اتصال اطلاعات به چک باکس در MVC
یکشنبه 10 آبان 1394در این مقاله قصد داریم اطلاعات را به صورت چک باکسی برای کاربر به نمایش بگذاریم و همچنین این امکان را برای کاربر قرار دهیم که مجموعی از آیتم های به نمایش گذاشته شده را انتخاب کند.

همان طور که بالا توضیح داده شده در این آموزش میخواهیم نحوه اتصال اطلاعات را به صورت CheckBoxList در MVC به نمایش بگذاریم
برای شروع یک پروژه از نوع MVC ایجاد میکنیم

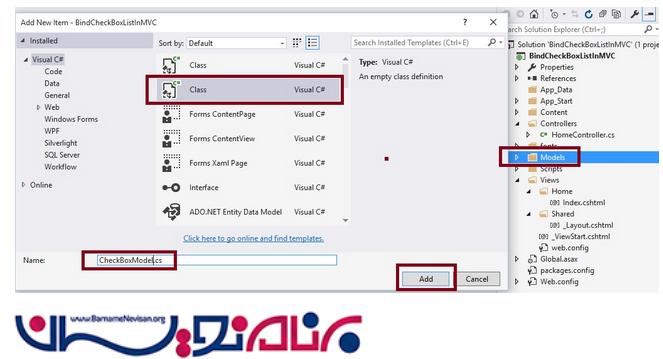
حال روی Model راست کلیک میکنیم و یک کلاس به نام CheckBoxModel ایجاد میکنیم

public class CheckBoxModel
{
public int Value { get; set; }
public string Text { get; set; }
public bool IsChecked { get; set; }
}
public class CheckBoxList
{
public List<CheckBoxModel> CheckBoxItems { get; set; }
}
همان طور که مشاهده میکنید در این کلاس یک کلاس دیگر به نام CheckBoxList که لیستی از کلاس CheckBoxModel را در آن قرار دادیم.
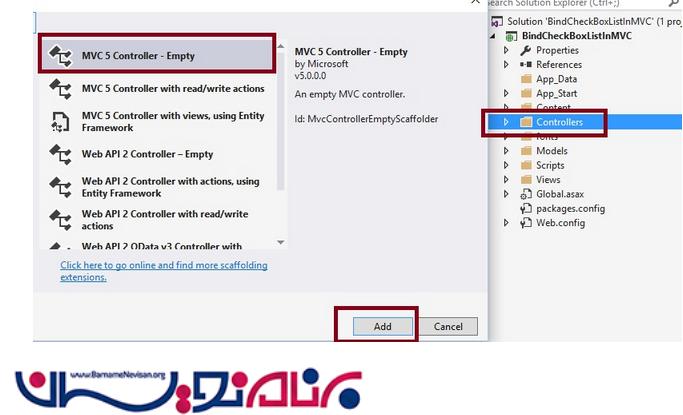
حال روی کنترلر راست کلیک کرده و یک کنترلر به Home ایجاد میکنیم

public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
//Creating object of CheckBoxList model class
CheckBoxList ChkItems = new CheckBoxList();
//Additng items to the list
List<CheckBoxModel> ChkItem = new List<CheckBoxModel>()
{
new CheckBoxModel {Value=1,Text="ASP.NET",IsChecked=true },
new CheckBoxModel {Value=1,Text="C#",IsChecked=false },
new CheckBoxModel {Value=1,Text="MVC",IsChecked=false },
new CheckBoxModel {Value=1,Text="Web API" ,IsChecked=false},
new CheckBoxModel {Value=1,Text="SignalR",IsChecked=false },
new CheckBoxModel {Value=1,Text="SQL" ,IsChecked=false},
};
//assigning records to the CheckBoxItems list
ChkItems.CheckBoxItems = ChkItem;
return View(ChkItems);
}
}
همان طور که مشاهده میکنید ایتدا یک شی از جنس کلاس CheckBoxList ایجاد کرده ایم و سپس لیستی از جنس کلاس CheckBoxModel ایجاد کرده ایم و سپس آن را پر کردیم حال برای نمایش اطلاعات روی متد Index راست کلیک کرده و ویک view جنس کلاس CheckBoxList ایجاد میکنیم

@model WebApplication3.Models.CheckBoxList
@{
ViewBag.Title = "مرجع تخصصی برنامه نویسان ";
}
<div class="form-horizontal" style="direction: rtl">
<h4>Select your favourite Subjects</h4>
@foreach (var item in Model.CheckBoxItems)
{
<input id="chk@(item.Value)"
type="checkbox"
value="@item.Value" checked="@item.IsChecked" />
@item.Text <br />
}
</div>
حال از برنامه اجرا میگریم
- ASP.net MVC
- 3k بازدید
- 3 تشکر
