فیلترها در AngularJS
سه شنبه 26 آبان 1394فیلترهای AngularJs بسیاری از کاربرد های رایج مانند ارز ها و تاریخ را تحت پوشش قرار میدهد. یکی از استفاده های مشترک از فیلتر ، قالب بندی ان در مقدار دستور برای نمایش به کاربر است.

فیلترهای AngularJs بسیاری از کاربرد های رایج مانند ارز ها و تاریخ را تحت پوشش قرار میدهد. یکی از استفاده های مشترک از فیلتر ، قالب بندی ان در مقدار دستور برای نمایش به کاربر است.
فیلتر در قالب View
فیلتر را می توان با دستورات(expressions) استفاده کرد و می توان انها را با کاراکتر فاصله از هم جدا کرد.
نحوه استفاده
{{ expression | filter }}
مثال:
div>
<div style="width:100%">
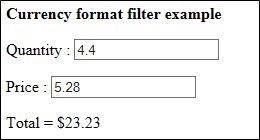
<p><b>Currency format filter example </b></p>
<p>Quantity :
<inputtype="number" ng-model="quantity">
</p>
<p>Price :
<inputtype="number" ng-model="price">
</p>
<p>Total = {{(quantity*price)|currency}}</p>
</div>
</div>
خروجی

فیلتر را میتوان به دیگر فیلتر ها اعمال کرد به عنوان مثال مامیتوانیم زنجیره ای از فیلتر ها را ایجاد کنیم.
{{ expression | filter1 | filter2 | ... }}
ما همچنین میتوانیم به فیلتر ها ارگومان منتقل کنیم.
{{expression | filter:argument1:argument2:... }}
در مثال زیر اعشار و تاریخ را بررسی میکنیم.
<div style="width:100%">
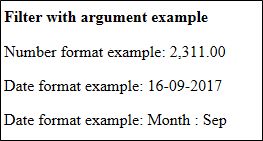
<p><b>Filter with argument example </b></p>
<p>Number format example: {{2311|number:2}}</p>
<p>Date format example: {{1505556671920|date:'dd-MM-yyyy'}}</p>
<p>Date format example: {{1505556671920|date:"'Month:'MMM"}}</p>
</div>
نمایش خروجی

ما هم چنین می توانیم از فیلتر ها در کنترلر ، سرویس ها و دستورات استفاده کنیم برای انجام این کار ما نیاز به تزریق وابستگی با <filterName> نیاز داریم.
app.controller("demoController", ['$scope', 'filterFilter', function($scope, filterFilter) {
$scope.employeeArray = [{
name: 'Tejas'
}, {
name: 'Jignesh'
}, {
name: 'Rakesh'
}, {
name: 'Nirav'
}, {
name: 'Hiten'
}, {
name: 'Varun'
}, {
name: 'Chirag'
}];
$scope.filteredArray = filterFilter($scope.employeeArray, 's');
}]);
Html
<div ng-controller="demoController" style="width:100%">
<p><b>Filter in controller example </b></p>
<div>
<p>All Employee List:</p>
<ul>
<ling-repeat="entry in employeeArray">{{entry.name}}</li>
</ul>
</div>
<div>
<p>Employee name List that contain an "s":</p>
<ul>
<ling-repeat="entry in filteredArray">{{entry.name}}</li>
</ul>
</div>
</div>
نمایش خروجی

اعمال فیلتر های مختلف
همانطور که میدانید ما می توانیم فیلتر های متعدد را در یک عبارت اعمال کنیم همه فیلترها توسط کاراکتر ( | ) از هم جدا می شوند. در مثال زیر ما از 2 فیلتر استفاده می کنیم.
<div ng-controller="demoController" style="width:100%">
<p><b>Apply multiple filters</b></p>
<div>
<p>Employee List:</p>
<ul>
<ling-repeat="entry in employeeArray | filter:'s' | orderBy:'name'">{{entry.name}}</li>
</ul>
</div>
</div>

آموزش angular
- AngularJs
- 2k بازدید
- 0 تشکر
