درک Seekbar در اندروید
یکشنبه 10 آبان 1394در این مثال می خواهیم بدانیم Seekbar چیست و کجا قابل استفاده است ، و یک مثال کاربردی برای توضیح دادن این که Seekbar چه ویزگی هایی دارد توضیح خواهیم داد.

اگر شما برنامه نویس اندروید باشید و با اندروید کار کرده باشید ابزار هایی مشاهده خواهید کرد، مثل text field,input field,slider که کنترل های مختلف برای هدف های مختلف است.
Seekbar به شما اجازه ی انتخاب از طیف وسیعی از مقادیر را می دهد.
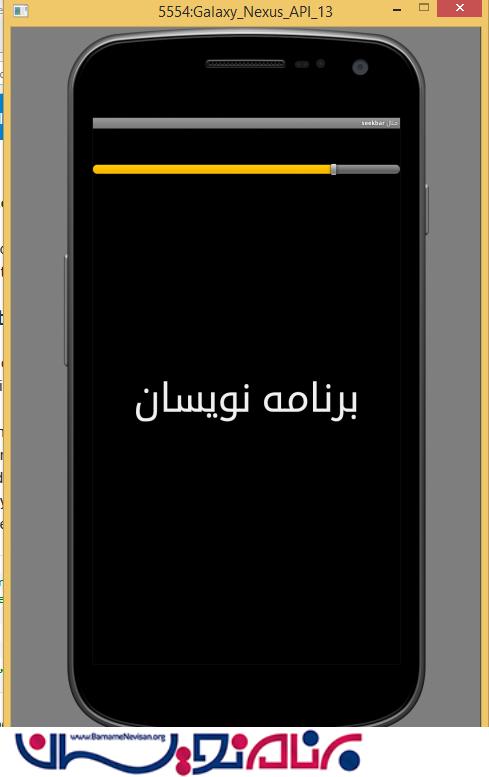
تصویر زیر یک seekbar را نشان می دهد .

تصویر بالا عکس seekbsr در اندروید ورزن 5 نشان می دهد.
کلاس نمایش در آندروید کلاس پایه برای بسیاری از کنترل های در آندروید است، این بلوک ساختمان برای رابط کاربر است، seekbar اجازه ی انتخاب وسیعی از مقادیر را می دهد، محدوده ی طیف وسیع مقادیر از صفر شروع می شود و تا حداکثر مقادیر تعیین شده می توان انتخاب کرد ، setMax() متدی برای حداکثر مقادیر است
مقدار پیش فرض برای مقدار ماکزیمم 100 است.
Seekbar برای گزینه های زیادی استفاده می شود یکی از آن ها کنترل حجم صدا ، کنترل روشنایی صفحه و...
درست کردن یک seekbar در اندروید کار ساده ای است فقط کافی است از نوار ابزار یک seekbar را drag and drop نمایید، علاوه بر آن xml هم ساخته خواهد شد.

با یک drag and drop کردن ابزار مورد نظر را در هر کجای صفحه که خواستید قرار دهید.
قطعه کد seekbar در xml به صورت زیر خواهد بود:
<SeekBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/seekBar"
android:layout_alignParentTop="true"
android:layout_marginTop="81dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:max="100"/>
در کنترل seekbar در فایل xml من پیش فرض حداکثر را 10 تنظیم کردیم این بستگی به خودتان دارد که چه اندازه ای قرار دهید.
در برنامه نویسی اندروید به زبان جاوا در Code Behind شما می توانید تغییرات را به صورت پویا ذخیره نمایید.
SeekBar seekBar = (SeekBar) findViewById(R.id.seekBar);
کد بالا seekbar ای که داریم را تعریف می کند
در مثال زیر می خواهیم یک seekbar و یک متن قرار دهیم که وقتی seekbar را اندازه اش را تغییر دادیم متن ما بزرگ یا کوچک شود.
کنترل seekbar:
کاربر می توانید از طیف وسع مقادیر یک مقدار را انتخاب نماید.
کنترل textview:
کاربر می توانید متن تغییر یافته را ببیند.
Java based Listener:
اعمال تغییرات برای seekbar
اول از همه ایجاد UI است، که شما می توانید یک seekbar را در صفحه ی layout خود قرار دهید و لایه ی UI ی خود را طراحی نمایید.

اول از همه ایجاد UI است، که شما می توانید یک seekbar را در صفحه ی layout خود قرار دهید و لایه ی UI ی خود را طراحی نمایید.

در لایه ی xml قطعه کد کامل به صورت زیر است:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:id="@+id/layout">
<SeekBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/seekBar"
android:layout_alignParentTop="true"
android:layout_marginTop="81dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:max="100"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="برنامه نویسان"
android:id="@+id/textView"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
حالا در کلاس جاوای خود Listener را می نویسید، داخل متد OnprogressChanged برای Textview یک size ای را تنظیم می کنید.
seekBar.setOnSeekBarChangeListener(
new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progressValue, boolean fromUser) {
/*
* SeekBar object contains the control
* progressValue is the new value it holds
* flag indicating whether change was initiated by user
*/
textView.setTextSize((float)(progressValue) + 15);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// When user starts working with control
// Save the progress if initial value is needed.
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// When user stops interacting
// Add your own logic here
}
});
این عدد 15 به مقدار ثابت و پیش فرض اضافه می کند ، یعنی سایز هر مقدار که باشد با عدد 15 جمع خواهد شد.
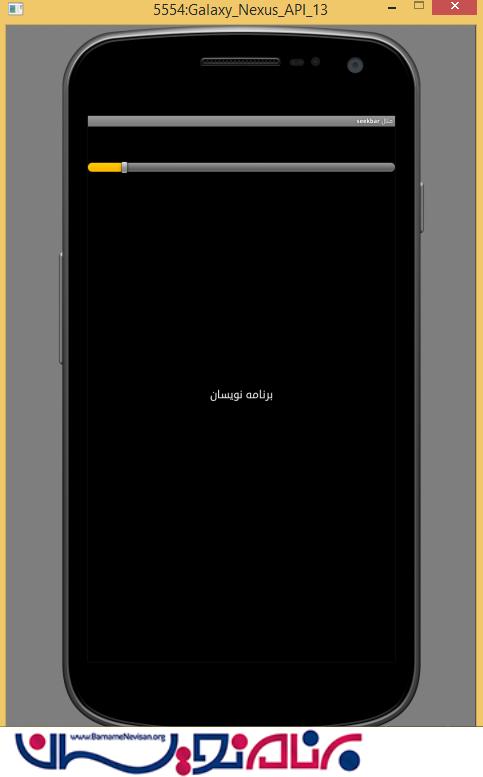
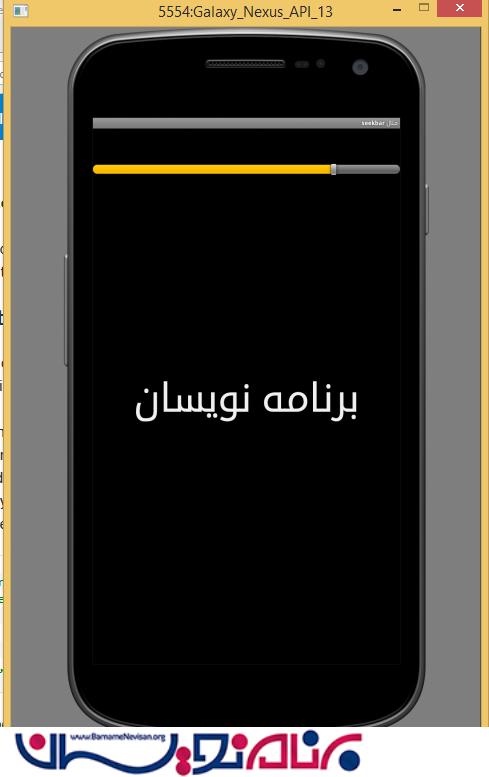
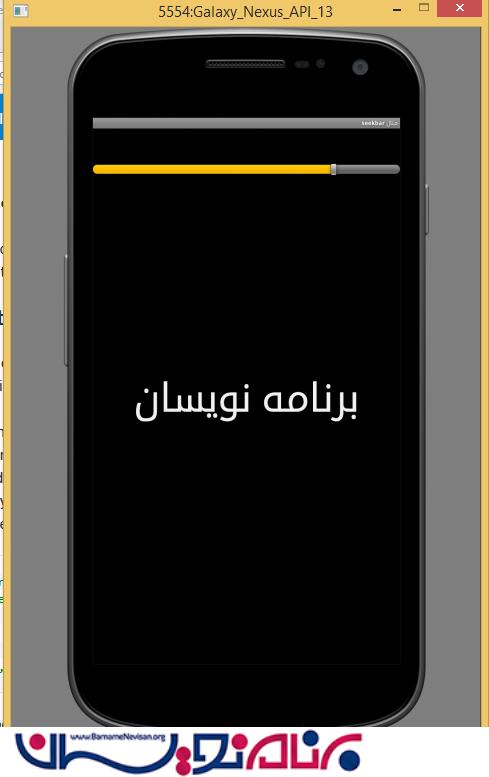
زمانی که کد را اجرا نمایید خروجی به صورت زیر خواهد شد در شبیه ساز:

- Android
- 3k بازدید
- 1 تشکر
