ایجاد امکان Print درKendo Grid با استفاده از WEB API و Entity Framework
شنبه 16 آبان 1394در این مقاله می خواهیم نشان دهیم که چگونه می توان قابلیت چاپ را در kendo grid با استفاده از ASP.NET WEB API و Entity Framework ایجاد کرد.

قبل از اینکه این مطلب را شروع کنیم این اطمینان را داشته باشید که با مفاهیم ابتدایی MVC و Web API آشنایی دارید.
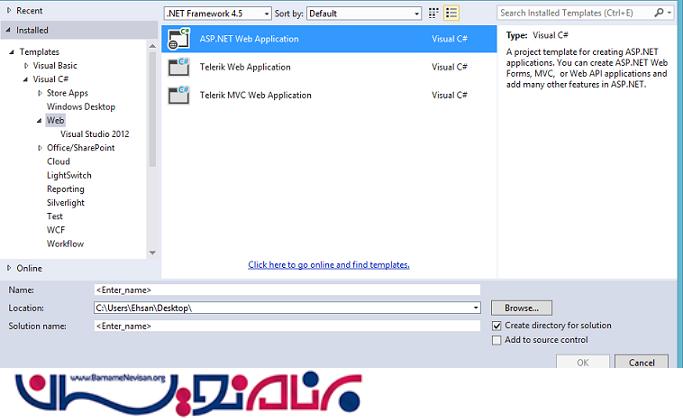
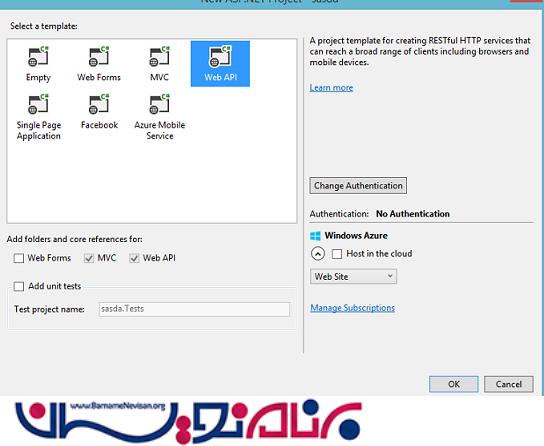
یک پروژه با Web Api به صورت زیر بسازید:


ایجاد کلاس Model:
بر روی پوشه Model راست کلیک کرده و یک کلاس ایجاد کنید، در اینجا ما نام Product را قرار داده ایم. کد زیر را در کلاس مدل Product.cs قرار دهید:
public class Product
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public int ProductID
{
get;
set;
}
[Required]
public string ProductName
{
get;
set;
}
[Required]
public string UnitPrice
{
get;
set;
}
}
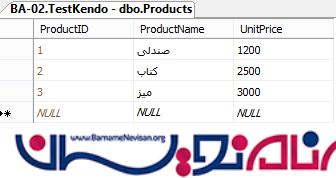
اینجا ما از تکنیک Data base First استفاده کرده ایم، بنابراین لازم است که ابتدا یک پایگاه داده ایجاد کنیم. و به آن مقدار دهیم، مانند زیر:

و بعد مدل آن را توسط Entity Framework به برنامه اضافه کنیم، بعد آن Solution به صورت زیر می شود:

Scaffold کردن (ساختن فرم) کلاس WEB API Controller
توجه: قبل از Scaffolding یک بار برنامه را build کنید.
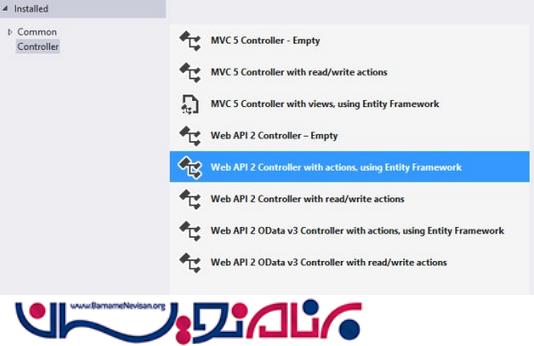
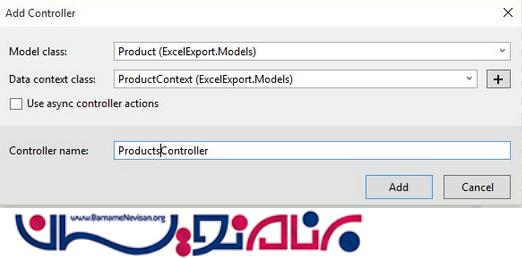
بر روی پوشه Controller راست کلیک کرده و بعد add Controller را انتخاب کنید و یک WEB API class مانند شکل زیر ایجاد کنید:


بعد از آن می بینید که برخی متدها مانند HTTP GET، POST، PUT و DELETE به طور پیش فرض در کنترلر products ایجاد شده است.
کد را بر اساس نیازمندی های برنامه خود تغییر دهید. برای این مثال ما کدها را تغییر نداده ایم.
ایجاد Kendo Grid با قابلیت چاپ
یک صفحه HTML در پروژه خود بسازید، ما در این نمونه برنامه نام KendoPrint.html را قرار داده ایم.
دو روش برای چاپ kendo grid وجود دارد:
چاپ صفحه وب موجود، اما استفاده از یک print style sheet برای مخفی کردن قسمت هایی از صفحه که نیاز نداریم.
بازیابی Grid HTML، تزریق آن در یک پنجره مرورگر جدید و ارسال صفحه جدید برای چاپ.
ما در این مقاله از روش دوم استفاده می کنیم.
طراحی در KendoPrint.html
$(document)
.ready(function ()
{
function printGrid()
{
var gridElement = $('#grid'),
printableContent = '',
win = window.open('', '', 'width=800, height=500'),
doc = win.document.open();
var htmlStart = '
<!DOCTYPE html>' + '
<html>' + '
<head>' + '
<meta charset="utf-8" />' + '
<title>Kendo UI Grid</title>' + '
<link href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.common.min.css" rel="stylesheet" /> ' + '
<style>' + 'html { font: 11pt sans-serif; }' + '.k-grid { border-top-width: 0; }' + '.k-grid, .k-grid-content { height: auto !important; }' + '.k-grid-content { overflow: visible !important; }' + 'div.k-grid table { table-layout: auto; width: 100% !important; }' + '.k-grid .k-grid-header th { border-top: 1px solid; }' + '.k-grid-toolbar, .k-grid-pager > .k-link { display: none; }' + '</style>' + '
</head>' + '
<body>';
var htmlEnd = '</body>' + '
</html>';
var gridHeader = gridElement.children('.k-grid-header');
if(gridHeader[0])
{
var thead = gridHeader.find('thead')
.clone()
.addClass('k-grid-header');
printableContent = gridElement
clone()
children('.k-grid-header')
.remove()
end()
children('.k-grid-content')
find('table')
first()
children('tbody')
.before(thead)
end()
end()
end()
end()[0].outerHTML;
}
else
{
printableContent = gridElement.clone()[0].outerHTML;
}
doc.write(htmlStart + printableContent + htmlEnd);
doc.close();
win.print();
}
$(function ()
{
var grid = $('#grid')
.kendoGrid(
{
dataSource:
{
type: 'json',
transport:
{
read: "api/Products"
},
pageSize: 20,
serverPaging: true,
serverSorting: true,
serverFiltering: true
},
toolbar: kendo.template($('#toolbar-template')
.html()),
height: 400,
pageable: true,
columns: [
{
field: 'ProductName',
title: 'Product Name'
},
{
field: 'UnitPrice',
title: 'Unit Price',
width: 100
}]
});
$('#printGrid')
.click(function ()
{
printGrid();
});
});
});
کد JavaScript
$(document)
.ready(function ()
{
function printGrid()
{
var gridElement = $('#grid'),
printableContent = '',
win = window.open('', '', 'width=800, height=500'),
doc = win.document.open();
var htmlStart = '
<!DOCTYPE html>' + '
<html>' + '
<head>' + '
<meta charset="utf-8" />' + '
<title>Kendo UI Grid</title>' + '
<link href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.common.min.css" rel="stylesheet" /> ' + '
<style>' + 'html { font: 11pt sans-serif; }' + '.k-grid { border-top-width: 0; }' + '.k-grid, .k-grid-content { height: auto !important; }' + '.k-grid-content { overflow: visible !important; }' + 'div.k-grid table { table-layout: auto; width: 100% !important; }' + '.k-grid .k-grid-header th { border-top: 1px solid; }' + '.k-grid-toolbar, .k-grid-pager > .k-link { display: none; }' + '</style>' + '
</head>' + '
<body>';
var htmlEnd = '</body>' + '
</html>';
var gridHeader = gridElement.children('.k-grid-header');
if(gridHeader[0])
{
var thead = gridHeader.find('thead')
.clone()
.addClass('k-grid-header');
printableContent = gridElement
clone()
children('.k-grid-header')
.remove()
end()
children('.k-grid-content')
find('table')
first()
children('tbody')
.before(thead)
end()
end()
end()
end()[0].outerHTML;
}
else
{
printableContent = gridElement.clone()[0].outerHTML;
}
doc.write(htmlStart + printableContent + htmlEnd);
doc.close();
win.print();
}
$(function ()
{
var grid = $('#grid')
.kendoGrid(
{
dataSource:
{
type: 'json',
transport:
{
read: "api/Products"
},
pageSize: 20,
serverPaging: true,
serverSorting: true,
serverFiltering: true
},
toolbar: kendo.template($('#toolbar-template')
.html()),
height: 400,
pageable: true,
columns: [
{
field: 'ProductName',
title: 'Product Name'
},
{
field: 'UnitPrice',
title: 'Unit Price',
width: 100
}]
});
$('#printGrid')
.click(function ()
{
printGrid();
});
});
});
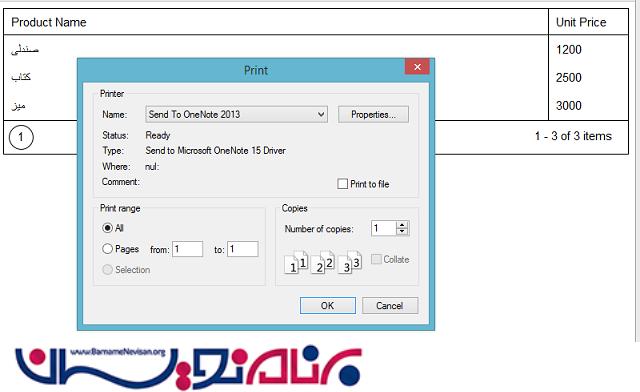
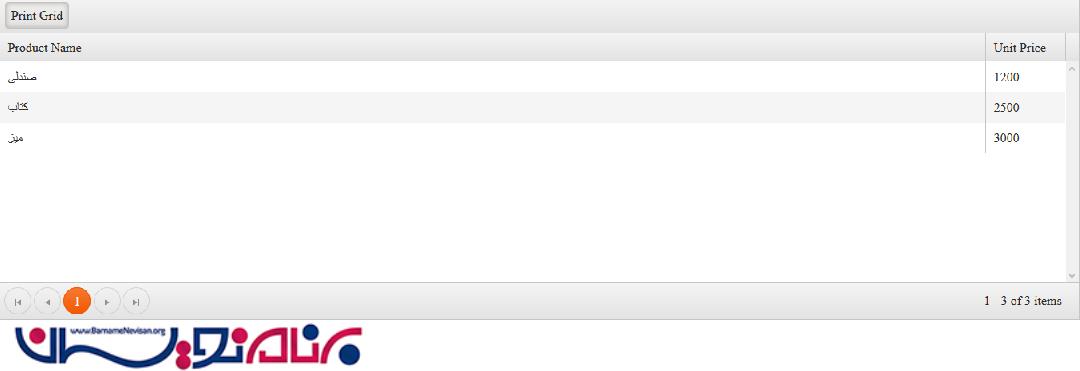
نتیجه در خروجی:


- ASP.net MVC
- 2k بازدید
- 1 تشکر
