دریافت متن و مقدار از آیتم انتخاب شده در Kendo ComboBox توسط JQuery
جمعه 22 آبان 1394این مقاله چگونگی گرفتن متن و مقدار را از DropDown List در Kendo ComboBox را با استفاده از JQuery نشان می دهد. این کامپوننت، یک ویجت در Kendo UI می باشد.

اجازه دهید با پیاده سازی Kendo Combobox به دو روش، شروع کنیم:
یک صفحه HTML ایجاد کرده و کد زیر را در آن بنویسید:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled</title>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.default.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.930/styles/kendo.mobile.all.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.930/js/angular.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.930/js/jszip.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.930/js/kendo.all.min.js"></script>
</head>
<body>
<div class="container" id="example">
<div class="row">
<div class="col-md-4">
<input id="ProductList" data-role="combobox" data-placeholder="Type a Product Name" data-text-field="ProductName" data-auto-bind="true" data-value-field="ProductId" data-bind="value: selectedList,
source: dataSource,
visible: isVisible" style="width: 50%" />
<button id="filter" data-bind="click: GetValue" class="k-button">Filter</button>
</div>
</div>
</div>
</body>
</html>
JavaScript با MVVM Model :
$(document).ready(function()
{
var viewModel = kendo.observable(
{
selectedList: '',
isPrimitive: false,
isVisible: true,
isEnabled: true,
GetValue: function(e)
{
var c = $('#ProductList');
alert("ProductId:" + c.data('kendoComboBox').value())
alert("ProductName:" + c.data('kendoComboBox').text())
},
dataSource: [
{
ProductName: "Parent1",
ProductId: 1
},
{
ProductName: "Parent2",
ProductId: 2
}]
})
kendo.bind($("#example"), viewModel);
})
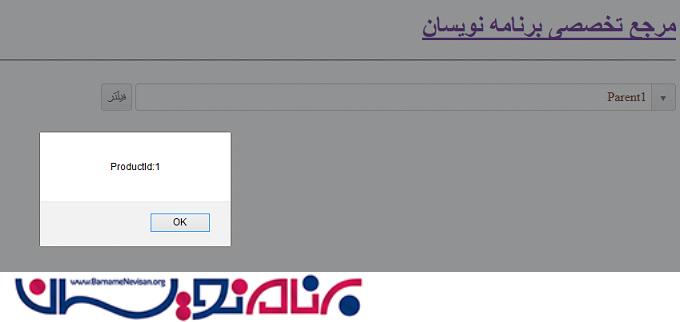
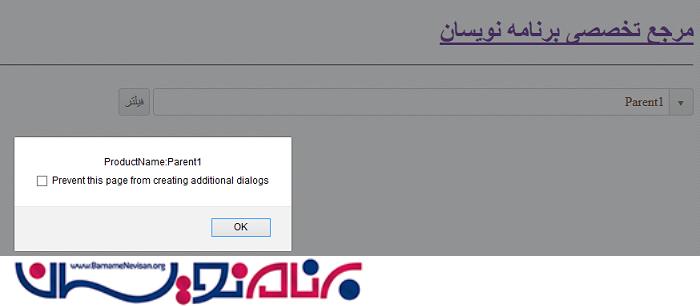
از تابع Getvalue در اسکریپت بالا می توانیم، Selected item value(مقدار انتخاب شده) را و متن را از جعبه kendo combo واکشی کنیم.
نتیجه در مرورگر:



- Jquery
- 3k بازدید
- 3 تشکر
