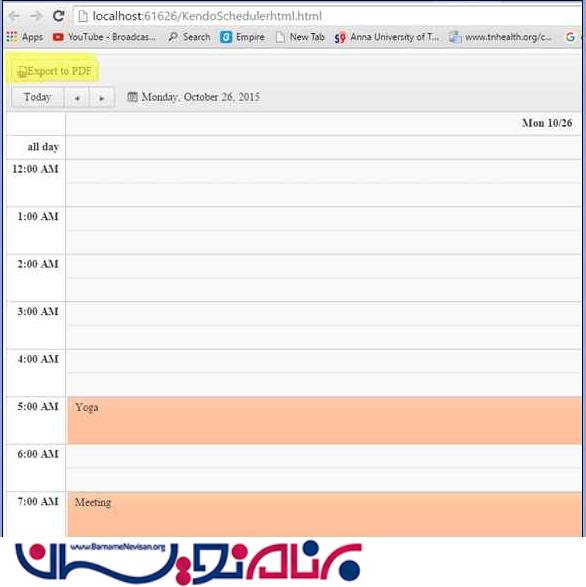
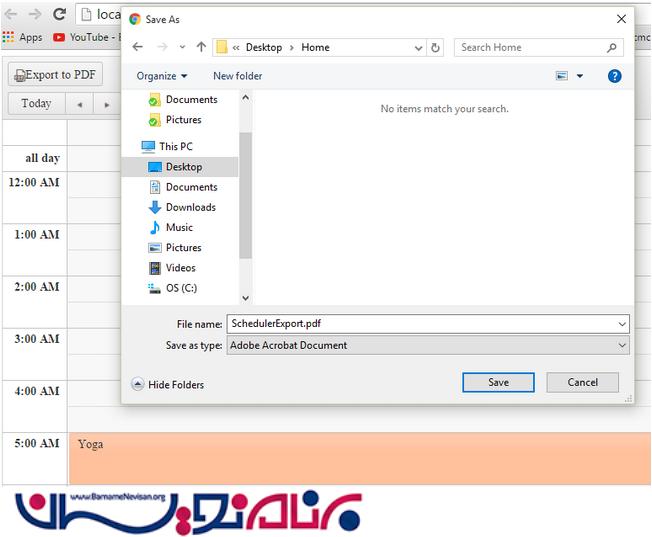
ارسال رخدادها به صورت PDF
این یکی از ویژگی های بسیار جذاب در Kendo Scheduler است که می تواند رخدادها را با اضافه کردن فقط یک toolbar (نوار ابزار) و صفت pdf در اسکریپت به صورت PDF به خروجی ارسال کند.
کد HTML زیر را در صفحه KendoScheduler.html بنویسید:
<html>
<head>
<meta charset="utf-8">
<title>Untitled</title>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.default.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.mobile.all.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.930/js/angular.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.930/js/jszip.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.930/js/kendo.all.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-6">
<div id="scheduler"></div>
</div>
</div>
</div>
</body>
</html>
JavaScript
var d = new Date();
var month = d.getMonth() + 1;
var day = d.getDate();
var output = d.getFullYear() + '/' +
(month < 10 ? '0' : '') + month + '/' +
(day < 10 ? '0' : '') + day;
$("#scheduler").kendoScheduler({
toolbar: ["pdf"],
pdf: {
fileName: "SchedulerExport.pdf",
},
date: output,
dataSource: [
{
id: 1,
start: output + ' ' + '05:00 AM',
end: output + ' ' + '06:00 AM',
title: "Yoga"
},
{
id: 2,
start: output + ' ' + '07:00 AM',
end: output + ' ' + '08:00 AM',
title: "Meeting"
}
]
});
نتیجه در مرورگر:


- Jquery
- 2k بازدید
- 3 تشکر
