ثبت داده های GridView Footer در ASP.Net
شنبه 23 آبان 1394در این مقاله نحوه ذخیره داده ها از GridView در دیتابیس را با استفاده از textbox در footer خواهیم آموخت. کنترل GridView یکی از مهمترین کنترلهای داده در ASP.Net است. GridView به ما امکان می دهدبه یک Datasource متصل شویم و داده هایمان را با فرمت جدول مشاهده کنیم.

در این مقاله نحوه ذخیره داده ها از GridView در دیتابیس را با استفاده از textbox در footer خواهیم آموخت. کنترل GridView یکی از مهمترین کنترلهای داده در ASP.Net است. GridView به ما امکان می دهدبه یک Datasource متصل شویم و داده هایمان را با فرمت جدول مشاهده کنیم. می توانیم آن را شخصی سازی کنیم و کنترل های دیگر را در آن اضافه کنیم. کنترل کاربر پسندی است. grid های مختلفی در jQuery وجود دارند که استفاده می شوند اما انعطاف پذیری و کدهای استاندارد GridView در ASP.net با دیگر کنترل ها قابل مقایسه نیست.
برای درک بهتر یک مثال ساده آورده ایم:
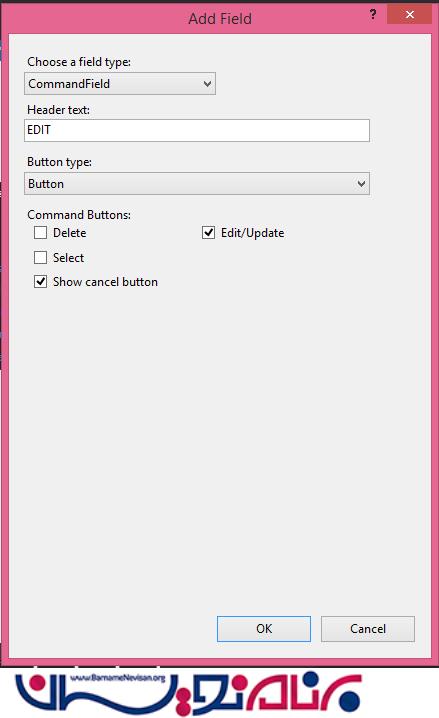
در پروژه Asp.net خود یک Gridview اضافه کرده ایم. و در Command Field یک کلید ویرایش مانند زیر قرار دادیم.

فیلدهای مورد نظر را به GridView اضافه کرده ایم .
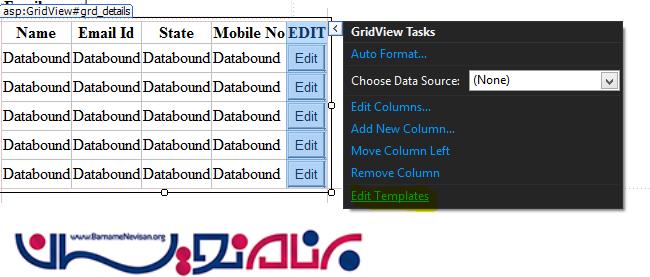
اکنون برای اضافه کردن TextBox در Footer به قسمت edit template می رویم.

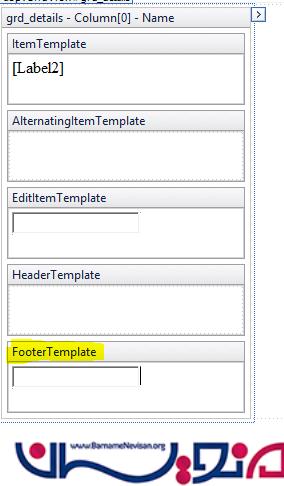
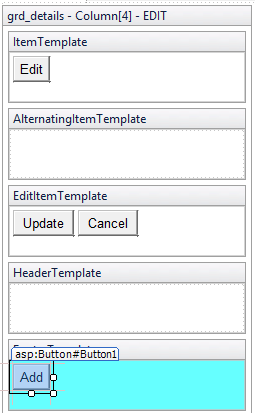
سپس با استفاده از drag & drop یک textbox برای یکی از ستونها مانند تصویر زیر در footer قرار می دهیم.

در اینجا برای "نام" textbox را اضافه کرده ایم. برای ستونهای دیگر هم به همین صورت در footer ، یک textbox قرار می دهیم.
اگر کنترل دیگری هم نیاز باشد می توان از این طریق به footer اضافه کرد.
بعد از اضافه کردن textbox ها یک دکمه Buttonبرای اضافه کردن رکورد جدید در جدول قرار می دهیم.

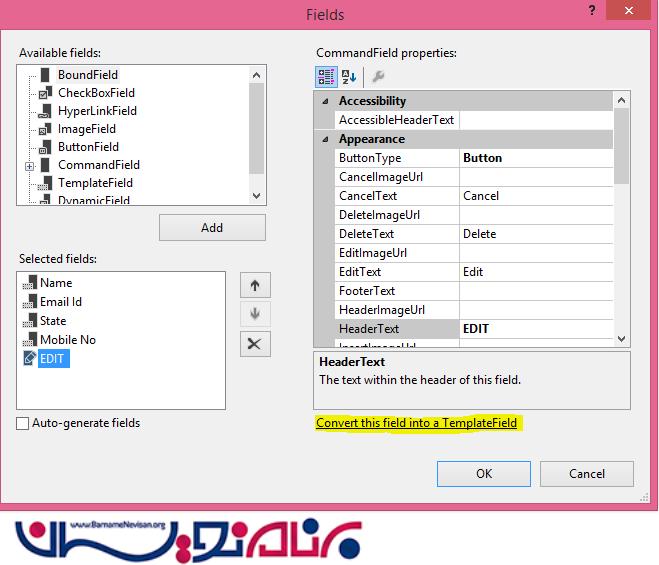
اکنون به Edit columns رفته و همه فیلدها را به template fields تبدیل میکنیم.

بعد از اعمال این تغییرات کد شما به صورت زیر خواهد بود:
<div style="margin-left:15%">
<asp:GridView ID="grd_details" runat="server" AutoGenerateColumns="False" ForeColor="#000099" OnRowEditing="grd_details_RowEditing" ShowFooter="True" Width="800px">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="Name">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("Name") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID="txt_name" runat="server" Text='<%# Bind("Name") %>'></asp:TextBox>
</FooterTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email Id" SortExpression="Email">
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("Email") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID="txt_email" runat="server" Text='<%# Bind("Email") %>'></asp:TextBox>
</FooterTemplate>
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("Email") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="State" SortExpression="State">
<EditItemTemplate>
<asp:TextBox ID="TextBox4" runat="server" Text='<%# Bind("State") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID="txt_state" runat="server" Text='<%# Bind("State") %>'></asp:TextBox>
</FooterTemplate>
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Bind("State") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="MOBILE" SortExpression="mobile">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("mobileNo") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("mobile") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID="txt_mobile" runat="server" Text='<%# Bind("mobile") %>'></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="EDIT">
<EditItemTemplate>
<asp:Button ID="Button1" runat="server" CausesValidation="True" CommandName="Update" Text="Update" />
<asp:Button ID="Button2" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" /> </EditItemTemplate>
<FooterTemplate>
<asp:Button ID="Button1" runat="server" CausesValidation="True" CommandName="Update" OnClick="Button1_Click" Text="Add" /> </FooterTemplate>
<ItemTemplate>
<asp:Button ID="Button1" runat="server" CausesValidation="False" CommandName="Edit" Text="Edit" /> </ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#66FFFF" />
<HeaderStyle BackColor="Yellow" /> </asp:GridView>
</div>
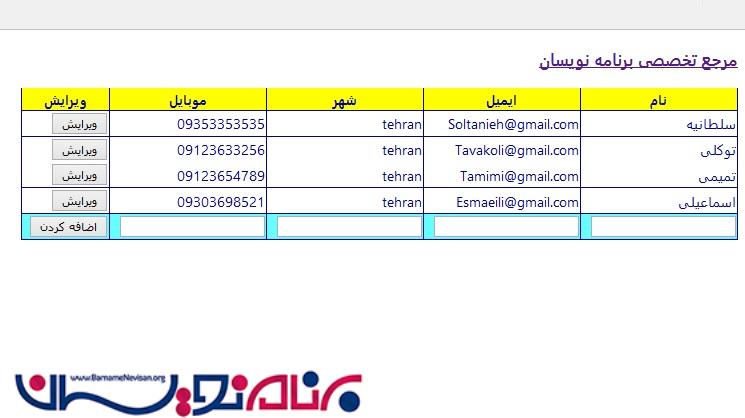
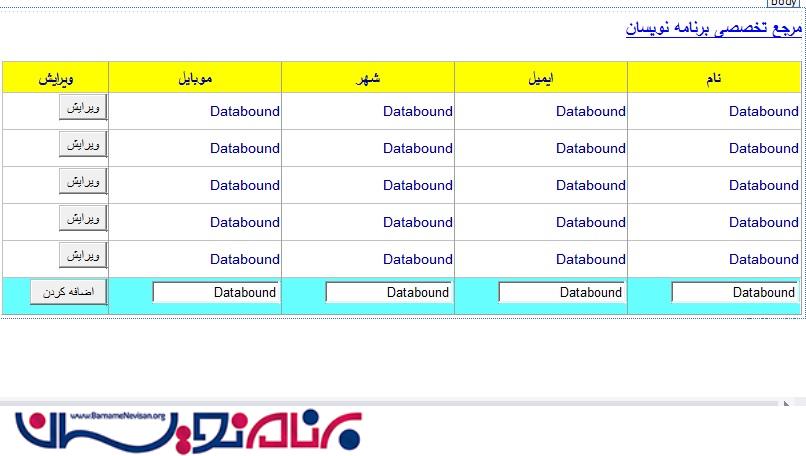
نتیجه به صورت زیر مشاهده می شود.

اکنون کدهای زیر را برای پر شدن جدول از gridview استفاده میکنیم.
public void filldata()
{
da = new SqlDataAdapter("select * from tbl_registration", BLL.connect());
dt = new DataTable();
da.fill(dt);
grd_details.DataSource = dt;
grd_details.DataBind();
}
اکنون این متد را در رویداد Pageload صدا می زنیم.
public partial class _Default : System.Web.UI.Page
{
SqlConnection con = new SqlConnection("Data Source=DEBENDRA;Initial Catalog=Students;User ID=sa;Password=123");
SqlDataAdapter da;
DataTable dt;
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
filldata();
}
}

در اینجا داده ها را در GridView مشاهده میکنید . اما زمانی که در GridView داده ای نباشد ، GridView قابل مشاهده نخواهد بود. برای نشان داده شدن GridView متد filldata را به صورت زیر اصلاح میکنیم.
public void filldata()
{
da = new SqlDataAdapter("select * from tbl_registration", BLL.connect());
dt = new DataTable();
da.Fill(dt);
if (dt.Rows.Count > 0)
{
grd_details.DataSource = dt;
grd_details.DataBind();
}
else
{
dt.Rows.Add(dt.NewRow());
grd_details.DataSource = dt;
grd_details.DataBind();
int totalcolums = grd_details.Rows[0].Cells.Count;
grd_details.Rows[0].Cells.Clear();
grd_details.Rows[0].Cells.Add(new TableCell());
grd_details.Rows[0].Cells[0].ColumnSpan = totalcolums;
grd_details.Rows[0].Cells[0].Text = "No Data Found";
}
}
و حالا برای ذخیره داده ها از textbox ، از کدهای زیر استفاده میکنیم.
protected void Button1_Click(object sender, EventArgs e)
{
int result = 0;
try
{
TextBox txtName = (TextBox) grd_details.FooterRow.FindControl("txt_name");
TextBox TxtEmail = (TextBox) grd_details.FooterRow.FindControl("txt_email");
TextBox Txtstate = (TextBox) grd_details.FooterRow.FindControl("txt_state");
TextBox Txtmobile = (TextBox) grd_details.FooterRow.FindControl("txt_mobile");
SqlCommand cmd = new SqlCommand("insert into tbl_registration(Name,Email,State,MobileNo) values('" + txtName.Text + "','" + TxtEmail.Text + "','" + Txtstate.Text + "','" + Txtmobile.Text + "')", con);
con.Open();
result = cmd.ExecuteNonQuery();
con.Close();
if (result == 1)
{
Response.Write("Data Saved");
filldata();
}
else
{
Response.Write("Data Not saved.Please try again.");
}
}
catch (Exception ex)
{
throw ex;
}
از این راه می توانیم داده ها را از footer در GridView با استفاده از textbox اضافه کنیم.
- ASP.net
- 2k بازدید
- 0 تشکر
