ایجاد نمودار با استفاده از کتابخانه ی AChartEngine در اندروید
شنبه 30 آبان 1394در این مقاله قصد داریم در مورد ایجاد نمودار در اندروید صحبت نماییم، برای برخی از برنامه ها یمان مثل Application های مهندسی و نمودارهای آماری که نیاز به بررسی اطلاعات بر روی نمودار است نیاز داریم .

در این مقاله می خواهیم از کتابخانه ی AChartEngine استفاده نماییم، این کتابخانه برای برنامه های کاربردی اندروید است، با استفاده از این کتابخانه می توانید نمودار های Line Chart، area chart,pie chart,time chart,bubble chart را بسازید.
در این مقاله ما در آمد هزینه ها در ماهها را بررسی می نماییم.
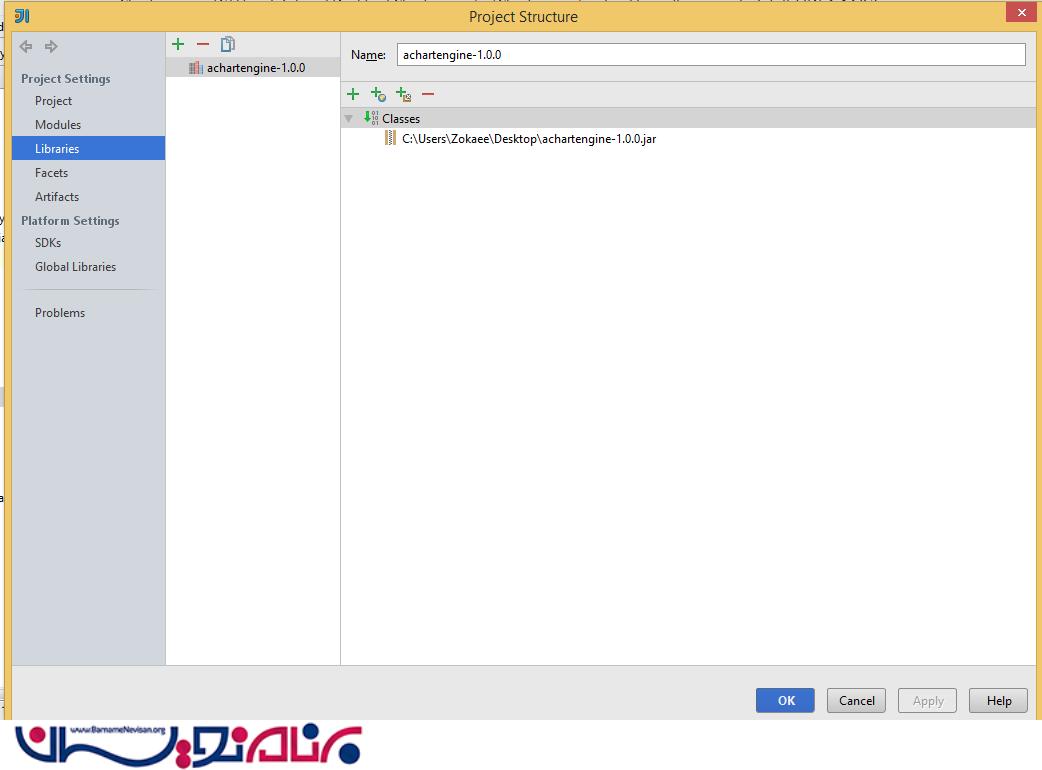
ابتدا باید کتابخانه ی AChartEngine را اضافه نمایید، روی File بزنید و گزینه ی Project Structure را بزنید و در قسمت Library کتابخانه ی مورد نظر را اضافه نمایید به صورت زیر:

یک پروژه ی جدید درست نمایید اگر تا به حال پروژه ی جدیدی نساختی می توانید ساخت اولین اپلیکیشن در اندروید را مطالعه نمایید ، یک نام برای آن انتخاب نمایید.
در مرحله بعدی باید کتابخانه ی Android Support را در صورت موجود بودن از پروژه ی خود حذف نمایید، اگر از Eclipse استفاده می کنید این کتابخانه ی Android support نیاز نیست که در پروژه ی ما باشد برای همین باید آن را از پروژه ی خود حذف نمایید.
برای تغییر نام اپلیکیشن خود می توانید آن را در پوشه ی Value در فایل xml نام پروژه ی خود را قرار دهید.
<resources>
<string name="app_name">نمودار مهندسی</string>
</resources>
در داخل فایل xml خود باید قطعه کد های زیر را قرار دهید به صورت زیر:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/btn_chart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ایجاد نمودار"
tools:context=".MainActivity" android:layout_alignParentTop="true" android:layout_centerHorizontal="true"/>
</RelativeLayout>
حالا به قسمت مهم می رسیم و آن هم کلاس جاوا است که باید یک کلاس جاوا ایجاد نمایید.
import org.achartengine.ChartFactory;
import org.achartengine.chart.PointStyle;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.model.XYSeries;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
public class MyActivity extends Activity {
private String[] mMonth = new String[] {
"فروردین", "اردیبهشت" , "خرداد", "تیر", "مرداد", "شهریور",
"مهر", "آآبان" , "آذر", "دی", "بهمن", "اسفند"
};
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btnChart = (Button) findViewById(R.id.btn_chart);
// Defining click event listener for the button btn_chart
View.OnClickListener clickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
// Draw the Income vs Expense Chart
openChart();
}
};
// Setting event click listener for the button btn_chart of the MainActivity layout
btnChart.setOnClickListener(clickListener);
}
private void openChart(){
int[] x = { 1,2,3,4,5,6,7,8 };
int[] income = { 2000,2500,2700,3000,2800,3500,3700,3800};
int[] expense = {2200, 2700, 2900, 2800, 2600, 3000, 3300, 3400 };
// Creating an XYSeries for Income
XYSeries incomeSeries = new XYSeries("درآمد");
// Creating an XYSeries for Income
XYSeries expenseSeries = new XYSeries("هزینه");
// Adding data to Income and Expense Series
for(int i=0;i<x.length;i++){
incomeSeries.add(x[i], income[i]);
expenseSeries.add(x[i],expense[i]);
}
// Creating a dataset to hold each series
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
// Adding Income Series to the dataset
dataset.addSeries(incomeSeries);
// Adding Expense Series to dataset
dataset.addSeries(expenseSeries);
// Creating XYSeriesRenderer to customize incomeSeries
XYSeriesRenderer incomeRenderer = new XYSeriesRenderer();
incomeRenderer.setColor(Color.WHITE);
incomeRenderer.setPointStyle(PointStyle.CIRCLE);
incomeRenderer.setFillPoints(true);
incomeRenderer.setLineWidth(2);
incomeRenderer.setDisplayChartValues(true);
// Creating XYSeriesRenderer to customize expenseSeries
XYSeriesRenderer expenseRenderer = new XYSeriesRenderer();
expenseRenderer.setColor(Color.YELLOW);
expenseRenderer.setPointStyle(PointStyle.CIRCLE);
expenseRenderer.setFillPoints(true);
expenseRenderer.setLineWidth(2);
expenseRenderer.setDisplayChartValues(true);
// Creating a XYMultipleSeriesRenderer to customize the whole chart
XYMultipleSeriesRenderer multiRenderer = new XYMultipleSeriesRenderer();
multiRenderer.setXLabels(0);
multiRenderer.setChartTitle("درآمد در مقابل نمودار هزینه");
multiRenderer.setXTitle("سال 1394");
multiRenderer.setYTitle("مقدار به تومان");
multiRenderer.setZoomButtonsVisible(true);
for(int i=0;i<x.length;i++){
multiRenderer.addXTextLabel(i+1, mMonth[i]);
}
// Adding incomeRenderer and expenseRenderer to multipleRenderer
// Note: The order of adding dataseries to dataset and renderers to multipleRenderer
// should be same
multiRenderer.addSeriesRenderer(incomeRenderer);
multiRenderer.addSeriesRenderer(expenseRenderer);
// Creating an intent to plot line chart using dataset and multipleRenderer
Intent intent = ChartFactory.getLineChartIntent(getBaseContext(), dataset, multiRenderer);
// Start Activity
startActivity(intent);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
اول از همه یک آرایه ی رشته ای برای ماه های سال تعریف نمایید، و یک شی از دکمه ی خود بسازید و رویداد را برای آن دکمه تعریف نمایید.
درآمد و هزینه را به صورت آرایه ی عددی تعریف نمایید، از کتابخانه یک صفت به نام XYSeries تعریف می کنیم و در خط بعدی با استفاده از یک حلقه ی For درآمد و هزینه را تعیین می نماییم، در قسمت بعدی کد رنگ و پهنای خط نمودار و قرار گرفتن آن به صورت نقطه یا مربع در نمودار را تعیین می کند.
اضافه کردن MultiRenderer که هر دو نمودار را به Dataset اضافه می نماییم، و با استفاده از یک Intent آن را در Intent مورد نظر قرار می دهیم، و Activity مورد نظر شروع به کار می کند.
بخش بعدی کد هم استفاده از optionMenu است که برای درک بهتر آن می توانید به مقاله ی OptionMenu در اندروید رجوع نمایید.
در آخر باید در androidmanifest خود کتابخانه ی زیر را اضافه نمایید به صورت زیر:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="in.wptrafficanalyzer.achartenginelinechart"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="4"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="org.achartengine.GraphicalActivity" />
</application>
</manifest>
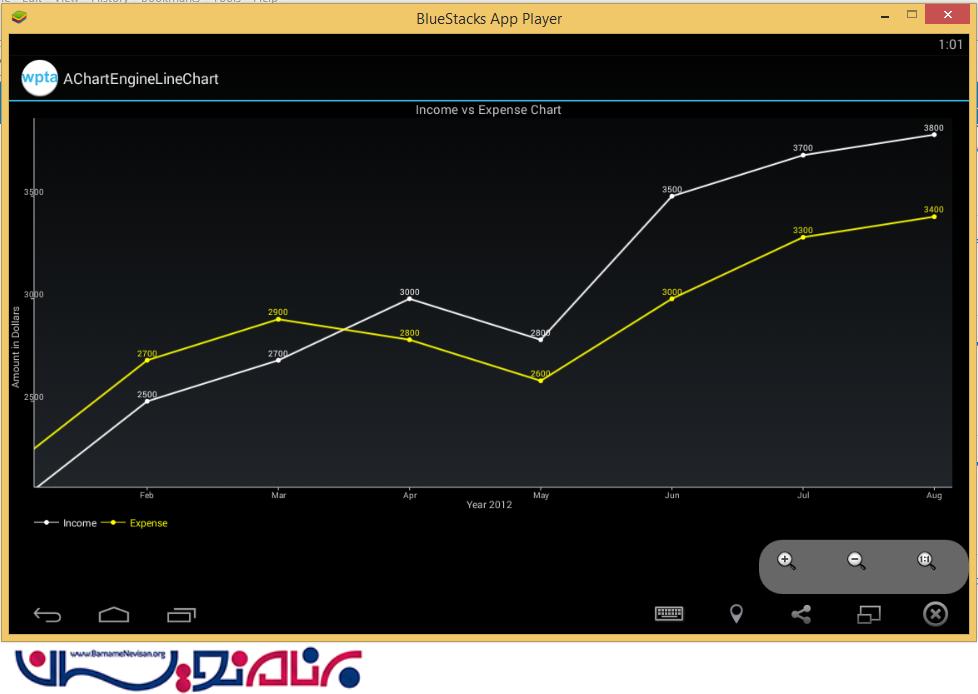
خروجی کار به صورت زیر خواهد بود:

- Android
- 2k بازدید
- 1 تشکر
