ایجاد فیلترهای سفارشی در AngularJS
دوشنبه 25 آبان 1394در این مقاله به شماخواهیم اموخت که چگونه برای ایجاد فیلتر های سفارشی AngularJS اقدام نمایید. AngularJS بسیاری از کاربردهای رایج مانندفرمت تاریخ و واحد پول های رایج را پوشش میدهد .

در این مقاله به شماخواهیم اموخت که چگونه برای ایجاد فیلتر های سفارشی AngularJS اقدام نمایید. AngularJS بسیاری از کاربردهای رایج مانندفرمت تاریخ و واحد پول های رایج را پوشش میدهد .
ما می توانیم با استفاده از AngularJS فیلتر سفارشی ایجاد کنیم ما نیازداریم فیلتر خود را در ماژول ثبت کنیم. ما همچنین می توانیم استدلال های اضافی به عملکرد فیلتر منتقل کنیم. عملکرد فیلتر باید بی حالت(stateless) باشد یعنی باید تابع خالص باشد. عملکرد فیلتر AngularJS براساس فیلتر ورودی است.
در زیر برخی از قوانین فیلتر را ذکر میکنیم.
نام و نام خانوادگی با کاراکتر های خاص مانند خط فاصله و نقطه مجاز نمی باشد
نام فیلتر نباید همان استاندارد فیلتر در AngularJS باشد.
AngularJS ساخته شده متد فیلتر را صدا میزند که می تواند به ما برای ایجاد فیلتر سفارشی کمک کند.
app.filter('name of filter', function () {
return function () {
return;
};
});
اجازه دهید یک مثال ساده از ایجاد فیلترهای سفارشی بزنیم که رشته های ما را به حروف تبدیل میکند . با این حال این فیلتر در حال حاضر در کتابخانه AngularJS موجود است.
فیلتر سفارشی
app.filter('toUppercase', function () {
returnfunction (item) {
returnitem.toUpperCase();
};
});
کنترلر
app.controller("demoController", ['$scope', function ($scope) {
$scope.myName = "Jignesh Trivedi"
}]);
Html
<div ng-controller="demoController"style="width:100%">
<p><b>Custom Filters Example</b></p>
<div>
Name : <inputtype="text"ng-model="myName"/>
<br/>
Name in Upper Case : {{myName|touppercase}}
</div>
</div>
نمایش خروجی

مثال فیلتر سفارشی با ارگومان(argument )
در این مثال فیلتر سفارشی با پارامتر ایجاد شده است . در اینجا فیلتر روی ارایه اعمال می شود و ارایه ای که با حرف خاصی شروع می شود برگردانده می شود.
فیلتر سفارشی
app.filter('startWith', function () {
returnfunction (items, char) {
var filtered = [];
var match = newRegExp(char, 'i');
for (vari = 0; i<items.length; i++) {
var item = items[i];
if (match.test(item.name.substring(0, 1))) {
filtered.push(item);
}
}
return filtered;
};
});
کنترلر
app.controller("demoController", ['$scope', function ($scope) {
$scope.employeeArray = [
{ name: 'Tejas' },
{ name: 'Jignesh' },
{ name: 'Rakesh' },
{ name: 'Nirav' },
{ name: 'Jiten' },
{ name: 'Varun' },
{ name: 'Chirag' }
];
$scope.empName = "j";
}]);
Html
<div ng-controller="demoController"style="width:100%">
<p><b>Custom Filters Example</b></p>
<p>Search Employee name start with: <inputtype="text"ng-model="empName"/></p>
<ul>
<ling-repeat="entry in employeeArray | startWith:empName ">{{entry.name}}</li>
</ul>
</div>
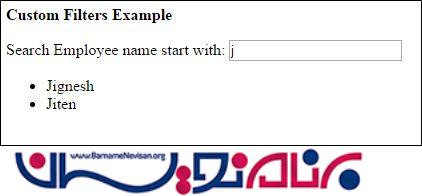
نمایش خروجی

در مثال قبل فیلتر فقط یک ارگومان میگیرد ما همچنین میتوانیم فیلتر های متعددی با ارگومان های متعدد ایجاد کنیم.
تعریف فیلتر
app.filter('filterName', function () {
return function (items, arg0, arg1, arg2, arg3) {
// To do:
};
});
Html
<ul>
<li ng-repeat="entry in employeeArray | FilterName:arg0:arg1:arg2:arg3 ">{{entry.name}} </li>
</ul>
آموزش angular
- AngularJs
- 2k بازدید
- 1 تشکر
