ایجاد Hover Effect توسط پلاگین jQuery
دوشنبه 11 آبان 1394در این مقاله قصد داریم با رفتن بر روی هر نوشته ای یک رنگ دیگر برای نوشته ها یمان ایجاد شود که با رفتن ماوس روی آن رنگ زمینه ی نوشته ی ما تغییر کند و اگر ماوس از روی آن برداشته شود به حالت اول خود باز گردد.

در این مقاله ما از یک پلاگین جی کوئری استفاده کردیم که با رفتن ماوس رنگ پس زمینه عوض شود و اگر دوباره آن را برداشتیم رنگ ماوس به حالت اول خود باز گردد.
که شما می توانید آن را در وب سایت خود استفاده نمایید.
قدم اول ما باید یک پلاگین جاوا اسکریپت بسازیم و هر نامی که دوست دارید برای آن قرار دهید و باید کتابخانه ی CDN Jquery و پلاگین جاوا اسکریپت را داخل تگ Head خود قرار دهید.
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="Hover.js"></script>
در این فایل js ما یک تابع جدید را به شی جی کوئری اضافه می کنیم، برای تنطیمات پیش فرض ما از $.extend استفاده می کنیم.
$.extend بیش از یک شی را ترکیب می کند.
قدم دوم نوشتن Hover Effect است در یک فایل جاوا اسکریپت که شما باید کد زیر را در فایل جاوا اسکریپت خود بنویسید:
(function ($) {
jQuery.fn.extend({
HoverEffect: function (options) {
var defaults = {
backgroundColor: "#fff"
};
var options = $.extend(defaults, options);
return this.each(function () {
jQuery(this).hover(
function () {
$(this).css("background-color", options.backgroundColor)
},
function () {
$(this).css("background-color", "")
}
);
});
}
});
})(jQuery);
قدم چهارم استفاده کردن از فایل جاوا اسکریپت خود است :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
#msg
{
background-color: #eaeaea;
border: 1px solid #999;
width: 400px;
height: 200px;
padding: 20px;
}
</style>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="Hover.js"></script>
<script type="text/javascript">
$(function () {
$('#msg').HoverEffect();
$('p').HoverEffect({ backgroundColor: "red" });
$('#example3 tr').HoverEffect({ backgroundColor: "#FF0" });
});
</script>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<a href="http://barnamenevisan.org/">مرجع تخصصی برنامه نویسان</a>
<h2>
مثال 1</h2>
<div id="msg">
مرجع تخصصی برنامه نویسان<br />
</div>
<h2>
مثال 2</h2>
<div id="exmple2">
<p>
http://barnamenevisan.org/</p>
<p>
پیش نمایش جی کوئری</p>
<p>
سایت برنامه نویسان</p>
</div>
<div id="example3">
<table border="1">
<tr><th>کد</th><th>نام و نام خانوادگی</th></tr>
<tr><th>1</th><th>مریم احمدی</th></tr>
<tr><th>2</th><th>زهرا حسنی</th></tr>
</table>
</div>
</form>
</body>
</html>
با اضافه کردن کتابخانه ی جی کوئری ما هر متدی را می توانیم صدا بزنیم
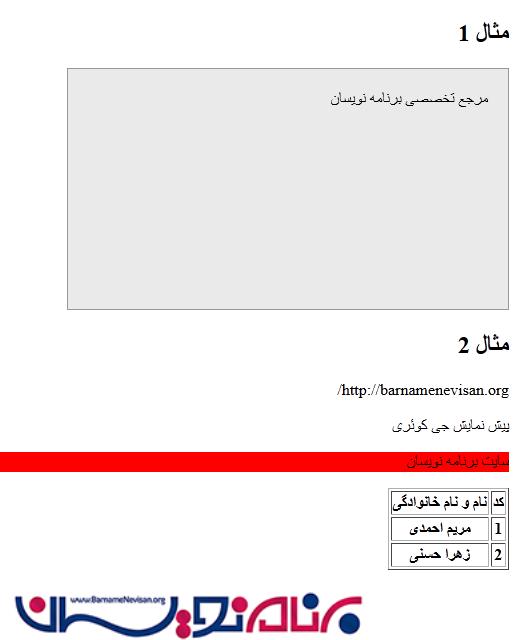
برای مثال 1 از کد زیر استفاده می شود:
<script type="text/javascript">
$(function(){
$('#msg').HoverEffect();
});
</script>
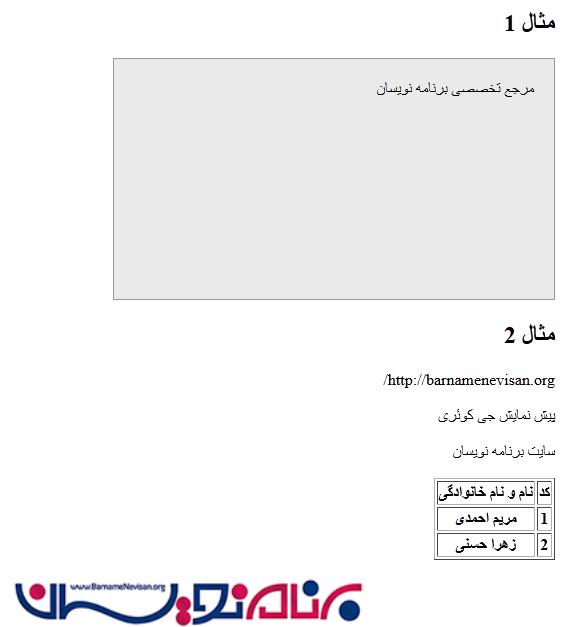
برای مثال 2 از کد زیر استفاده می شود:
<script type="text/javascript">
$(function(){
$('p').HoverEffect({backgroundColor:"red"});
});
</script>
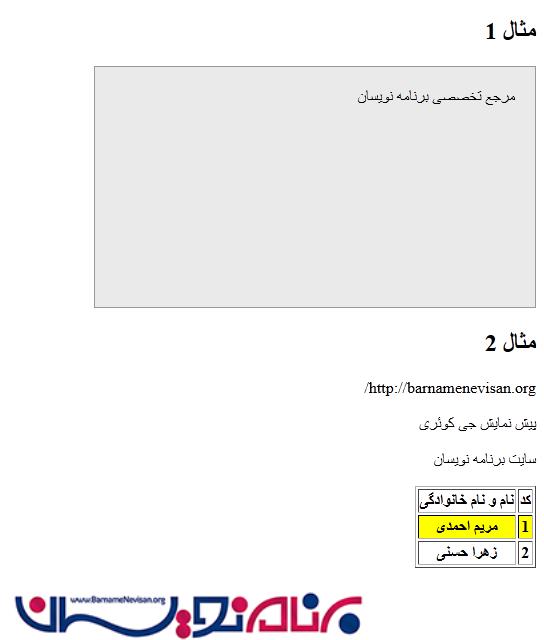
برای مثال 3 از کد زیر استفاده می شود:
<script type="text/javascript">
$(function(){
$('#example3 tr').HoverEffect({backgroundColor:"#FF0"});
});
</script>
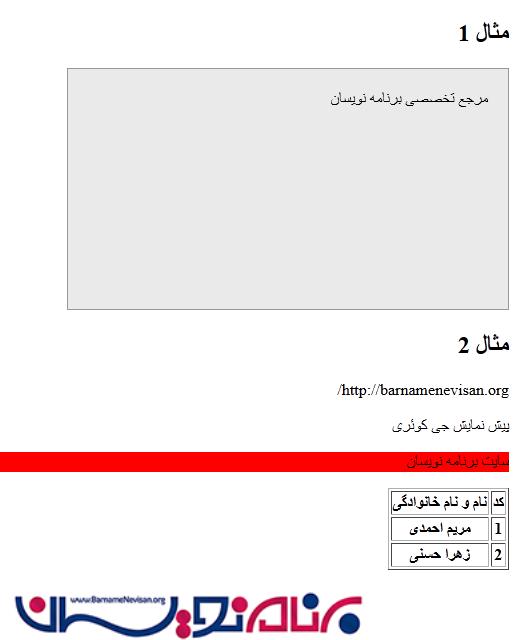
خروجی به صورت زیر خواهد بود:



- Jquery
- 2k بازدید
- 0 تشکر
