ساخت اسلایدر تصویری کاملا ریسپانسیو Hero Slider با قابلیت شخصی سازی
چهارشنبه 27 آبان 1394در این مقاله نحوه ساخت یک اسلایدر تصویری کاملا رسپانسیو با قابلیت شخصی سازی آسان با نام Hero Slider را خواهید آموخت. این اسلایدر قابلیت پخش ویدئو را نیز دارد.

ابتدا یک پروژه از نوع دلخواه ایجاد کرده (در اینجا MVC) و یک صفحه Html یا cshtml به آن اضافه می کنیم.سپس پوشه های Assets و Css و Js را در محل ذخیره سازی پروژه کپی نمایید.
حال کدهای زیر را برای ساخت اسلایدر می نویسیم :
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<link href="~/css/reset.css" rel="stylesheet" />
<link href="~/css/style.css" rel="stylesheet" />
<script src="~/js/modernizr.js"></script>
<script src="~/js/jquery-2.1.1.js"></script>
<script src="~/js/main.js"></script>
<title>Index</title>
</head>
<body>
<section class="cd-hero">
<ul class="cd-hero-slider autoplay">
<li class="move-left">
<div class="cd-full-width">
<h2>مرجع تخصصی برنامه نویسان</h2>
<a href="http://www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a>
<a class="cd-btn" href="http://www.barnamenevisan.org">مقالات و ویدئو آموزشی</a>
</div> <!-- .cd-full-width -->
</li>
<li class="selected from-right">
<div class="cd-half-width">
<h2>Slide title here</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. In consequatur cumque natus!</p>
<a class="cd-btn" href="#0">Start</a>
<a class="cd-btn secondary" href="#0">Learn More</a>
</div> <!-- .cd-half-width -->
<div class="cd-half-width cd-img-container">
<img alt="tech 1" src="/assets/tech-1.jpg">
</div> <!-- .cd-half-width.cd-img-container -->
</li>
<li class="">
<div class="cd-half-width cd-img-container">
<img alt="tech 2" src="/assets/tech-2.jpg">
</div> <!-- .cd-half-width.cd-img-container -->
<div class="cd-half-width">
<h2>Slide title here</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. In consequatur cumque natus!</p>
<a class="cd-btn" href="#0">Start</a>
<a class="cd-btn secondary" href="#0">Learn More</a>
</div> <!-- .cd-half-width -->
</li>
<li class="cd-bg-video">
<div class="cd-full-width">
<h2>آموزش تصویری استفاده از کامپوننت ImapMap در ASP.Net </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi, explicabo.</p>
<a class="cd-btn" href="#0">Learn more</a>
</div> <!-- .cd-full-width -->
<div data-video="/assets/video/video.mp4" class="cd-bg-video-wrapper">
<!-- video element will be loaded using jQuery -->
<video loop="">
<source type="/video/mp4" src="/assets/video/video.mp4"/>
</video>
</div> <!-- .cd-bg-video-wrapper -->
</li>
<li class="">
<div class="cd-full-width">
<h2>Slide title here</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi, explicabo.</p>
<a class="cd-btn" href="#0">Start</a>
<a class="cd-btn secondary" href="#0">Learn More</a>
</div> <!-- .cd-full-width -->
</li>
</ul> <!-- .cd-hero-slider -->
<div class="cd-slider-nav">
<nav>
<span class="cd-marker item-2"></span>
<ul>
<li class=""><a href="#0">Intro</a></li>
<li class="selected"><a href="#0">Tech 1</a></li>
<li class=""><a href="#0">Tech 2</a></li>
<li class=""><a href="#0">Video</a></li>
<li class=""><a href="#0">Image</a></li>
</ul>
</nav>
</div>
<!-- .cd-slider-nav -->
</section>
<footer>
<h1><a href="http://www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></h1>
</footer>
</body>
</html>
دقت داشته باشید که باید فایل های js و css موجود در فایل ضمیمه را به صفحه خود رفرنس دهید.
این اسلایدر قابلیت پخش ویدئو را نیز دارا می باشد.

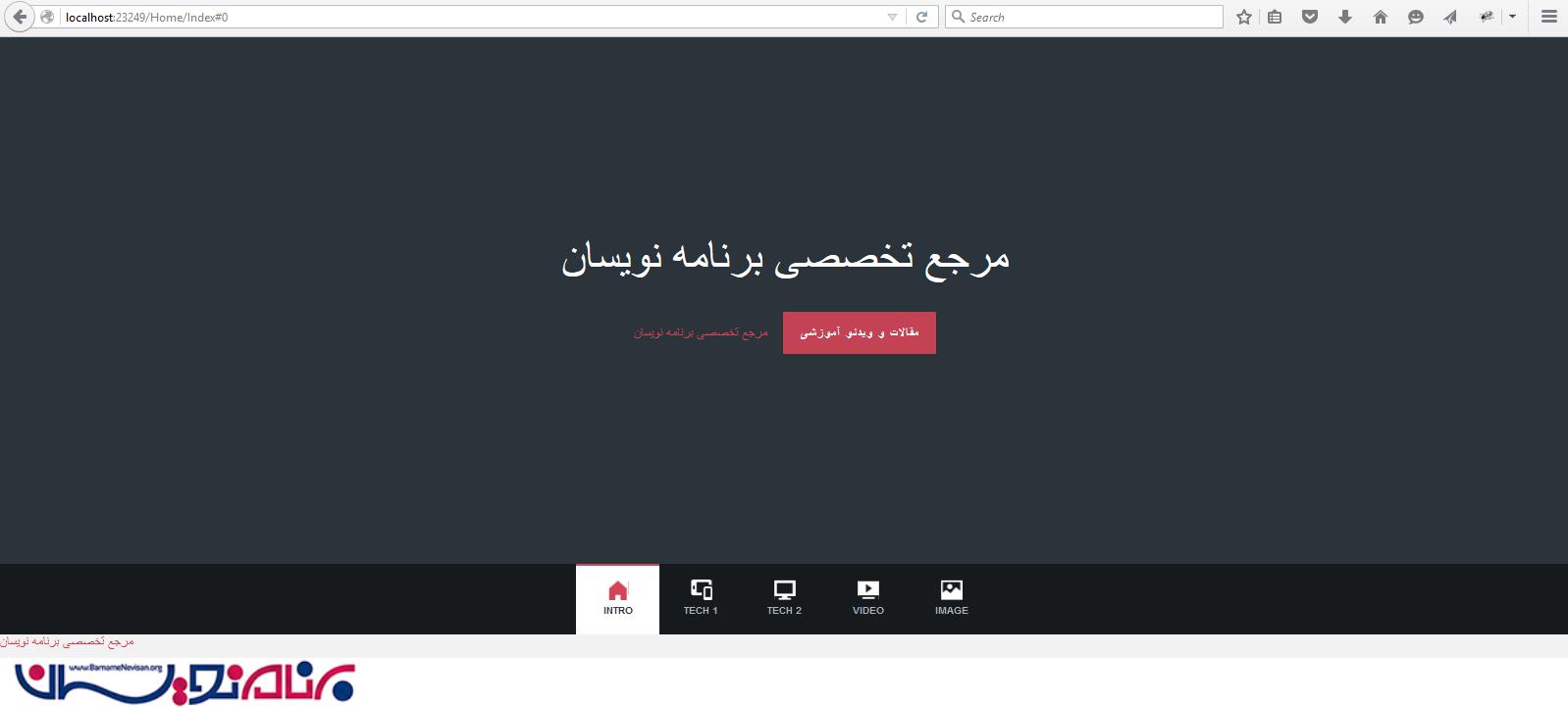
خروجی به صورت زیر خواهد بود.

- Web Design
- 5k بازدید
- 8 تشکر
