اعتبار سنجی سمت کاربر در asp.net mvc
پنجشنبه 14 آبان 1394در این مقاله ما میخواهیم که اعتبار سنجی را سفارشی کنیم برای این کار از helper ای که خودمان ایجاد میکنیم استفاده میکنیم. ما تصمیم داریم زمانی که پیام به کاربر نمایش داده می شود به گونه ای که می خواهیم نشان داده شود.

در این مقاله ما میخواهیم که اعتبار سنجی را سفارشی کنیم برای این کار از helper ای که خودمان ایجاد میکنیم استفاده میکنیم.
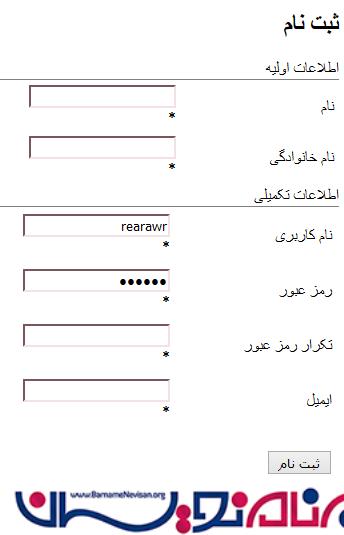
ما تصمیم داریم زمانی که پیام به کاربر نمایش داده می شود به گونه ای که می خواهیم سفارشی کنیم.
برای این کار ما ابتدا یک کلاس و یک extension method به پروژه اضافه میکنیم که یک html سفارشی برای نمایش پیغام خطا ارائه میدهد.
namespace CustomValidationMessageHelper.Helpers
{
public static class Validator
{
public static MvcHtmlString MyValidationMessageFor<TModel,
TProperty>(this HtmlHelper<TModel> helper,
Expression<Func<TModel, TProperty>> expression)
{
TagBuilder containerDivBuilder = new TagBuilder("div");
containerDivBuilder.AddCssClass("tip_trigger");
containerDivBuilder.InnerHtml = "*";
TagBuilder midDivBuilder = new TagBuilder("div");
midDivBuilder.AddCssClass("classic");
midDivBuilder.AddCssClass("tip");
midDivBuilder.InnerHtml = helper.ValidationMessageFor(expression).ToString();
containerDivBuilder.InnerHtml += midDivBuilder.ToString(TagRenderMode.Normal);
return MvcHtmlString.Create(containerDivBuilder.ToString(TagRenderMode.Normal));
}
}
}
شما میتوانید یک فایل css ایجاد کنید و مقادیر زیر را در ان بنویسید . و به پروژه لینک بدهید.
.validated {
border-color: #DCE4EC !important;
}
textarea, input[type="text"], input[type="password"],
input[type="datetime"],
input[type="datetime-local"], input[type="date"],
input[type="month"],
input[type="time"], input[type="week"],
input[type="number"], input[type="email"],
input[type="url"], input[type="search"],
input[type="tel"], input[type="color"],
.uneditable-input {
padding: 3px 3px;
border: 1px solid #DCE4EC;
}
.tip {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #808080;
border-radius: 10px;
box-shadow: 0 1px 10px rgba(32, 32, 32, 0.5);
color: red;
display: none;
font-size: 12px;
font-style: normal;
margin-left: 10px;
margin-top: -24px;
padding: 4px;
position: absolute;
z-index: 999999;
}
.tip_trigger {
width: 10px;
float: right;
color: red;
margin-left: 3px;
}
سورس کد زیر یک Jquery است که میتوانید ان را در پوشه Script قرار دهید.
$(document).ready(function () {
//Tooltips
var tip;
$(".tip_trigger").hover(function () {
console.log("hovered");
tip = $(this).find('.tip');
console.log($(this).find('.tip').find('span').html())
if ($(this).find('.tip').find('span').html() != '') {
$(this).find('.tip').show(); //Show tooltip
}
}, function () {
$(this).find('.tip').hide(); //Hide tooltip
});
////Required fields
$('input').each(function () {
var req = $(this).attr('data-val-required');
if (undefined != req) {
$(this).css("border-color", "#DA9BA2")
}
if ($(this).val() != '') {
$(this).addClass("validated");
}
});
$('input').blur(function () {
if ($(this).val() != '') {
$(this).addClass("validated");
}
else {
$(this).css("border-color", "#DA9BA2")
}
});
});
فایل Jquery ایجاد شده را در قسمت head به پروژه لینک دهید.
<link href="@Url.Content("~/Content/site.css")"
rel="stylesheet"/>
<script src="@Url.Content("~/Scripts/jquery-1.9.1.js")"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.js")"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.js")"
type="text/javascript">
</script>
<script src="@Url.Content("~/Scripts/CustomValidation.js")"
type="text/javascript"></script>
فضای نام helper را در view قرار دهید.
@model CustomValidationMessageHelper.ViewModels.SignUpViewModel
@using CustomValidationMessageHelper.Helpers
@{
Layout = null;
}
@Html.TextBoxFor(model => model.FirstName, new { @class = "form-control input-sm" })
@Html.MyValidationMessageFor(model => model.FirstName)
- ASP.net MVC
- 2k بازدید
- 1 تشکر
