افزودن File Browser درCKEditor
پنجشنبه 28 آبان 1394CKEditor یکی از مهمترین و پرکاربردترین Text Editor هاست .ولی همان طور که می دانید FileBrowser ندارد.اگر شما یک CKEditor داشته باشید و آن را در صفحه سایت خود قرار دهید کاربر امکان انتخاب عکس و قرار دادن آن در متن را نخواهد داشت .اگر مقداری هزینه کنید می توانید از Add-on هایی که در اینترنت وجود دارد خرید کنید و این امکان (افزودن File Browser) را به ویرایشگر خود اضافه کنید .

CKEditor یکی از مهمترین و پرکاربردترینText Editorهاست.ولی همانطور که میدانید FileBrowser
ندارد. اگر شما یک CKEditor داشته باشید و آن را در صفحه سایت خود قرار دهید کاربر امکان انتخاب عکس و قرار دادن آن در متن را نخواهد داشت .اگر مقداری هزینه کنید می توانید از Add-on هایی که در اینترنت وجود دارد خرید کنید و این امکان (افزودن File Browser) را به ویرایشگر خود اضافه کنید .
در این مقاله بدون اینکه هزینه ای بپردازید نحوه افزودن File Browser به ویرایشگر CKEditor را خواهید آموخت .
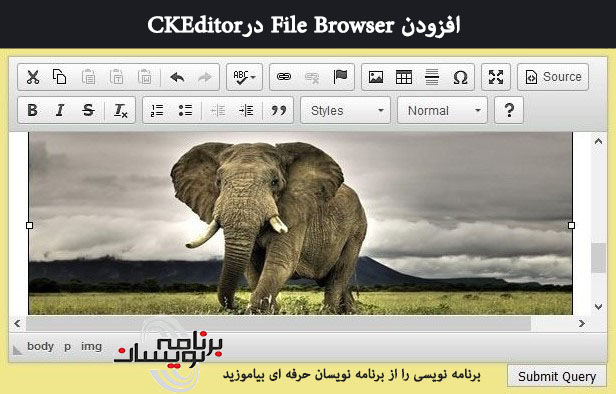
به صورت پیش فرض اگر بر روی آیکن image در CKEditor کلیک کنید، صفحه ای برای شما باز خواهد شد که درخواست دارد آدرس عکسی که می خواهید در متن قرار دهید را در قسمت URL وارد کنید . CKEditor به شما یک API می دهد که توسط آن قادر خواهید بود File Browser خود را در این قسمت اضافه کنید.
File Browser یک لیستی از فایل ها را نمایش می دهد و امکان انتخاب یک فایل خاص توسط کاربر را به ما میدهد.در نمونه ای که ضمیمه این مقاله است سناریوی زیر را در نظر گرفته ایم
کاربر بر روی دکمه Browse کلیک می کند تا تصاویر موجود بر روی سرور باز شود
به کاربر لیستی از تصاویر نمایش داده می شود تا انتخاب کند
تصاویر در اندازه کوچک بند انگشتی نمایش داده می شوند.
با کلیک بر روی هر تصویر کاربر می تواند یکی از این تصاویر را انتخاب کند.
برای ایجاد تصاویر در سایز بند انگشتی کد های زیر را به فایلی به نام ThumbNails.cshtml در فولدری به نام App_Code می نویسیم
@using System;
@using System.Drawing;
@using System.Drawing.Drawing2D;
@using System.IO;
@functions {
public static byte[] GenerateTumbnail(string image, double thumbWidth) {
try {
using (var originalImage = Image.FromFile(image)) {
var oWidth = originalImage.Width;
var oHeight = originalImage.Height;
var thumbHeight = oWidth > thumbWidth ? (thumbWidth / oWidth) * oHeight : oHeight;
thumbWidth = oWidth > thumbWidth ? thumbWidth : oWidth;
using (var bmp = new Bitmap((int)thumbWidth, (int)thumbHeight)) {
bmp.SetResolution(originalImage.HorizontalResolution, originalImage.VerticalResolution);
using (var graphic = Graphics.FromImage(bmp)) {
graphic.SmoothingMode = SmoothingMode.AntiAlias;
graphic.InterpolationMode = InterpolationMode.HighQualityBicubic;
graphic.PixelOffsetMode = PixelOffsetMode.HighQuality;
var rectangle = new Rectangle(0, 0, (int)thumbWidth, (int)thumbHeight);
graphic.DrawImage(originalImage, rectangle, 0, 0, oWidth, oHeight, GraphicsUnit.Pixel);
var ms = new MemoryStream();
bmp.Save(ms, originalImage.RawFormat);
return ms.GetBuffer();
}
}
}
}
catch (Exception ex) {
throw (ex);
}
}
}
این متد تصویر اصلی که به آن پاس داده می شود را کاهش اندازه می دهد و آنها را کوچک می کند.این متد یک آرایه ای از بایت باز می گرداند .در مرحله بعد نیاز داید که کدی بنویسید که عکس را گرفته و پس از Trim کردن آن اندازه آن را کوچک کند
@{
if (Request["image"].IsEmpty()) {
Response.End();
}
var image = Path.Combine(Server.MapPath("~/Media/"), Server.UrlDecode(Request["image"]));
var thumbWidth = 128D;
var buffer = ThumbNails.GenerateTumbnail(image, thumbWidth);
Response.ContentType = string.Format("image/{0}", Path.GetExtension(image).Trim(new[]{'.'}));
Response.OutputStream.Write(buffer, 0, buffer.Length);
Response.End();
}
در ادامه کدی که می بینید مانند یک Handler عمل می کند زمانی که درخواست از سمت کاربر می رسد این کد ها نام تصویر را از query string دریافت کرده و از تابع ایجاد کنند تصاویر بند انگشتی استفاده کرده و سایز تصویر را کوچک می کنند.در این Handler از Src برای نشان دادن منبع تصاویر استفاده کرده ایم تا آنها را در ImageViewer.cshtml نمایش دهیم .
@{
Layout = null;
var directory = new DirectoryInfo(Path.Combine(Server.MapPath("~/Media"), Request["directory"]));
}
@foreach (var file in directory.GetFilesByExtensions(".png", ".gif", ".jpg")) {
<div class="thumbnail">
<img src="/Thumb/?image=@directory.Name\@file.Name" alt="thumb" title="@directory.Name/@file.Name" />
</div>
}
این فایل برای نشان دادن مکان تصاویر و همچنین گرفتن تصاویر از query string استفاده می شود . GetFilesByExtensions یک تابع الحاقی است که در داخل کلاس FileExtensions.cs استفاده می شود .
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
public static class FileExtensions
{
public static IEnumerable<FileInfo> GetFilesByExtensions(this DirectoryInfo directoryInfo, params string[] extensions) {
var allowedExtensions = new HashSet<string>(extensions, StringComparer.OrdinalIgnoreCase);
return directoryInfo.EnumerateFiles().Where(f => allowedExtensions.Contains(f.Extension));
}
}
فایل اصلی که FileBrowser.cshtml نام دارد زمانی فراخوانی می شود که کاربر بر روی دکمه image کلیک کند .
@{
Layout = null;
var media = new DirectoryInfo(Server.MapPath("~/Media"));
}
<html>
<head>
<title>Media Browser</title>
<link href="~/Content/StyleSheet.css" type="text/css" rel="stylesheet" />
<script src="/Scripts/jquery.js" type="text/javascript"></script>
<script src="/Scripts/ckeditor/ckeditor.js" type="text/javascript"></script>
<script type="text/javascript">
var funcNum = @(Request["CKEditorFuncNum"] + ";")
$(function() {
$('li').click(function() {
$('#fileExplorer').load('/ImageViewer?directory=' + encodeURIComponent($(this).text()));
}).hover(function() {
$(this).css('cursor', 'pointer');
});
$('#fileExplorer').on('click', 'img', function () {
var fileUrl = '/Media/' + $(this).attr('title');
window.opener.CKEDITOR.tools.callFunction(funcNum, fileUrl);
window.close();
}).hover(function() {
$(this).css('cursor', 'pointer');
});
});
</script>
</head>
<body>
<div id="folderExplorer">
<ul>
@foreach (var dir in media.EnumerateDirectories().Where(d => d.GetFilesByExtensions(".png", ".gif", ".jpg").Any())) {
<li>@dir.Name</li>
}
</ul>
</div>
<div id="fileExplorer"></div>
</body>
</html>
فولدر اصلی تصاویر در پروژه ما Media است .با کمک JQuery امکان hover شدن تصویر وقتی بر روی آن قرار می گیرید اضافه شده است .این کار باعث می شود تا کاربر بداند که باید بر روی این عکس ها کلیک کند.div با نام fileExplorer ابتدا خالی است این div با نتیجه درخواست از ImageViewer.cshtml پر می شود.
بلوک بعدی که در jQuery نوشته شده است تصویر موجود در fileExplorer را در درون CKEditor قرار می دهد.در کد زیر صفحه اصلی که در آن Ckeditor را لود کرده ایم و همچنین امکان File Browser را به آن داده ایم ، قرار دارد
@{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>CKEditor File Browser FOR ASP.NET Web Pages</title>
<link href="~/Content/StyleSheet.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="~/Scripts/jquery.js"></script>
<script type="text/javascript" src="~/Scripts/ckeditor/ckeditor.js"></script>
<script>
$(function () {
CKEDITOR.replace('Content', {
filebrowserBrowseUrl: '/FileBrowser',
filebrowserWindowWidth: 800,
filebrowserWindowHeight: 600
});
});
</script>
</head>
<body>
<div id="form">
<form method="post">
<div>
@Html.TextArea("Content")
</div>
<div>
<input type="submit" />
</div>
</form>
</div>
</body>
</html>
- ASP.net
- 4k بازدید
- 13 تشکر
