تفاوت بین اعلان تابع Declaration و Expression
سه شنبه 3 آذر 1394در این مقاله راجع به تفاوت بین Function Declaration و Function Definition در jQuery و جاوااسکریپت خواهیم پرداخت .اساسا این دو با هم یکی هستند تفاوت در نحوه Handleکردن این دو است .

در این مقاله راجع به تفاوت بین Function Declaration و Function Definition در jQuery و جاوااسکریپت خواهیم پرداخت .اساسا این دو با هم یکی هستند تفاوت در نحوه Handleکردن این دو است .
همان طور که می دانید توابع قطعه کد هایی هستند که می توان آنها را چنیدن بار فراخوانی کرد .توابع نیاز به دوباره و دوباره نوشتن یک قطعه کد تکراری را از بین می برند.
قبل از استفاده از یک تابع باید آن را تعریف کرد.برای تعریف تابع در جاوااسکریپت ابتدا از کلمه کلیدی Function استفاده می کنیم بعد یک فاصله و سپس نام آن تابع را می نویسیم
در جلوی نام تابع در داخل پرانتز لیست پارامترهای تابع آورده می شود و پس از آن در داخل آکولاد دستورات تابع نوشته می شود.
تفاوت های اصلی بین Function Declaration و Function Definition
Function declaration قبل از هر کدی لود می شود.
Function expression زمانی لود می شود که مفسر به آن خط خاص برسد.
اساسا میتوانیم هر کدی را بعد از اعلان آن لود کنیم .برای تست این موضوع نیاز دارید که ابتدا یک صفحه بسازید.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title> Function Expressionو Function Declaraion </title>
<script src="jquery-2.0.2.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
سپس باید Script زیر را اضافه کنید.بعد از این یک function declaration مانند زیر می سازیم
<script>
$(document).ready(function () {
function myFunctionDeclaration()
{
return 'myFunctionDeclaration is called';
}
alert(myFunctionDeclaration());
});
</script>
بعد از اجرا شکل زیر را خواهیم دید.

حال اسکریپتی که داشتیم را به صورت زیر عوض می کنیم .
<script>
$(document).ready(function () {
function myFunctionDeclaration()
{
return 'myFunctionDeclaration is called';
}
alert(myFunctionDeclaration());
});
</script>
خروجی کد بالا هم مانند کد قبل است

حال یک function expression مانند زیر خواهیم ساخت .
<script>
$(document).ready(function () {
alert(myFunctionExpression());
var myFunctionExpression = function()
{
return 'myFunctionExpression is called';
}
});
</script>
فکر می کنید خروجی کد بالا چه خواهد بود.

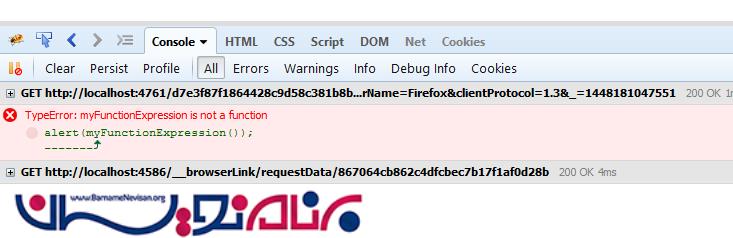
همان طور که می بینید به جای دادن alert ، یک خطا خواهیم داشت .در کنسول FireBug می توانید این خطا را ببینید.
این خطا به دلیل این است که هنوز function expression هنوز لود نشده است .در کد بالا سعی شده است که قبل از تعریف تابع از آن استفاده شود.برای اصلاح کد به صورت زیر عمل کنید .
<script>
$(document).ready(function () {
var myFunctionExpression = function()
{
return 'myFunctionExpression is called';
}
alert(myFunctionExpression());
});
</script>
خروجی کد به صورت زیر خواهد بود

- Java Script
- 4k بازدید
- 1 تشکر
