Google Map Api با استفاده از mvc
یکشنبه 24 آبان 1394در این مقاله قصد داریم تا مختصات جغرافیایی را در asp.net mvc ذخیره و با زیابی کنیم . Google Maps API به شما اجازه می دهد که اطلاعات مربوط به نقشه را سفارشی کنید.

در این مقاله قصد داریم تا مختصات جغرافیایی را در asp.net mvc ذخیره و با زیابی کنیم . Google Maps API به شما اجازه می دهد که اطلاعات مربوط به نقشه را سفارشی کنید.

یک پروژه جدید از نوع Mvc ایجاد نمایید. در این مقاله دو پروژه می نویسیم یکی به عنوان demo application و دیگری repository می باشد. همچنین ما از entity frame work code first استفاده خواهیم کرد .
خب دو کلاس با نام های Company و customer ایجاد میکنیم.
و فیلد های مورد نظر را در ان قرار میدهیم در زیر کلاس ها را مشاهده میکنید.
public class Company
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public int CompanyID { get; set; }
public string Name { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string State { get; set; }
public string Country { get; set; }
public string Latitude { get; set; }
public string Longitude { get; set; }
[Required]
public DbGeography Geolocation { get; set; }
// navigation properties
public virtual ICollection<customer> Customers { get; set; }
}
// Customer entity
public class Customer
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public int CustomerID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public virtual Company Company { get; set; }
[ForeignKey("Company")]
public int CompanyID { get; set; }
}
پروژه بعدی که repository نام دارد درباره data context ، company و customer ها میباشد. یک کلاس پایه برای دسترسی به داده ها که از dbcontext ارث بری میکند.
ابتدا ما نیاز به کد زیر را داریم.

در کد بالا همانگونه که میبینید یک پارامتر با نام sensor وجود دارد که مقدار true و false را می پذیرد که ما مقدار ان را true قرار داده ایم.
کد زیر را درصفحه قرار دهید.

در حال حاضر ما تنها نیاز داریم به مرورگر بگوییم برای اجرای method initialize مدل ما پر شده است.
$(document).ready(function () {
Initialize();
});
شما باید 3 گزینه زوم ، مرکز و نوع نقشه را مشخص کنید.
var mapProp = {
center:new google.maps.LatLng(51.508742,-0.120850),
zoom:5,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
یک شی برای Google map مانند زیر ایجاد نمایید.
var map=new google.maps.Map(document.getElementById("map_canvas"),mapProp);
حال ما میخواهیم یک نشانگر به نقشه اضافه کنیم.
var marker = new google.maps.Marker({
position: new google.maps.LatLng(result.Latitude, result.Longitude),
map: map2,
title: result.Title,
icon: 'https://maps.google.com/mapfiles/kml/shapes/schools_maps.png'
});
در اینجا ما قصد داریم یک پنجره برای اطلاعات ایجاد کنیم و اطلاعات ان را به نشانگر ضمیمه کنیم.
var infoWindowOptions = {content: 'Hello'
};
var infoWindow = new google.maps.InfoWindow(infoWindowOptions);
google.maps.event.addListener(marker,'click',function(e){
infoWindow.open(map, marker);
});
حال ما باید داده ها را از پایگاه داده بازیابی کنیم کد زیر میگوید برای اجرای متد initialize باید اطلاعات مدل کامل لود شده باشد.
@section scripts {
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<section class="scripts">
<script type="text/javascript">
$(document).ready(function () {
Initialize();
});
// "Company/GetGeoCoordinates"
function GetGeoCoordinates() {
$.ajax({
type: "GET",
url: '@Url.Action("GetGeoCoordinates", "Company", new { companyID = Model.CompanyID })',
data: { companyID: 1 },
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (result) {
var mapOptions = {
center: new google.maps.LatLng(result.Latitude, result.Longitude),
zoom: 9,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
infoWindow = new google.maps.InfoWindow();
gMap = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
//marker for current location
var marker = new google.maps.Marker({
position: new google.maps.LatLng(result.Latitude, result.Longitude),
map: gMap,
title: result.Title,
icon: 'https://maps.google.com/mapfiles/kml/shapes/schools_maps.png'
});
},
error: function (response) {
alert('Problem on your Latitude or Longitude or your internet.');
}
});
}
// Where all the fun happens
function Initialize() {
GetGeoCoordinates();
}
</script>
</section>
}
[System.Web.Mvc.HttpGet]
public JsonResult GetGeoCoordinates(int companyID)
{
var company = companyRepository.GetById(companyID);
return Json(new { Latitude = company.Latitude, Longitude = company.Longitude, Title = company.Name }, JsonRequestBehavior.AllowGet);
}
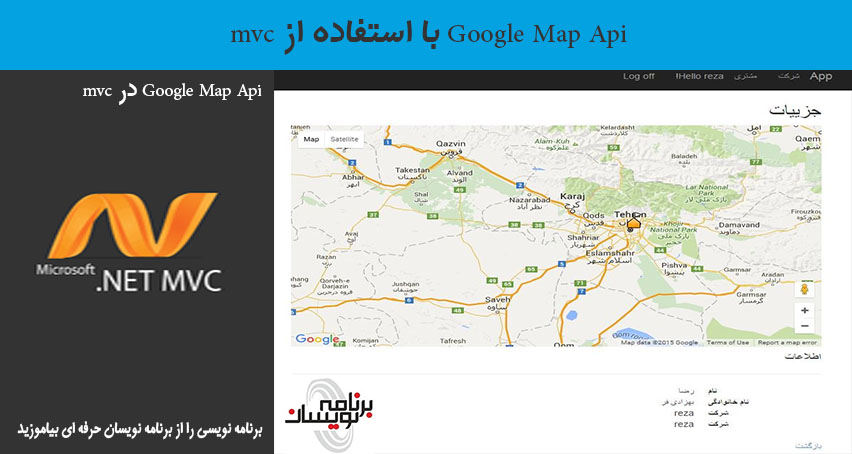
در حال حاضر نرم افزار را اجرا نمایید.
- ASP.net MVC
- 6k بازدید
- 13 تشکر
