روش Migration در Code First با استفاده از ASP.Net MVC 5
یکشنبه 17 آبان 1394در این مقاله هدف ما استفاده از migration در entityframework code first می باشد. برای این کار ما از asp.net mvc5 استفاده خواهیم کرد.

در این مقاله هدف ما استفاده از migration در entity code first می باشد. برای این کار ما از asp.net mvc5 استفاده خواهیم کرد.
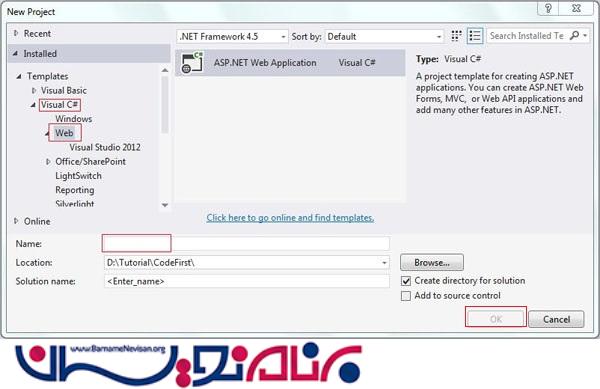
ابتدا یک پروژه جدید در ویژوال استودیو ایجاد نمایید.

همانطور که در تصویر بالا مشاهده می نمایید از منو سمت چپ در زیر شاخه سی شارپ گزینه وب را انتخاب نمایید. یک نام مناسب برای پروژه انتخاب کنید.و روی دکمه ok کلیک نمایید.

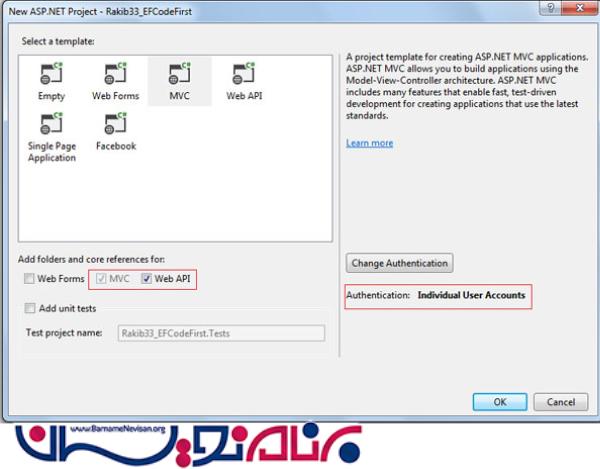
در تصویر بالا همانطور که مشاهده می کنید ما mvc را به همراه web api انتخاب میکنیم
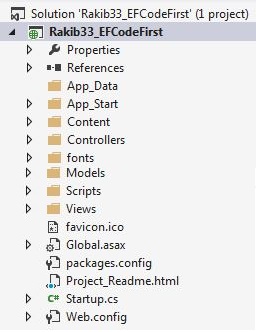
خب پروژه ما ایجاد شده و ما میتوانیم در قسمت solution explorer فایل های ایجاد شده پروژه را ببینیم.


حال به سراغ ایجاد بانک میرویم.
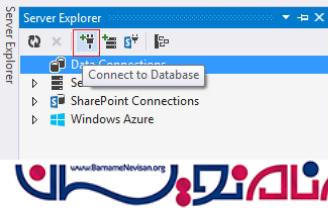
در قسمت server explorer روی کلید نشان داده شده در تصویر بالا کلیک کنید

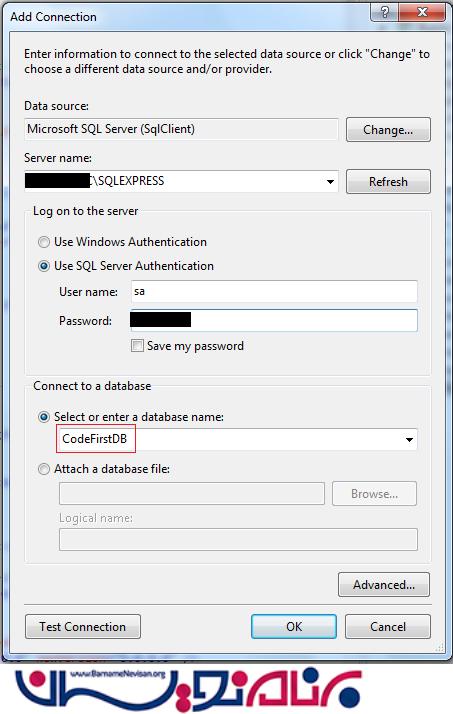
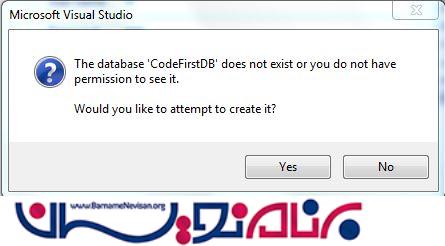
با کلیک کردن روی ان تصویر بالا به شما نمایش داده می شود که در انجا نام سرور خود را وارد نمایید. در قسمت select or enter a database name نامی برای بانک خود انتخاب نمایید. لازم به ذکر است چون ما از روش code first استفاده میکنیم پس بانک ما ایجاد نشده است به خاطر همین فقط نامی که برای بانک در نظر داریم را در اینجا قرار میدهیم.پس از ان پیامی روی صفحه ظاهر می شود. گزینه yes را انتخاب کنید.

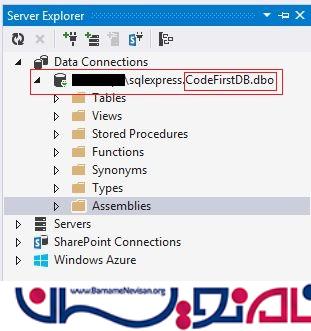
همانطور که در تصویر زیر مشاهده میکنید بانک ما ایجاد شده ست.

برنامه را اجرا کنید در sql server مشاهده خواهید کرد که بانک شما ایجاد شده است.
حالا به سراغ ایجاد یک کلاس model می رویم.
در اینجا ما 2 کلاس با نام school و student ایجاد میکنیم کد زیر نحوه ایجاد کلاس ها است.
//
// Entity Domain model
//
//Master
public class School
{
public int Id { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public virtual ICollection<Student> Students { get; set; }
}
//Details
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public float Age { get; set; }
[ForeignKey("School")]
[Display(Name="School Name")]
public int SchId { get; set; }
public virtual School School { get; set; }
}
کد زیر رابطه یک به چند بین school وstudent را نشان میدهد.
public virtual ICollection Students { get; set; }
کلاس student دارای یک کلید خارجی است.
[ForeignKey("<master_class_name>")]
[Display(Name="School Name")]
public int SchId { get; set; }
public virtual School School { get; set; }
ما باید یک کلاس Applicationdbcontex ایجاد کنیم
using Microsoft.AspNet.Identity.EntityFramework;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Data.Entity;
namespace Rakib33_EFCodeFirst.Models
{
// You can add profile data for the user by adding more properties to your ApplicationUser class.
public class ApplicationUser : IdentityUser
{
public string Description { get; set; }
}
public class ApplicationDbContext : IdentityDbContext<ApplicationUser>
{
public ApplicationDbContext()
: base("CodeFirstConString")
{
}
public IDbSet<School> Schools { get; set; }
public IDbSet<Student> Students { get; set; }
}
}
شما در web config تنظیمات مربوط به connection string را میتوانید مشاهده کنید.

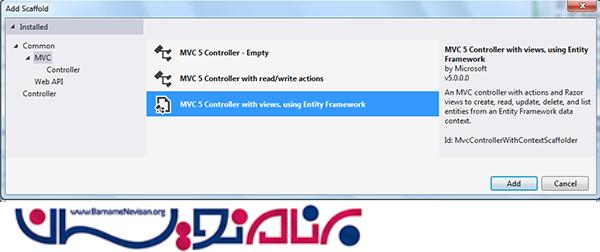
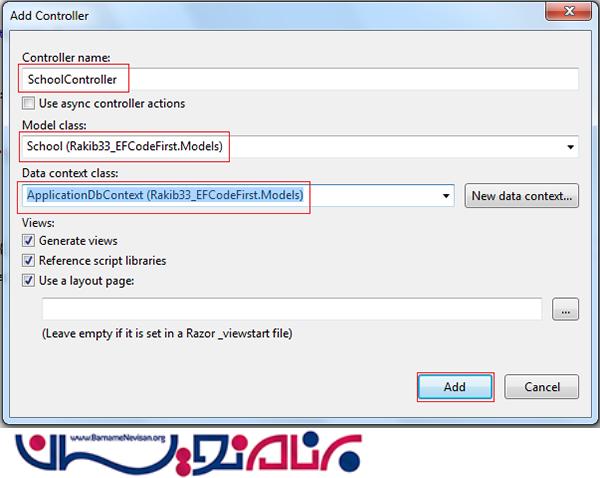
خب حالا به سراغ کنترلر ها میرویم. برای ایجاد یک کنترلر گزینه mvc 5 controller with view using entity fram work را انتخاب نمایید. کنترلی با نام School ایجاد کنید از قسمت model class مدل خود را انتخاب نمایید. و سپس گزینه Add را کلیک نمایید.


حال اگر بخواهیم در کلاس student تغییری ایجاد کنیم مثلا بخواهیم فیلدی به ان اضافه کنیم مشاهده خواهید کرد که اطلاعات ذخیره شده قبلی از بانک حذف شده و بانک مجدد ایجاد شده است برای حل این مشکل ما از migration استفاده میکنیم.
public class Student {
public int Id { get; set; }
public string Name { get; set; }
public float Age { get; set; }
//newly added
public string Email { get; set; }
[ForeignKey("School")]
[Display(Name="School Name")]
public int SchId { get; set; }
public virtual School School { get; set; }
}
خب از منو tools گزینه Package Manager را انتخاب میکنیم و طبق تصویر زیر enable-migration را مینویسیم و کلید enter را میزنیم تا نصب مایگریشن شروع شود.

پس از نصب خواهید دید که یک کلاس با نام configuration.cs ایجاد می شود.
public Configuration()
{
AutomaticMigrationsEnabled = true;
AutomaticMigrationDataLossAllowed = false;
ContextKey = "Rakib33_EFCodeFirst.Models.ApplicationDbContext";
}
دوباره به PackageConsole بروید و Update-Database –Verbose را تایپ نمایید و کلید اینتر را فشار دهید تا دستور اجرا شود.

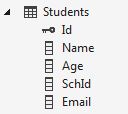
همانطور که در تصویر زیر می بینید فیلدی که ما به کلاس student اضافه کردیم در بانک اضافه میگردد.
همانطور که مشاهده کردید تغییرات در بانک اطلاعاتی به راحتی صورت می پزیرد.

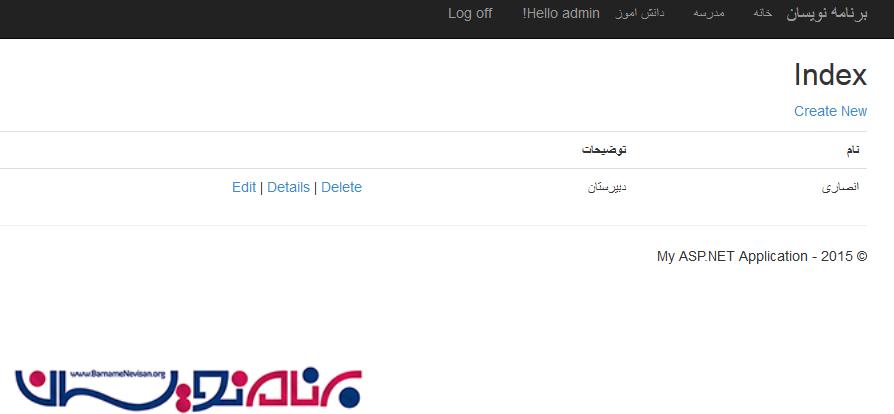
حالا می توانید برنامه را اجرا نمایید.
- ASP.net MVC
- 6k بازدید
- 4 تشکر
