Query زدن روی سایت Wikipedia با استفاده از LINQ-to-Wiki در MVC
شنبه 16 آبان 1394حتما تا به حال دفعات بسیاری از سایت Wikipedia بازدید و از اطلاعات موجود در آن استفاده کرده اید. شاید این نیاز حس شده باشد که بخواهید توسطی زبانی شبیه LINQ به راحتی پرس و جوهای پیچیده ایجاد کنید که نتایج مورد نظر شما را به طور دقیق نشان دهد.در این مقاله می خواهیم Query زدن یا پرس و جو در Wikipedia را در MVC با استفاده از LINQ-to-Wiki نشان دهیم.

معرفی LINQ-to-Wiki
LINQ-to-Wiki یک کتابخانه است که توسط پیتر آندرکا برای query زدن به هر سایتی که MediaWiki را اجرا می کند(شامل Wikipedia باشد)،طراحی شده است.,این کتابخانه برای هر نوع زبان NET. در دسترس است. این زبان قابلیت های گسترده ای برای ایجاد Query های پیچیده فراهم می کند و فقط محدود به خواندن صفحات wiki نیست. همچنین می تواند ویرایش، اضافه کردن محتوا و غیره را نیز انجام دهد.
شما می توانید انواع آیتم های مختلف را که در حالت معمول به مقدار قابل توجهی پیمایش و کلیک کردن نیاز دارد و در نهایت وقت زیادی می گیرد را درخواست دهید. این پیمایش های اضافی تمرکز کاربر را از هدف اصلی بهم میزند، زیرا حجم اطلاعات رو به افزایش است.
بسیاری از مواردی که با محتوای Wikipedia در ارتباط است می تواند از طریق Query زدن با LINQ-to-Wiki در دسترس باشد. و به صورت زیر می باشد:
لیست کردن تمام مقالات در یک دسته بندی
لیست کردن تمام لینک های موجود در یک صفحه
گرفتن تصاویر و مقالات مربوط
پرس و جوی کامل و پشتیبانی از جستجو
LINQ-to-Wiki از query های سنتی LINQ استفاده می کند که هر توسعه دهنده .NET به آن عادت کرده و سپس کتابخانه آن را از طریق MediaWiki به درخواست های API برای هر برنامه ای با داده های حجیم (Big Data) ترجمه می کند.
بهتر است کار را شروع کنیم.
LINQ-to-Wiki توسط روش های زیر در دسترس است:
فایل های LINQ-to-Wiki را به طور مستقیم از اینجا دانلود کنید.
این فایل ها را از طریق LinqToWiki NuGet package به پروژه خود اضافه کنید.
برای یکبار رفرنس های مناسب برای فایل های LINQ-to-Wiki را به پروژه اضافه کنید، بعد از پروژه برای شروع آماده است.
اولین Query
فرایند واقعی Query زدن بسیار سرراست بوده و در واقع فرق زیادی با DataContext سنتی که عادت به استفاده از آن را دارید ندارد. (مثل LINQ-to-SQL یا LINQ-to-Entities)
شما اول باید کلاس Wiki را مقدار دهی کنید که به عنوان DataContext عمل می کند و منبع Query های شما می باشد. می توانید آن را از طریق اطلاعات ورود واقعی مقداردهی اولیه کنید ( تنها در صورتی مورد نیاز است که بخواهید Query های پیشرفته تر انجام دهید) اما در این مقاله، ما بر روی Query زدن تمرکز داریم بنابراین با دست باز اطلاعات کاربری خود را ایجاد کنید.
var wikipedia = new Wiki("Example");
یک بار شیئ Wiki لازم ایجاد می کنید و بعد از آن برنامه برای query زدن آماده می شود. با این حال Wikipedia یک وب سایت حجیم با فیلدهای داده ای پیچیده است و قبل از اینکه ماجراجویی حول قدرت LINQ را شروع کنیم اجازه دهید نگاهی به وب سایت Wikipedia بیاندازیم.
بررسی وب سایت Wikipedia
در اینجا برخی خصوصیت ها(properties) و مجموعه هایی که می توانیم برای شیئ Wiki استفاده کنیم را بررسی می کنیم. از آنجایی که این مقاله در درجه اول Query زدن را بررسی می کند، ما بیشتر property مربوط به Query از Wiki object خود مورد بررسی قرار می دهیم.
var query = wikipedia.Query.AdventurePlaceholder;
برخی property های عمده که مورد استفاده ما در Query object بوده به صورت زیر است:
Allcategories- این یک شمارش از تمام دسته بندی های در دسترس است.
Allimages- این یک شمارش از تمام تصویرهای در دسترس است.
Alllinks- این یک شمارش از تمام لینک های در دسترس است.
Categorymembers- این لیست تمام صفحات در یک مجموعه معین است.
Backlinks- این تمام صفحاتی که لینک به یک صفحه خاصی دارند را پیدا می کند.
Search- این اجازه می دهد که یک جستجوی تمام متن(full-text) انجام شود.
برای هرکدام از اینها می توانیم متدهای LINQ را استفاده کنیم که ما آنها را از پیش می شناسیم و استفاده کرده ایم مانند .( )Where و( )Select. در آخر ما همه چیز را از اجرای متد AsEnumerable ( ) نتیجه می گیریم. هرکدام از این بخش ها نیز ویژگی های خاص خود را دارد که می تواند در بندهای درونی خود برای جستجوی بیشتر در دسترس باشد، بنابراین از چگونگی استفاده از Intellisense های هوشمند غفلت نکنید.
حالا اجازه دهید با یک Query ساده شروع کنیم. ما Wikipedia را برای تمام عکس هایی که با " Microsoft" شروع می شود و عنوان را بر می گرداند پرس و جو می کنیم(Query می زنیم):
// This will retrieve all of the images that begin with "Microsoft" // (using the built-in prefix property) and select the title of each. var query = wikipedia.Query.allimages() .Where(i => i.prefix == "Microsoft") .Select(s => s.title) .ToEnumerable();
در اینجا از یک کنترلر استفاده می کنیم و می توانیم خروجی هریک از نتایج را در View نمایش دهیم:
public ActionResult QueryWiki()
{
var wikipedia = new Wiki("Example");
var query = wikipedia.Query.allimages().Where(i => i.prefix == "Microsoft").Select(s => s.title).ToEnumerable();
return View(query);
}
همراه با این View ساده:
<ul>
@foreach (var image in Model){
<li>@image</li>
}
</ul>
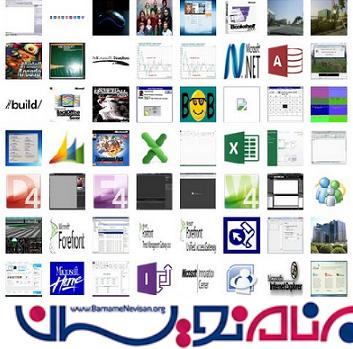
در یک لیست حجیم تمام تصاویری که با "Microsoft" شروع شده را نشان می دهد:

متن به این صورت خسته کننده است اجازه دهید محتوا را توسط اضافه کردن برخی Property ها برای بیینده جذاب تر کنیم. ما می توانیم از url، ارتفاع، و عرض تصاویر برای ایجاد یک لیست مشابه ولی شکیل استفاده کنیم که ویژگی های تصویر هرکدام از این بخش ها را به جای یک لیست نا مرتب نشان دهد(به جای این متن نامرتب خود عکس ها را نشان می دهد).
برای این کار ابتدا یک کلاس ساده ایجاد می کنیم ، در این کلاس خواصی را ذخیره می کنیم که برای ما مهم است و می خواهیم آن ها را برای نمایش به View ارسال کنیم:
public class WikiImage
{
public string Url
{
get;
set;
}
public int Height
{
get;
set;
}
public int Width
{
get;
set;
}
// Simple Constructor
public WikiImage(string url, int height, int width)
{
Url = url;
Height = height;
Width = width;
}
}
استفاده از query های جدید و بهبود یافته که ویژگی های url، ارتفاع و عرض را از عکس های ما انتخاب می کند:
var query = wikipedia.Query.allimages() .Where(i => i.prefix == "Microsoft") .Select(s => new WikiImage(s.url,s.height,s.width)) .ToList();
همراه با چند تنظیم جزیی برای نمایش( عمل کنترلر اساسا یکسان باقی می ماند):
@foreach (var image in Model){
<img src='@image.Url' height='@image.Height' width='@image.Width' />
<br />
}
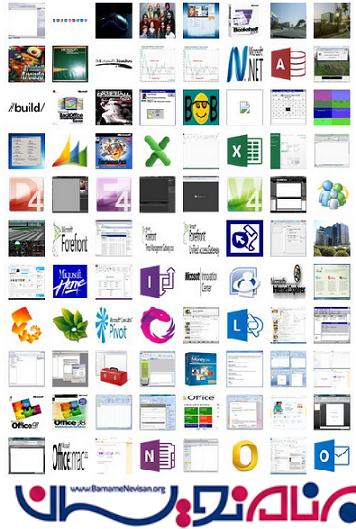
و نتیجه به صورت زیر ظاهر می شود:

این مقاله یک مثال ساده از Query زدن روی Wikipedia بود که می توانید با استفاده از LINQ-to-Wiki آنها را انجام دهید.
- ASP.net MVC
- 2k بازدید
- 2 تشکر
