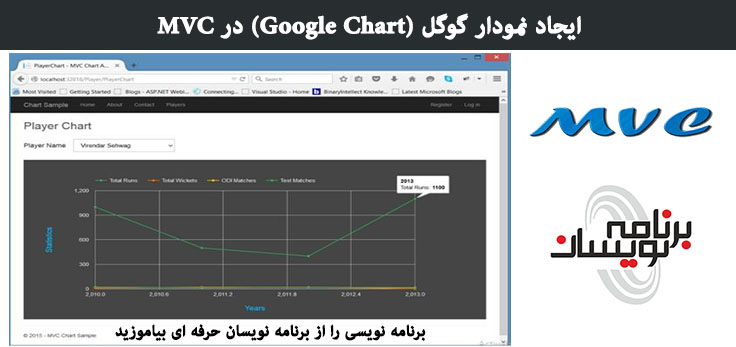
ایجاد نمودار گوگل (Google Chart) در MVC
دوشنبه 2 آذر 1394شرکت گوگل، Google API را برای نمایش نمودارها ی داده ای ارائه کرده است. ابزارهای Google Chart بسیار ساده و راحت هستند. نمودار Google API انواع نمودارها را فراهم کرده که بوسیله آنها می توانیم داده ها را در برنامه نمایش دهیم.

برخی از نمودارهایی که Google API ارائه کرده به صورت زیر هستند:
نمودار Geo
نمودار ستونی
نمودار میله ای
نمودار خطی
نمودار منطقه ای
حالا می خواهیم یک پروژه MVC ایجاد کنیم، داده ها را از پایگاه داده واکشی کرده و در نمودار گوگل API استفاده شده در برنامه نشان دهیم. این کار را به بخش های زیر تقسیم می کنیم:
شروع کار( ایجاد پروژه MVC)
انجام عملیات پایگاه داده
ایجاد کتابخانه
نمایش داده
ایجاد پروژه MVC
در این بخش یک برنامه MVC در Visual Studio 2013 ایجاد خواهیم کرد که به صورت زیر پیش می رویم:
مرحله 1: Visual Studio 2013 را باز کرده و روی "New Project" کلیک کنید.

مرحله 2: تب Web را از پنل سمت چپ انتخاب کرده و "ASP.NET Web Application" را بزنید.

مرحله 3: "MVC project template" را از ویزارد ASP.NET برای ایجاد برنامه MVC انتخاب کنید،

این کار برنامه MVC شما را ایجاد خواهد کرد، بعد از تعدادی تغییرات در صفحه پیش فرض(Default)، برنامه را اجرا کنید.

انجام عملیات پایگاه داده
در این بخش عملیات پایگاه داده را انجام خواهیم داد که داده را از بانک اطلاعاتی می گیرد. بنابراین اجازه دهید به صورت زیر ادامه دهیم:
مرحله 1: پایگاه داده و جداول را با استفاده از Query زیر ایجاد کنید:
CREATE DATABASE ChartSample
USE [ChartSample]
GO
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[CS_Player](
[PlayerId] [int] IDENTITY(1,1) NOT NULL,
[PlayerName] [varchar](50) NULL,
CONSTRAINT [PK_CS_Player] PRIMARY KEY CLUSTERED
(
[PlayerId] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
GO
/****** Object: Table [dbo].[CS_PlayerRecord] Script Date: 11/19/2015 4:00:01 PM ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[CS_PlayerRecord](
[ID] [int] IDENTITY(1,1) NOT NULL,
[PlayerId] [int] NULL,
[Year] [int] NULL,
[TotalRun] [int] NULL,
[TotalWickets] [int] NULL,
[ODIMatches] [int] NULL,
[TestMatches] [int] NULL,
CONSTRAINT [PK_CS_PlayerRecord] PRIMARY KEY CLUSTERED
(
[ID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
ALTER TABLE [dbo].[CS_PlayerRecord] WITH CHECK ADD CONSTRAINT [FK_CS_PlayerRecord_CS_Player] FOREIGN KEY([PlayerId])
REFERENCES [dbo].[CS_Player] ([PlayerId])
GO
ALTER TABLE [dbo].[CS_PlayerRecord] CHECK CONSTRAINT [FK_CS_PlayerRecord_CS_Player]
GO
مرحله 2: رکوردها را در جداول قرار دهید.
مرحله 3: حالا ما با کد زیر procedure ها را ایجاد می کنیم:
USE [ChartSample]
GO
/****** Object: StoredProcedure [dbo].[SC_GetPlayers] Script Date: 11/19/2015 4:21:29 PM ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
ALTER PROC [dbo].[SC_GetPlayers]
AS
BEGIN
SELECT *
FROM CS_Player
END
USE [ChartSample]
GO
/****** Object: StoredProcedure [dbo].[SC_GetPlayerRecordsBtPlayerId] Script Date: 11/19/2015 4:21:26 PM ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
ALTER PROC [dbo].[SC_GetPlayerRecordsBtPlayerId] @PlayerId INT
AS
BEGIN
SELECT PlayerId ,
Year ,
TotalRun ,
TotalWickets ,
ODIMatches ,
TestMatches
FROM CS_PlayerRecord
WHERE PlayerId = @PlayerId
END
ایجاد کتابخانه
در این بخش Class Library را در solution مشابه اضافه می کنیم و بوسیله Reference، داده را از پایگاه داده خواهیم گرفت. بنابراین اجازه دهید با مراحل زیر شروع کنیم:
مرحله 1: بر روی Solution راست کلیک کرده و یک پروژه جدید اضافه کنید.

مرحله 2: "Class Library" را انتخاب کرده و نامی مثل "Chart Library" را برای آن انتخاب کنید.

مرحله 3: حالا یک کلاس در پروژه کتابخانه اضافه کنید:

مرحله 4: کد کلاس را با کد زیر جایگزین کنید:
namespace ChartLibrary
{
public class Players
{#
region Properties
/// <summary>
/// get and set the PlayerId
/// </summary>
public int PlayerId
{
get;
set;
}
/// <summary>
/// get and set the PlayerName
/// </summary>
public string PlayerName
{
get;
set;
}
/// <summary>
/// get and set the PlayerList
/// </summary>
public List < Players > PlayerList
{
get;
set;
}
/// <summary>
/// get and set the PlayerRecordList
/// </summary>
public List < PlayerRecord > PlayerRecordList
{
get;
set;
}#
endregion
}
public class PlayerRecord
{#
region Properties
/// <summary>
/// get and set the PlayerId
/// </summary>
public int PlayerId
{
get;
set;
}
/// <summary>
/// get and set the Year
/// </summary>
public int Year
{
get;
set;
}
/// <summary>
/// get and set the TotalRun
/// </summary>
public int TotalRun
{
get;
set;
}
/// <summary>
/// get and set the TotalWickets
/// </summary>
public int TotalWickets
{
get;
set;
}
/// <summary>
/// get and set the ODIMatches
/// </summary>
public int ODIMatches
{
get;
set;
}
/// <summary>
/// get and set the TestMatches
/// </summary>
public int TestMatches
{
get;
set;
}#
endregion
}
}
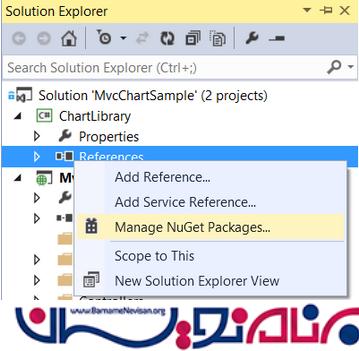
مرحله 5: بر روی References در پروژه class library راست کلیک کرده و بر روی "Manage Nuget Packages"

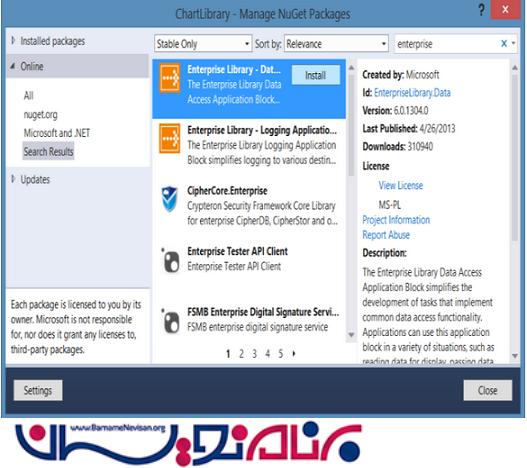
مرحله 6: عبارت Enterprise Library را جستجو کرده و آن را در پروژه کتابخانه نصب کنید:

مرحله 7: یک کلاس دیگر اضافه کنید و نام آن را "PlayerDAL" قرار دهید و کد زیر را در آن قرار دهید:
using Microsoft.Practices.EnterpriseLibrary.Data;
using Microsoft.Practices.EnterpriseLibrary.Data.Sql;
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.Common;
using System.Linq;
using System.Reflection;
namespace ChartLibrary
{
public class PlayerDAL
{#
region Variable
/// <summary>
/// Specify the Database variable
/// </summary>
Database objDB;
/// <summary>
/// Specify the static variable
/// </summary>
string ConnectionString;#
endregion# region Database Method
public List < T > ConvertTo < T > (DataTable datatable) where T: new()
{
List < T > Temp = new List < T > ();
try
{
List < string > columnsNames = new List < string > ();
foreach(DataColumn DataColumn in datatable.Columns)
columnsNames.Add(DataColumn.ColumnName);
Temp = datatable.AsEnumerable().ToList().ConvertAll < T > (row => getObject < T > (row, columnsNames));
return Temp;
}
catch
{
return Temp;
}
}
public T getObject < T > (DataRow row, List < string > columnsName) where T: new()
{
T obj = new T();
try
{
string columnname = "";
string value = "";
PropertyInfo[] Properties;
Properties = typeof (T).GetProperties();
foreach(PropertyInfo objProperty in Properties)
{
columnname = columnsName.Find(name => name.ToLower() == objProperty.Name.ToLower());
if (!string.IsNullOrEmpty(columnname))
{
value = row[columnname].ToString();
if (!string.IsNullOrEmpty(value))
{
if (Nullable.GetUnderlyingType(objProperty.PropertyType) != null)
{
value = row[columnname].ToString().Replace("$", "").Replace(",", "");
objProperty.SetValue(obj, Convert.ChangeType(value, Type.GetType(Nullable.GetUnderlyingType(objProperty.PropertyType).ToString())), null);
}
else
{
value = row[columnname].ToString();
objProperty.SetValue(obj, Convert.ChangeType(value, Type.GetType(objProperty.PropertyType.ToString())), null);
}
}
}
}
return obj;
}
catch (Exception ex)
{
return obj;
}
}#
endregion# region Constructor
/// <summary>
/// This constructor is used to get the connectionstring from the config file
/// </summary>
public PlayerDAL()
{
ConnectionString = ConfigurationManager.ConnectionStrings["PlayerConnectionString"].ToString();
}#
endregion# region Player Details
/// <summary>
/// This method is used to get all players
/// </summary>
/// <returns></returns>
public List < Players > GetPlayerDetails()
{
List < Players > objPlayers = null;
objDB = new SqlDatabase(ConnectionString);
using(DbCommand objcmd = objDB.GetStoredProcCommand("SC_GetPlayers"))
{
try
{
using(DataTable dataTable = objDB.ExecuteDataSet(objcmd).Tables[0])
{
objPlayers = ConvertTo < Players > (dataTable);
}
}
catch (Exception ex)
{
throw ex;
return null;
}
}
return objPlayers;
}
/// <summary>
/// This method is used to get player records on the basis of player id
/// </summary>
/// <param name="playerId"></param>
/// <returns></returns>
public List < PlayerRecord > GetPlayerRecordByPlayerId(Int16 ? playerId)
{
List < PlayerRecord > objPlayerRecords = null;
objDB = new SqlDatabase(ConnectionString);
using(DbCommand objcmd = objDB.GetStoredProcCommand("SC_GetPlayerRecordsBtPlayerId"))
{
objDB.AddInParameter(objcmd, "@PlayerId", DbType.Int16, playerId);
try
{
using(DataTable dataTable = objDB.ExecuteDataSet(objcmd).Tables[0])
{
objPlayerRecords = ConvertTo < PlayerRecord > (dataTable);
}
}
catch (Exception ex)
{
throw ex;
return null;
}
}
return objPlayerRecords;
}#
endregion
}
}
مرحله 8: رشته اتصال (Connection string) زیر را در فایل Web.config در پروژه MVC اضافه کنید.:
<add name="PlayerConnectionString" connectionString="Data Source=Your Server Name; Initial Catalog=ChartSample; User Id=uid; Password=Your password" providerName="System.Data.SqlClient" />
مرحله 9: Solution را Build کنید.
نمایش داده
در این بخش داده ها را از رفرنس کتابخانه می گیریم و داده را در View ای که به تازگی اضافه شده، به صورت نمودار نمایش می دهیم. برای این کار با مراحل زیر شروع کنیم:
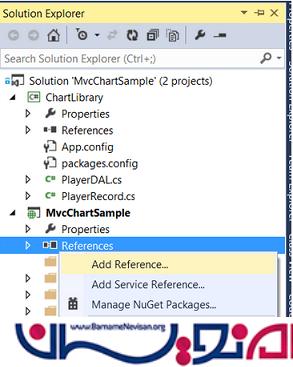
مرحله 1: بر روی Reference در پروژه MVC راست کلیک کرده و بر روی Add Reference کلیک کنید:

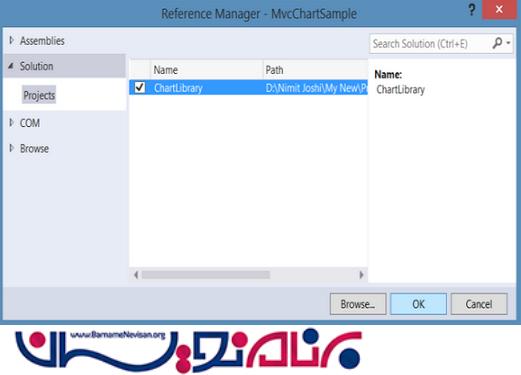
مرحله 2: رفرنس کتابخانه Chart Library را در پروژه اضافه کنید:

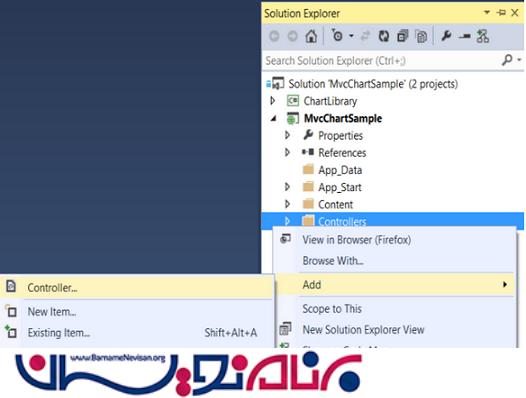
مرحله 3: حالا برروی پوشه controller راست کلیک کرده و روی "Add Controller" کلیک کنید:

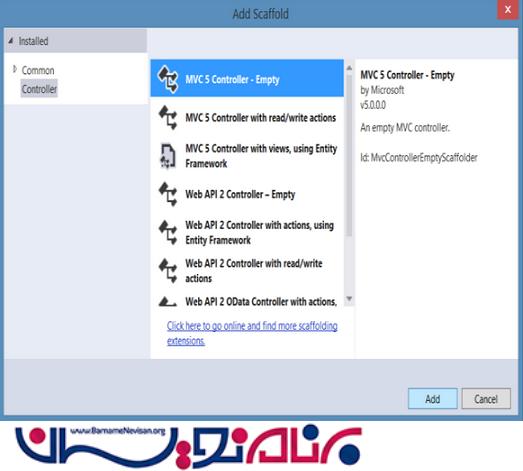
مرحله 4: MVC5 Empty Controller را از ویزارد انتخاب کرده ...

و نام Controller را مشخص کنید:

مرحله 5: کد زیر را به کلاس Controller اضافه کنید:
public class PlayerController: Controller
{
// GET: Player
public ActionResult Index()
{
return View();
}
public ActionResult PlayerChart()
{
Players objPlayers = new Players();
PlayerDAL objPlayerDAL = new PlayerDAL();
try
{
objPlayers.PlayerList = objPlayerDAL.GetPlayerDetails();
return View("~/Views/Player/PlayerChart.cshtml", objPlayers);
}
catch (Exception ex)
{
throw;
}
}
public JsonResult PlayerDashboardList(Int16 ? playerId)
{
Players objPlayers = new Players();
PlayerDAL objPlayerDAL = new PlayerDAL();
if (object.Equals(playerId, null))
{
playerId = 1;
}
try
{
var response = objPlayerDAL.GetPlayerRecordByPlayerId(playerId);
if (!object.Equals(response, null))
{
objPlayers.PlayerRecordList = response.ToList();
}
}
catch (Exception ex)
{
throw;
}
return Json(objPlayers.PlayerRecordList, JsonRequestBehavior.AllowGet);
}
}
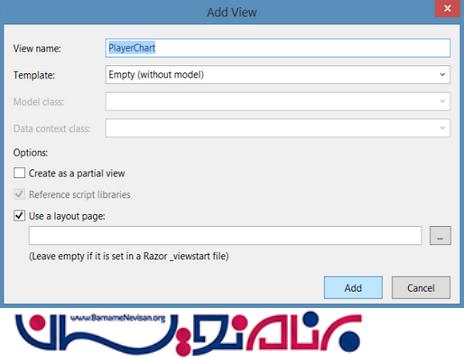
مرحله 6: بر روی فولدر Views/Player راست کلیک کرده و Add و بعد آن نام "Player Chart" را قرا دهید:

مرحله 7: کد زیر را در صفحه View اضافه کنید:
@model ChartLibrary.Players
@
{
ViewBag.Title = "PlayerChart";
}
< script src = "~/Scripts/jquery-1.10.2.js" > < /script>
< script type = "text/javascript" src = "https://www.google.com/jsapi" > < /script>
< style > label
{
font - size: 18 px;
font - weight: lighter;
}
select
{
width: 250 px;height: 40 px;padding: 0 14 px;font - size: 16 px;
}
< /style> <
h2 style = "margin:25px 0; color:#5a5a5a;" > Player Chart < /h2> < div class = "clear" > < /div>
< div class = "row" > < div class = "col-md-8" >
< section id = "loginForm" style = "margin-bottom:25px;" >
< span style = "margin-right:15px; font-size:15px; font-weight:lighter;" > @Html.LabelFor(m => m.PlayerName, "Player Name") < /span>
@Html.DropDownListFor(m => m.PlayerName, new SelectList(Model.PlayerList, "PlayerId", "PlayerName"), new
{
@onchange = "drawChart()", @id = "playerNameList"
})
< /section>
< /div>
< /div>
< div class = "clear" > < /div>
< div > < div id = "Player_Chart" style = "width: 100%; height: 500px" >
< /div>
< /div>
< div id = "divProcessing" class = "processingButton" style = "display: none; text-align: center" >
< img src = "~/Images/ajaxloader_small.gif" width = "16" height = "11" / >
< /div>
< div id = "divLoading" class = "loadingCampus" >
< div class = "LoadingImageForActivity" >
< img width = "31" height = "31" alt = "" src = "~/Images/ajax-loader-round-dashboard.gif" / >
< /div>
< /div>
< script type = "text/javascript" >
google.load("visualization", "1",
{
packages: ["corechart"]
});
google.setOnLoadCallback(drawChart);
function drawChart()
{
var playerId = $('#playerNameList :selected').val();
$.ajax(
{
url: '@Url.Action("PlayerDashboardList","Player")',
dataType: "json",
data:
{
playerId: playerId
},
type: "GET",
error: function (xhr, status, error)
{
var err = eval("(" + xhr.responseText + ")");
toastr.error(err.message);
},
beforeSend: function ()
{
$("#divLoading").show();
},
success: function (data)
{
PlayerDashboardChart(data);
return false;
},
error: function (xhr, status, error)
{
var err = eval("(" + xhr.responseText + ")");
toastr.error(err.message);
},
complete: function ()
{
$("#divLoading").hide();
}
});
return false;
}
//This function is used to bind the user data to chart
function PlayerDashboardChart(data)
{
$("#Player_Chart").show();
var dataArray = [
['Years', 'Total Runs', 'Total Wickets', 'ODI Matches', 'Test Matches']
];
$.each(data, function (i, item)
{
dataArray.push([item.Year, item.TotalRun, item.TotalWickets, item.ODIMatches, item.TestMatches]);
});
var data = google.visualization.arrayToDataTable(dataArray);
var options = {
pointSize: 5,
legend:
{
position: 'top',
textStyle:
{
color: '#f5f5f5'
}
},
colors: ['#34A853', 'ff6600', '#FBBC05'],
backgroundColor: '#454545',
hAxis:
{
title: 'Years',
titleTextStyle:
{
italic: false,
color: '#00BBF1',
fontSize: '20'
},
textStyle:
{
color: '#f5f5f5'
}
},
vAxis:
{
baselineColor: '#f5f5f5',
title: 'Statistics',
titleTextStyle:
{
color: '#00BBF1',
italic: false,
fontSize: '20'
},
textStyle:
{
color: '#f5f5f5'
},
viewWindow:
{
min: 0,
format: 'long'
}
},
};
var chart = new google.visualization.LineChart(document.getElementById('Player_Chart'));
chart.draw(data, options);
return false;
}; < /script>
مرحله 8: کد زیر را جایگزین کد Layout قرار دهید (View/Sharedl_Layout).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - MVC Chart App</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("Chart Sample", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
<li>@Html.ActionLink("Players", "PlayerChart", "Player")</li>
</ul> @Html.Partial("_LoginPartial") </div>
</div>
</div>
<div class="container body-content"> @RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - MVC Chart Sample</p>
</footer>
</div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body>
</html>
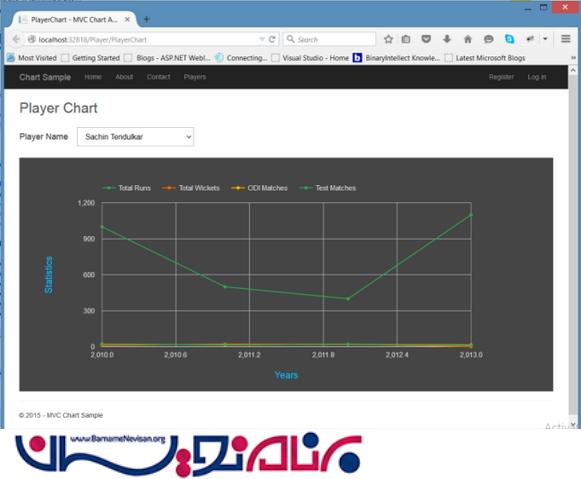
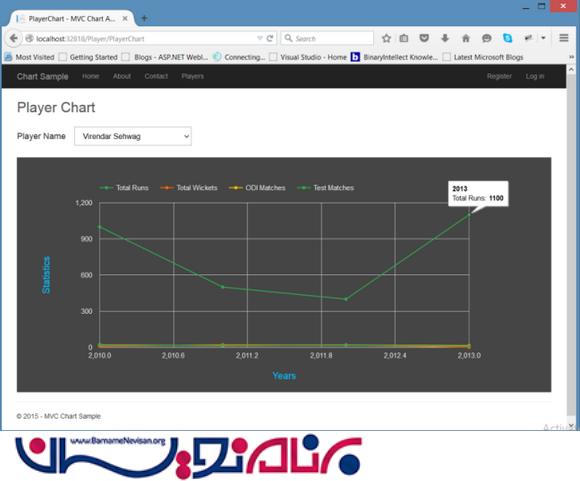
مرحله 8: حالا برنامه را اجرا کنید و بر روی لیست Players در صفحه شروع کلیک کنید،

در اینجا می توانید نام player را از list box تغییر داده و تفاوت را ببینید. زمانی که شما نقطه را hover می کنید به شما آمار زیر را نشان خواهد داد:

- ASP.net MVC
- 2k بازدید
- 2 تشکر
