ساخت شمارنده معکوس توسط jQuery در MVC
چهارشنبه 20 آبان 1394در این مقاله نحوه ساخت شمارنده معکوس توسط جی کوئری در پروژه های خود را خواهید آموخت. این کار توسط کتابخانه jQuery.countdown انجام می گیرد. همچنین پروژه موجود در این مقاله از نوع MVC می باشد.

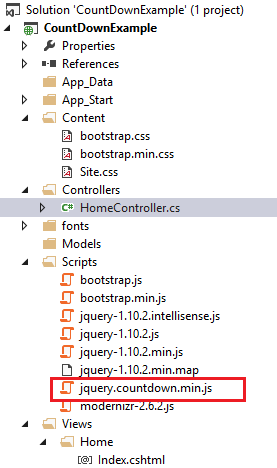
برای شروع ابتدا فایل اسکریپت زیر را از اینجا دانلود نمایید.
سپس یک پروژه MVC ساخته و یک کنترلر Home با متد Index به همراه View می سازیم.
حال اسکریپت دریافتی را به صفجه View رفرنس می دهیم.

حال کد زیر را برای استفاده شمارنده می نویسیم :
<div id="getting-started"></div>
<script type="text/javascript">
$("#getting-started")
.countdown("2016/01/01", function(event) {
$(this).text(
event.strftime('%D days %H:%M:%S')
);
});
</script>
بنابراین View در نهایت به صورت زیر خواهد بود :
Index.cshtml
@{
ViewBag.Title = "Index";
}
<h2>لحظه تحویل سال</h2>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.countdown.min.js"></script>
<div id="getting-started" style="color: white;background-color: black"></div>
<h2>دیگر</h2>
<script type="text/javascript">
$("#getting-started")
.countdown("2016/02/19", function (event) {
$(this).text(
event.strftime(' %D روز %H و %M و %S ')
);
});
</script>
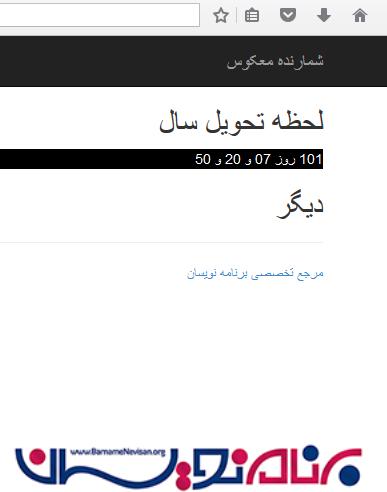
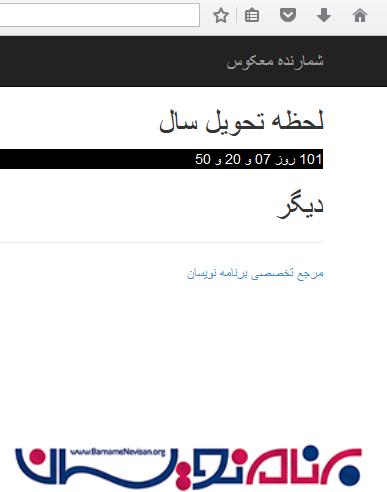
خروجی :

- ASP.net MVC
- 3k بازدید
- 7 تشکر
