معرفی ASP.net 5
چهارشنبه 27 آبان 1394ASP.net 5 یک چارچوب وب متن باز برای ساختن برنامه های وب مدرن است که می تواند بر روی Windows ، Mac و Linux اجرا شود. شامل MVC 6 framework نیز می شود که امکانات MVC و Web API را در یک چهارچوب برنامه نویسی وب ترکیب کرده است

ASP.net 5 یک چارچوب وب متن باز برای ساختن برنامه های وب مدرن است که می تواند بر روی Windows ، Mac و Linux اجرا شود. شامل MVC 6 framework نیز می شود که امکانات MVC و Web API را در یک چهارچوب برنامه نویسی وب ترکیب کرده است . همچنین ASP.Net 5 پایه و اساس SignalR 3 خواهد بود و به شما امکان اضافه کردن قابلیت زمان واقعی به برنامه ها ی متصل شده Cloud را می دهد . ASP.net 5 بر روی .net core runtime ساخته شد اما می تواند بر روی full .net framework نیز برای سازگاری بیشتر اجرا شود.
با ASP.net 5 می توانیم تغییرات معماری زیادی ایجاد کنیم که هسته چهارچوب وب را کوچکتر(دیگر نیاز به system.web.dll نباشد ) و بیشتر ماژولار کند. البته همه امکانات به صورت Nuget modules پیاده سازی شده اند که بتوانیم برنامه خود را بهینه سازی کنیم . با استفاده از ASP.net 5 بهبودهای بنیادی زیر را به دست می آورید.
. ساخت و اجرای برنامه های cross-platform بر روی Windows ، Mac و Linux
. ساخت بر روی هسته .net که تمام جنبه های نسخه های برنامه را پشتیبانی میکند.
. ابزارهای جدید که توسعه وب سایت های مدرن را آسان کرده اند.
. پشته وب هم راستا برای web UI و Web API
. پیکربندی Cloud آماده مبتنی بر اساس محیط
. پشتیبانی یکپارچه برای ایجاد و استفاده از NuGet Pakage
. ساخته شده در پشتیبانی برای تزریق وابستگی
. قابلیت میزبانی بر روی IIS و یا خود میزبانی در روند خودتان
نتیجه نهایی یک ASP.net است که با آن آشنایی دارید و در حال حاضر بیشتر برای طراحی وب مدرن تنظیم شده است.
Cross-Platform Runtime قابل انعطاف
ASP.net 5 با دو محیط زمان اجرا کار میکند که انعطاف پذیری بیشتری هنگام میزبانی برنامه به شما می دهد. این دو انتخاب به شرح زیر می باشند :
.NET Core : یک Cross-platform زمان اجرا است. هنگام استفاده از آن قادر خواهید بود از برخی مزایای جدید استفاده کنید:
1. شما می توانید زمان اجرای .net core را با برنامه خود افزایش دهید. به این معنی که برنامه شما با این نسخه گسترش داده شده از زمان اجرا ، بجای نسخه ای که در سیستم عامل میزبان نصب شده است اجرا خواهد شد. نسخه زمان اجرای شما در کنار نسخه های برنامه های دیگر اجرا خواهد شد. می توانید آن را هر زمان که نیاز بود به روز رسانی کنید بدون آنکه بر دیگر برنامه ها تاثیر بگذارد. همچنین می توانید همان نسخه را ، حتی اگر برنامه های دیگر به روز رسانی شده باشند اجرا کنید . این باعث می شود که گسترش برنامه و به روزرسانی چهارچوب آن بسیار آسانتر شود و تاثیرگذاری کمتری روی برنامه های دیگر در حال اجرا در یک سیستم داشته باشد.
2. برنامه شما فقط به امکاناتی که واقعا نیاز است وابسته است. شما زمان کمتری را برای تست و گسترش به روزرسانی هایی که شاید نامربوط به برنامه شما باشند مصرف میکنید.
3. برنامه شما می تواند cross-platform اجرا شود. یک cross-platform نسخه ای از .net core برای سیستم عامل های Windows ، Linux و mac فراهم خواهیم کرد. نسخه cross-platform هنوز منتشر نشده است.
.Net Framework : در حال حاضرApi برای .Net core نسبت به .netframework محدود تر است ، بنابراین ممکن است نیاز داشته باشید تغییراتی در برنامه خود ایجاد کنید. اگر نمیخواهید برنامه خود را به روزرسانی کنید می توانید روی full .net framework اجرا کنید. زمانی که این کار را انجام می دهید ، به مجموعه ای از API های .net framework دسترسی خواهید داشت.
MVC 6 - یک مدل برنامه نویسی متحد
MVC ، Web API و Web page قابلیت های مکملی را فراهم میکنند و زمانی که یک solution گسترش می یابد ، در کنار هم استفاده می شوند. در MVC 6 مدلهای مختلفی که در Asp.net های قبلی استفاده می شدند در یک مدل برنامه نویسی تک جمع آوری شده اند. شما می توانید برنامه ای ایجاد کنید که Web API و data Service را بدون نیاز به تطبیق دادن تفاوتها در یک چهارچوب برنامه نویسی بکار گیرد.
علاوه بر آن امکانات جدیدی را سمت سرور به راحتی اضافه میکنیم، مانند ویژگی tag helper جدید. Tag helper اجازه استفاده از Html helper در View با استفاده از معنا شناسی برچسب ها می دهد.
بنابراین بجای نوشتن این متن :
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(m => m.UserName, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.UserName, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.UserName, "", new { @class = "text-danger" })
</div>
</div>
از این متن استفاده میکنیم :
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="UserName" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="UserName" class="form-control" />
<span asp-validation-for="UserName" class="text-danger"></span>
</div>
</div>
Tag helper نوشتن View شما را طبیعی تر و خواناتر میکند . و با آن می توان خروجی را با اضافه کردن نشانه گذاری ها سفارشی کرد .
توسعه وب های مدرن
امروزه ASP.net 5 شامل تعدادی امکانات توسعه ای بزرگ می شود که ما را قادر می سازد تا برنامه های تحت وب بهتری بسازیم.
توسعه پویا
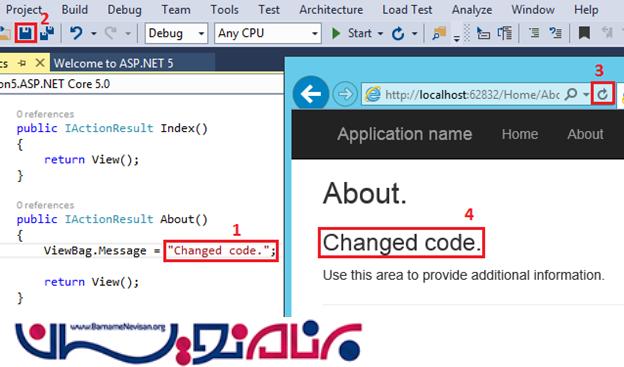
در ویژوال استودیو 2015 امکان استفاده از مجموعه پویا برای ارائه یک تجربه کارآمد وجود دارد. دیگر لازم نیست برای دیدن هر تغییر برنامه خود را کامپایل کنید. بجای آن فقط کد را ویرایش کرده ، تغییرات را ذخیره کرده ، مرورگر را refresh کرده و تغییرات را به صورت خودکار مشاهده میکنیم.

همچنین می توانید از ویرایشگرهای کد دیگری در پروژه خود در ASP.net 5 استفاده کنید. هر تابعی در ویژوال استودیو با عملیات (command-line) خط فرمان cross-platform مطابق است .
یکپارچه سازی با ابزارهای محبوب توسعه وب (Bower , Grunt , Gulp)
ویژگی دیگری در ویژوال استودیو ایجاد شده است برای پشتیبانی ابزارهای متن باز Bower ، Grunt ، Gulp، که ابزارهای هر برنامه نویس وب می باشند.
. Bower یک مجموعه مدیریتی برای کتابخانه های سمت مشتری است که شامل هر دو کتابخانه های javascript و css می شود.
. Grunt و Gulp به گردش کار اتوماتیک وب کمک میکنند ، از آنها برای کارهایی مانند Compiling less ، CoffeeScript یا فایلهای TypeScript، اجرا کردن JSLint یا کوچک کردن فایلهای JavaScript استفاده می شود.
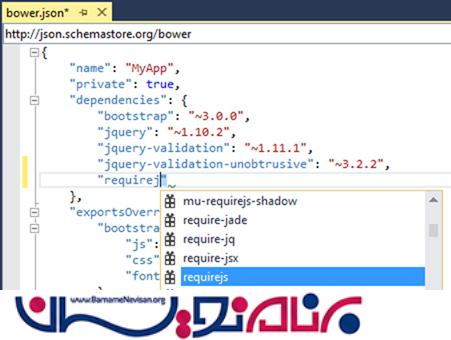
Bower : برای اضافه کردن یک کتابخانه javascript در یک پروژه asp.net آن را مستقیما در فایل bower.json اضافه میکنیم.

توجه داشته باشید که ویژوال استودیو یک intellisense همراه با لیستی از بسته های قابل دسترس به ما می دهد. دفعه بعدی که Solution را باز کنید ، ویژوال استودیو به صورت خودکار بسته های از دست رفته را بازیابی میکند، بنابراین نیازی به چک کردن بسته در Source control ندارید.
برای بسته های سمت سرور همچنان از NuGet Pakage Manager استفاده میکنید.
Grunt : در برنامه نویسی وب مدرن برای ساختن برنامه خود می توانید بسیاری از کارها را خودتان مدیریت کنید: کارهایی مانند Compiling less ، CoffeeScript ، یا فایلهای TypeScript، اجرا کردن js unit test یا کوچک کردن فایلهای JavaScript و ... . یک تیم با توجه به ابزارهای خاصی که استفاده میکنند مجموعه ای از نیازهای خود را دارند. Task runner هماهنگی و مدیریت کارها را بسیار آسان کرده است. Visual Studio 2015 از دو task runner با نام های Grunt و Gulp پشتیبانی میکند.
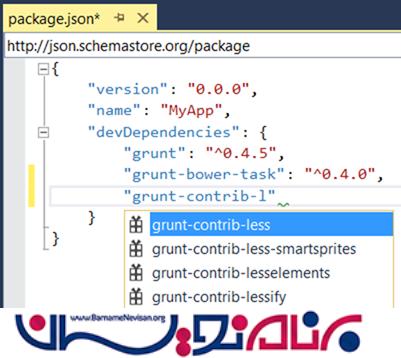
برای مثال می خواهید از Grunt برای فایلهای compile less استفاده کنید. به Pakage.json رفته و grunt-contrib-less را اضافه کنید.

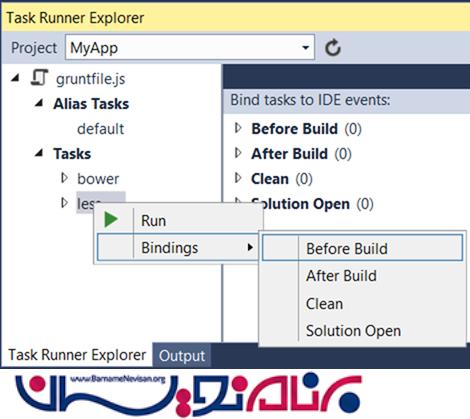
از task runner جدید در ویژوال استودیو برای اتصال task و یک مرحله از ساخت (build step) یا (pre-build , post-build , clean , یا زمانی که solution باز شده است ) استفاده کنید .

مدیریت وابستگی ساده شده
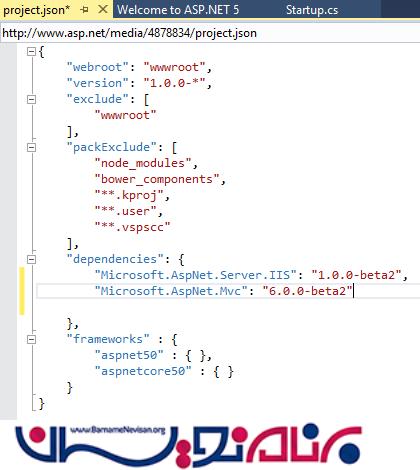
در Asp.net 5 وابستگی ها با اضافه کردن NuGet Pakages مدیریت می شوند. می توانید از Nuget pakage manager استفاده کنید یا به سادگی فایل Json را که NuGet های استفاده شده در پروژه شما را لیست کرده است (Project.json) ویرایش کنید. کار با فایل Project.json بسیار ساده است و می توانید آن را با هر ویرایشگر متنی ویرایش کنید که شما را قادر به بروز رسانی وابستگی ها در هر زمان میکند .
فایل Project.json مانند شکل زیر می باشد.

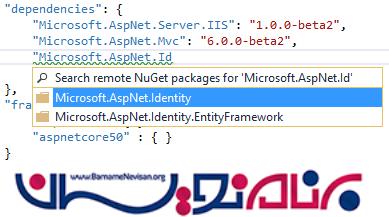
در ویژوال استودیو 2015 ، intellisense با پیدا کردن بسته های موجود NuGet که می توانید به عنوان وابستگی اضافه کنید به شما کمک میکند.

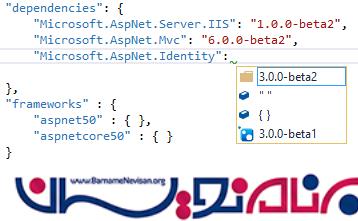
Intellisense حتی می تواند با ورژن های موجود از NuGet به ما کمک کند.

پیکربندی ابر آماده
در Asp.net 5 ما نیاز استفاده از فایل Web.config را برای مقادیر پیکربندی حذف میکنیم. این امکان به وجود آماده است که با استفاده از Cloud توسعه برنامه ها برای برنامه نویسان آسان تر شود . Cloud به صورت خودکار مقادیر پیکربندی درست را برای آن محیط فراهم میکند. سیستم جدید شما را قادر می سازد ، مقادیر نامگذاری شده را از منابع گوناگون درخواست کنید(مانند JSON , XMl, یا متغیرهای محیطی ). می توانید تصمیم بگیرید که کدام فرمت در موقعیت شما بکار می آید.
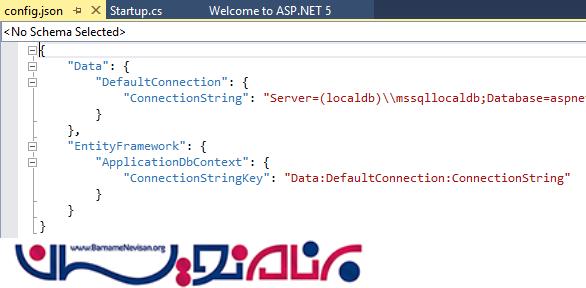
در فایل Startup.cs منبع مقادیر پیکربندی را حذف یا اضافه کنید.

درکد بالا مشاهده میکنید که مقادیر پیکربندی از یک فایل JSON و متغیرهای محیطی بازیابی می شود. در فایل config.json می توان مقادیر را فراهم کرد.

در محیط Host مانند Azure ، می توانید متغیرهای محیطی را تنظیم کنید و آن مقادیر به صورت خودکار بجای مقادیر پیکربندی Local استفاده می شوند.
تزریق وابستگی ها (DI)
تزریق وابستگی در چهارچوب های ASP.net موجود مانند MVC ، Web API ، SignalR پشتیبانی می شود اما نه در یک راه جامع و سازگار . ASP.net 5 یک built-in DI abstraction فراهم کرده است که در سراسر پشته وب به صورت سازگار موجود است. می توانید به آن در هنگام راه اندازی سرویس ، در میان افزارهای آن ، در فیلترهای آن ، در کنترلرهای آن ، در مدل اتصال آن و تقریبا در هر بخشی که بخواهید از سرویس خود استفاده کنید ، دسترسی داشته باشید . ASP.net 5 شامل یک DI Container کوچک برای خود راه انداز (Bootstrap) سیستم است، اما به راحتی می توانید آن را با Container مورد نظر خود (مانند Autofac , Ninject و ... ) عوض کنید. سرویس می تواند Singleton ، متناسب با درخواست یا گذرا باشد.
برای مثال برای اینکه ببینید چگونه تزریق سازنده با ASP.Net MVC 6 استفاده می شود، یک پروژه در ASP.net 5 ایجاد کرده و سرویس زمان را به آن اضافه کنید .
using System;
namespace WebApplication1
{
public class TimeService
{
public TimeService()
{
Ticks = DateTime.Now.Ticks.ToString();
}
public String Ticks { get; set; }
}
}
کلاس سرویس tick ها را زمانی که سازنده فراخوانی می شود تنظیم میکند .
سپس ، سرویس زمان (Time Service) به عنوان یک سرویس گذرا (transient service) در متد ConfigureServices از کلاس startupثبت می شود .
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddTransient<TimeService>();
}
سپس HomeController برای استفاده از تزریق سازنده و برای نوشتن tickها زمانی که شیء TimeService ایجاد شد ، بروزرسانی می شود.
public class HomeController : Controller
{
public TimeService TimeService { get; set; }
public HomeController(TimeService timeService)
{
TimeService = timeService;
}
public IActionResult About()
{
ViewBag.Message = TimeService.Ticks + " From Controller";
System.Threading.Thread.Sleep(1);
return View();
}
// Code removed for brevity
}
توجه داشته باشید که کنترلر یک TimeService ایجاد نمیکند . زمانی تزریق شده است که کنترلر نمونه سازی شده است.
در MVC 6 می توان از صفت [Activate]برای تزریق سرویس از طریق خاصیتها استفاده کرد. علاوه بر کنترلر می توان از این صفت در فیلترها ، و اجزاء View هم استفاده کرد.
public class HomeController : Controller
{
[Activate]
public TimeService TimeService { get; set; }
// Code removed for brevity
}
MVC 6 از DI درون Razor View ها از طریق کلمه کلیدی @inject پشتیبانی میکند. در کد زیر time Service مستقیما درون View تزریق شده است و یک خاصیت TimeSvc برای دسترسی به آن تعریف شده است .
@using WebApplication23
@inject TimeService TimeSvc
<h3>@ViewBag.Message</h3>
<h3>
@TimeSvc.Ticks From Razor
</h3>
زمانی که برنامه را اجراکنید ، مقادیر مختلف tick ها را از کنترلر و View مشاهده میکنید.

کارایی Fast HTTP
ASP.Net 5 یک فرایند خطی درخواست HTTP جدید معرفی کرده است که ماژولار است و می توانید فقط اجزایی را که نیاز دارید اضافه کنید. این فرایند خطی وابسته به system.Web نیست و سربار فرایند را کاهش می دهد . این فرایند خطی بر پایه بسیاری از آموخته های پروژه Katana است و از OWIN پشتیبانی میکند.
برای سفارشی کردن آنکه چه اجزائی در فرایند خطی استفاده شوند از متد پیکربندی در کلاس Startup استفاده می شود. متد پیکربندی برای مشخص کردن میان افزاری که می خواهید در در خواست فرایند خطی استفاده شود بکار می رود . ASP.net 5 شامل ورژنهایی از تعدادی میان افزارهای پروژه های KATANA می شود ، مانند میان افزاری برای فایل های static ، تشخیص هویت و امکانات عیب شناسی . کد زیر نشان دهنده امکاناتی است که می توانید بر روی فرایند خطی خود در پروژه اضافه یا حذف کنید.
public void Configure(IApplicationBuilder app)
{
// Add static files to the request pipeline.
app.UseStaticFiles();
// Add cookie-based authentication to the request pipeline.
app.UseIdentity();
// Add MVC and routing to the request pipeline.
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller}/{action}/{id?}",
defaults: new { controller = "Home", action = "Index" });
});
همچنین می توانید میان افزار خود را نوشته و به فرایند خطی اضافه کنید .
- ASP.net
- 2k بازدید
- 1 تشکر
