بررسی اعتبار سنجی Required در WPF
دوشنبه 25 آبان 1394در این آموزش قصد داریم با استفاده از ValidationRule به بررسی اعتبار سنجی یک فرم در تکنولوژی WPF بپردازیم.

برای شروع یک پروژه از نوع WPF ایجاد میکنیم
حال یک کلاس به نام User.cs به پروژه اضافه میکنیم
namespace DotnetBullet.WPFValidationWay1
{
public class User
{
#region Variables
string _userName = string.Empty;
int _age;
string _mobileNo = string.Empty;
#endregion
#region Properties
/// <summary>
/// Gets or sets the name of the user.
/// </summary>
/// <value>
/// The name of the user.
/// </value>
public string UserName
{
get
{
return _userName;
}
set
{
_userName = value;
}
}
/// <summary>
/// Gets or sets the age.
/// </summary>
/// <value>
/// The age.
/// </value>
public int Age
{
get
{
return _age;
}
set
{
_age = value;
}
}
/// <summary>
/// Gets or sets the mobile no.
/// </summary>
/// <value>
/// The mobile no.
/// </value>
public string MobileNo
{
get
{
return _mobileNo;
}
set
{
_mobileNo = value;
}
}
#endregion
}
}
حال یک کلاس دیگر به نام RequiredFiedValidationRule.cs که از ValidationRule برای بررسی خالی نبودن فیلد ها استفاده میکنیم
در این کلاس بررسی میکنیم که هیچ فیلدی خالی رد نشود
using System.Globalization;
using System.Windows.Controls;
namespace DotnetBullet.WPFValidationWay1
{
class RequiredFiedValidationRule : ValidationRule
{
public RequiredFiedValidationRule()
{
}
public override ValidationResult Validate(object value, CultureInfo cultureInfo)
{
if (value.ToString().Length > 0)
{
return new ValidationResult(true, null);
}
else
{
return new ValidationResult(false, "Required Field Validation");
}
}
}
}
حال در قسمت XamL، یک Control Template به صورت زیر ایجاد میکنیم
<ControlTemplate x:Key="validationTemplate">
<DockPanel>
<TextBlock Foreground="Red" FontSize="25" Text="*" DockPanel.Dock="Right">
</TextBlock>
<AdornedElementPlaceholder/>
</DockPanel>
</ControlTemplate>
حال style زیر را نیز اضافه میکنیم
<Style x:Key="InputControlErrors" TargetType="{x:Type TextBox}">
<Style.Triggers>
<Trigger Property="Validation.HasError" Value="true">
<Setter Property="ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=(Validation.Errors)[0].ErrorContent}"/>
</Trigger>
</Style.Triggers>
</Style>
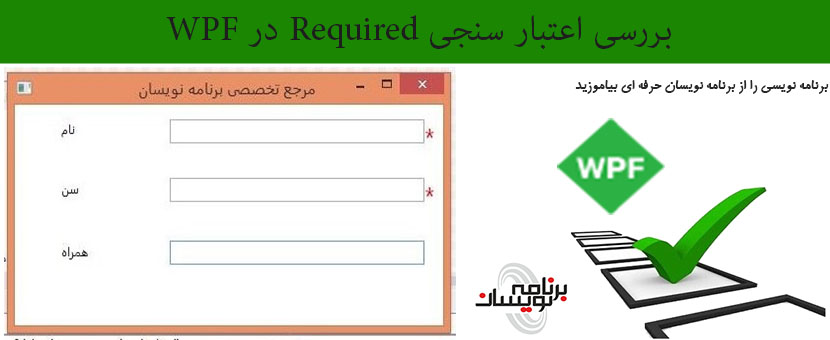
حال برای فرم خود textBox هایی به صورت زیر قرار میدهیم
<TextBox HorizontalAlignment="Left" Height="23" Margin="159,14,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="258"
Validation.ErrorTemplate="{StaticResource validationTemplate}" Style="{StaticResource InputControlErrors}"
Name="txtName">
<TextBox.Text>
<Binding Path="UserName" Source="{StaticResource user}" UpdateSourceTrigger="PropertyChanged">
<Binding.ValidationRules>
<c:RequiredFiedValidationRule></c:RequiredFiedValidationRule>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
کد کامل قسمت XAML به صورت زیر است
<Window x:Class="DotnetBullet.WPFValidationWay1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:c="clr-namespace:DotnetBullet.WPFValidationWay1"
Title="DotNetBullet.com Binding Validation Way" Height="250" Width="450">
<Window.Resources>
<c:User x:Key="user"/>
<ControlTemplate x:Key="validationTemplate">
<DockPanel>
<TextBlock Foreground="Red" FontSize="25" Text="*" DockPanel.Dock="Right"></TextBlock>
<AdornedElementPlaceholder/>
</DockPanel>
</ControlTemplate>
<Style x:Key="InputControlErrors" TargetType="{x:Type TextBox}">
<Style.Triggers>
<Trigger Property="Validation.HasError" Value="true">
<Setter Property="ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=(Validation.Errors)[0].ErrorContent}"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid Margin="0,0,0,5">
<Label Content="Name" HorizontalAlignment="Left" Margin="42,10,0,0" VerticalAlignment="Top"/>
<Label Content="Age" HorizontalAlignment="Left" Margin="42,67,0,0" VerticalAlignment="Top"/>
<Label Content="Mobile no." HorizontalAlignment="Left" Margin="42,127,0,0" VerticalAlignment="Top"/>
<TextBox HorizontalAlignment="Left" Height="23" Margin="159,14,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="258"
Validation.ErrorTemplate="{StaticResource validationTemplate}" Style="{StaticResource InputControlErrors}"
Name="txtName">
<TextBox.Text>
<Binding Path="UserName" Source="{StaticResource user}" UpdateSourceTrigger="PropertyChanged">
<Binding.ValidationRules>
<c:RequiredFiedValidationRule></c:RequiredFiedValidationRule>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
<TextBox HorizontalAlignment="Left" Height="23" Margin="159,70,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="258"
Validation.ErrorTemplate="{StaticResource validationTemplate}" Style="{StaticResource InputControlErrors}"
Name="txtAge">
<TextBox.Text>
<Binding Path="Age" Source="{StaticResource user}" UpdateSourceTrigger="PropertyChanged">
<Binding.ValidationRules>
<c:RequiredFiedValidationRule></c:RequiredFiedValidationRule>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
<TextBox HorizontalAlignment="Left" Height="23" Margin="159,130,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="258"
Validation.ErrorTemplate="{StaticResource validationTemplate}" Style="{StaticResource InputControlErrors}"
Name="txtMobileNo">
<TextBox.Text>
<Binding Path="MobileNo" Source="{StaticResource user}" UpdateSourceTrigger="PropertyChanged">
<Binding.ValidationRules>
<c:RequiredFiedValidationRule></c:RequiredFiedValidationRule>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
</Grid>
</Window>
- WPF
- 3k بازدید
- 5 تشکر
