دستورات (Expressions) در AngularJS
یکشنبه 24 آبان 1394Expressions(دستورات) در AngularJS مانند کدهای جاوا اسکریپت هستند. در کدهای جاوا اسکریپت معمولا داخل دو اکولاد {{expression}} قرار میگیرند. به عبارت دیگر expression در AngularJS زیر مجموعه قطعه کد های جاوا اسکریپت است.

Expressions در AngularJS مانند کدهای جاوا اسکریپت هستند. در کدهای جاوا اسکریپت معمولا داخل دو اکولاد {{expression}} قرار میگیرند. به عبارت دیگر expression در AngularJS زیر مجموعه قطعه کد های جاوا اسکریپت است.
Expression در عناصر Html گنجانده می شود.
<div ng-controller="appController">
<span>
4+5 = {{4+5}}
</span>
<br />
<br />
<span ng-init="quantity=5;cost=25">
Total Cost = {{quantity * cost}}
</span>
</div>

Angular Expressions در مقابل JavaScript Expressions
در زیر تفاوت بین این دو را نشان خواهیم داد.
JavaScript Expressions به صورت عمومی مورد ارزیابی قرار میگیرد در حالی که عبارات Angular Expressions به صورت محلی با استفاده از شی در scope ارزیابی می شود. AngularJS نمی تواند از توابع جاوا اسکریپت "EVAL" برای ارزیابی expressions استفاده کند.
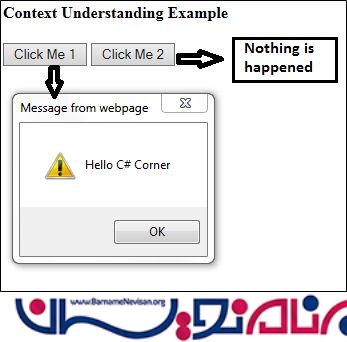
در مثال زیر دو دکمه اضافه میکنیم و رویداد کلیک را با استفاده از دستورات Ng می نویسیم. دکمه اول توابع کنترلر را صدا میزند و دکمه دوم به طور مستقیم تابع را صدا میزند اما دکمه دوم به دلیل محدودیت AngularJS کار نمی کند
Hmtl
<div ng-controller="appController">
<div>
<h4>Context Understanding Example</h4>
<span>
<button ng-click="showAlert()">Click Me 1</button>
<button ng-click="alert('It does not work!')">Click Me 2</button>
</span>
</div>
</div>
Controller
<script>
var app = angular.module("myapp", []);
app.controller("appController", ['$scope', '$window', function ($scope, $window) {
$scope.showAlert = function () {
$window.alert('Hello C# Corner');
}
}]);
</script>

ما نمیتوانیم هر control flow را در AngularJS expression ارسال کنیم. اما ما میتوانیم از اپراتور سه گانه در expression استفاده کنیم یکی از دلایل این رفتار AngularJS این است که قرار نیست تمام منطق برنامه را در view ایجاد کنیم.
ما نمی توانیم از regular expressions در Angular expression استفاده کنیم.
ما نمیتوانیم از کاما یا "void" در AngularJS expression استفاده کنیم.
JavaScript expression هنگام ارزیابی و بررسی خطای تولید شده را نشان میدهد در حالی که در AngularJS expression هیچ استثنایی رخ نمیدهد.
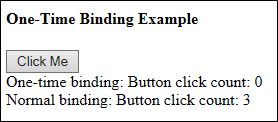
عباراتی که با 2 (::) شروع می شوند به عنوان دستورات مهم در نظر گرفته می شوند . این دستورات ، دوباره محاسبه کردن دستورات را وقتی ثابت شده باشند را متوقف میکنند.
در زیر مثالی در این باره زده ایم.
<div ng-controller="appController">
<div>
<h4>One-Time Binding Example</h4>
<span>
<button ng-click="showCurrentValue()">Click Me</button>
<br />
<span>One-time binding: Button click count: {{::currentCount}}</span>
<br />
<span>Normal binding: Button click count: {{currentCount}}</span>
</span>
</div>
</div>
<script>
var app = angular.module("myapp", []);
app.controller("appController", ['$scope', '$window', function ($scope, $window) {
$scope.currentCount = 0;
$scope.showCurrentValue = function () {
$scope.currentCount++;
}
}]);
</script>

آموزش angular
- AngularJs
- 2k بازدید
- 2 تشکر
