وارد کردن داده ها با استفاده از Ajax در MVC 5
شنبه 9 آبان 1394حتما متوجه شده اید که در پروژه های MVC و برنامه های دیگر هنگام وارد کردن داده ها به دیتابیس Post back رخ می دهد که منابع سرور را مصرف میکند و بعضی اوقات زمانی که صفحه دوباره Post back می شود داده های تکراری وارد می شود . در این مقاله سعی داریم برای اجتناب از Post back چگونگی ارسال داده ها با استفاده از متد Post در jQuery Ajax را در MVC بررسی کنیم.

حتما متوجه شده اید که در پروژه های MVC و برنامه های دیگر هنگام وارد کردن داده ها به دیتابیس Post back رخ می دهد که منابع سرور را مصرف میکند و بعضی اوقات زمانی که صفحه دوباره Post back می شود داده های تکراری وارد می شود . در این مقاله سعی داریم برای اجتناب از Post back ، چگونگی ارسال داده ها با استفاده از متد Post در jQuery Ajax را در MVC بررسی کنیم.
یک پروژه MVC به صورت Empty ایجاد میکنیم. روی پوشه Model کلیک راست کرده و کلاسی با نام EmpModel ایجاد میکنیم.
public class EmpModel
{
public string Name { get; set; }
public string City { get; set; }
public string Address { get; set; }
}
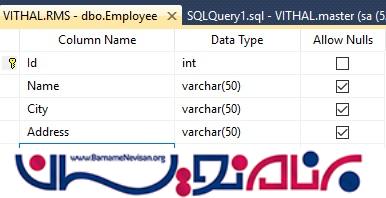
جدول را در دیتابیس مانند تصویر زیر جدولی ساخته و یک Procedure به دیتابیس اضافه میکنیم.

کد مورد نیاز برای ایجاد Procedure به صورت زیر می باشد :
Create procedure [dbo].[AddEmp] ( @Name varchar (50), @City varchar (50), @Address varchar (50) ) as begin Insert into Employee values(@Name,@City,@Address) End
روی Controller کلیک راست کرده و یک کنترلر به صورت Empty ایجاد میکنیم. کدها در این صفحه به صورت زیر خواهد بود.
public class HomeController : Controller
{
private SqlConnection con;
// GET: AddEmployee
public ActionResult AddEmployee()
{
return View();
}
//Post method to add details
[HttpPost]
public ActionResult AddEmployee(EmpModel obj)
{
AddDetails(obj);
return View();
}
//To Handle connection related activities
private void connection()
{
string constr = ConfigurationManager.ConnectionStrings["SqlConn"].ToString();
con = new SqlConnection(constr);
}
//To add Records into database
private void AddDetails(EmpModel obj)
{
connection();
SqlCommand com = new SqlCommand("AddEmp", con);
com.CommandType = CommandType.StoredProcedure;
com.Parameters.AddWithValue("@Name", obj.Name);
com.Parameters.AddWithValue("@City", obj.City);
com.Parameters.AddWithValue("@Address", obj.Address);
con.Open();
com.ExecuteNonQuery();
con.Close();
}
}
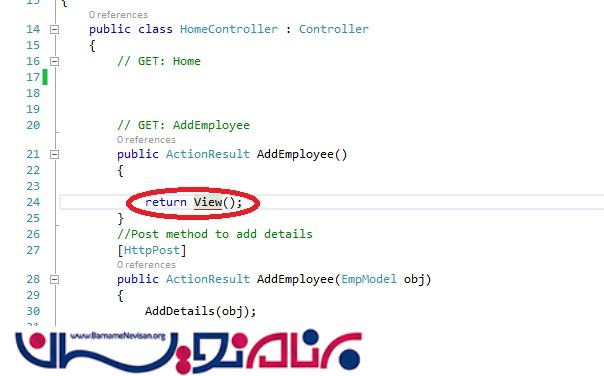
در صفحه کنترلر روی View کلیک راست کرده و گزینه add view را انتخاب میکنیم.

درون این View کدهای زیر برای فراخوانی کنترلر قرار میگیرند.
<script>
$(document).ready(function () {
//function will be called on button click having id btnsave
$("#btnSave").click(function () {
$.ajax(
{
type: "POST", //HTTP POST Method
url: "Home/AddEmployee", // Controller/View
data: { //Passing data
Name: $("#txtName").val(), //Reading text box values using Jquery
City: $("#txtAddress").val(),
Address: $("#txtcity").val()
}
});
});
});
</script>
برای کار با jQuery لازم است کتابخانه آن را به پروژه خود refrence دهید. یک راه ساده برای اضافه کردن آن دستور زیر است :
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
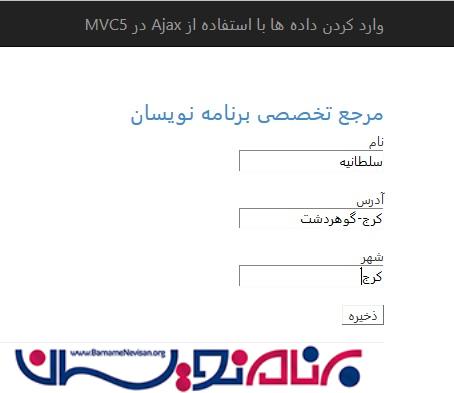
بعد از اضافه کردن کتابخانه وکنترل های فرم ، AddEmployee.cshtml به صورت زیر نمایش داده می شود.
@{
ViewBag.Title = "www.compilemode.com";
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#btnSave").click(function () {
$.ajax(
{
type: "POST", //HTTP POST Method
url: "Home/AddEmployee", // Controller/View
data: { //Passing data
Name: $("#txtName").val(), //Reading text box values using Jquery
City: $("#txtAddress").val(),
Address: $("#txtcity").val()
}
});
});
});
</script>
<br /><br />
<fieldset>
<div class="form-horizontal">
<div class="editor-label">
Name
</div>
<div class="editor-label">
<input type="text" id="txtName" />
</div>
<div class="editor-label">
Address
</div>
<div class="editor-label">
<input type="text" id="txtAddress" />
</div>
<div class="editor-label">
City
</div>
<div class="editor-label">
<input type="text" id="txtcity" />
</div>
<div class="editor-label">
<br />
<input class="btn-default" type="button" id="btnSave" value="Save" />
</div>
</div>
</fieldset>
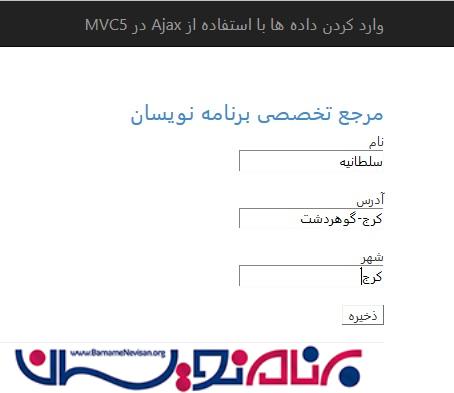
برنامه را اجرا کرده و و داده ها را در فرم وارد میکنیم.

بعد از وارد کردن داده ها و ذخیره آنها ، جدول در دیتابیس به صورت زیر پر می شود.

در این مقاله آموختیم چگونه بدون استفاده از Post back و با استفاده از متد Post در jQuery داده ها را در دیتابیس ذخیره کنیم.
- ASP.net MVC
- 3k بازدید
- 1 تشکر
