ایجاد صفحه مدیریت کاربران با استفاده از Partial View و Modal Dialog در MVC
سه شنبه 3 آذر 1394در این مقاله می خواهیم نشان دهیم، چگونه می توان یک پروژه برای ویرایش موجودیت های master-detail در یک برنامه تک صفحه ای (Single page) ایجاد کرد. در این نمونه برنامه ما از ویژگی های JQuery Ajax و دیالوگ JQuery UI استفاده کرده ایم.

صفحه اصلی(Home Page)
View مربوط به Home Index از سه DIV تشکیل شده که شامل logo، navigation و contentFrame می باشد مانند زیر:
<table>
<tr>
<td colspan="2">
<div id="logo"> </div>
</td>
</tr>
<tr style="height:600px">
<td id="navigation" style="width:200px; ">
<div>
@{Html.RenderAction("Index", "Orders");}
</div>
</td>
<td>
<div id="contentFrame">
</div>
</td>
</tr>
</table>
ما یک سری Orders انتخاب شده داریم که به عنوان موجودیت master در یک PartialView پیاده سازی شده است. این موجودیت(Entity) داخل DIV مربوط به navigation و توسط کد زیر بارگذاری می شود:
@{Html.RenderAction("Index", "Orders");}
در سمت controller، باید اکشن کنترلر Index را تغییر داده که به جای View، PartialView را برگرداند (return کند). همچنین در اینجا یک پارامتر صحیح اضافه کرده ایم تا بوسیله آن یک شماره صفحه از View بگیریم:
public ActionResult Index(int? page)
{
var orders = db.Orders.Include(o => o.Customer).OrderByDescending(o => o.OrderDate);
int pageNumber = page ?? 1;
int pageSize = 3;
return PartialView(orders.ToPagedList(pageNumber,pageSize));Master)
موجودیت اصلی
همانطور که ذکر کردیم از یک selected Order به عنوان master entity استفاده کرده ایم. برای ایجاد این موجودیت لود شده به عنوان یک PartialView داخل Div مربوط به contentFrame، باید دکمه های Create، Edite و Delete را تغییر دهیم. برای دکمه Create ابتدا صفت id را برای btnCreateNew تنظیم می کنیم تا بتوانیم این آبجکت را از طریق جاوا اسکریپت پیدا کنیم:
@Html.ActionLink("Create New", "Create",new {}, new {id="btnCreateNew" })
سپس رویداد کلیک را برای بارگذاری View مربوط به Create در contentFrame می نویسیم:
$('#btnCreateNew').click(function (e) {
e.preventDefault();
$('#contentFrame').mask("waiting ...");
$('#contentFrame').load(this.href, function (response, status, xhr) {
$('#contentFrame').unmask("waiting ...");
});
});
این کار ممکن است مقداری زمان ببرد تا PartialView لود شود، به خاطر همین توصیه می شود زمانی که داده در حال بارگذاری است، یک loadmask داخل contentFrame نشان داده شود:
$('#contentFrame').mask("waiting ...");
بعد از این که بارگذاری PartailView تمام شد، loadmask باید تایع زیر فراخوانی شود تا Loadmask ناپدید گردد:
$('#contentFrame').unmask("waiting ...");
در این نمونه برنامه به فایل های CSS و JS زیر نیاز داریم:
~/Scripts/jquery.mask.js ~/Content/jquery.loadmask.css
می توانید این دو فایل را داخل BundleConfig.cs قرار دهید، همچنین باید این فایل تصویر را نیز در برنامه قرار دهیم:
~/images/loading.gif
در اینجا به خاطر اینکه بیش از یک دکمه Edit وجود دارد، صفت btnName خود را به btnEdit تغییر می دهیم تا بتوانیم این آبجکت را از طریق جاوا اسکریپت پیدا کنیم:
@Html.ActionLink("Edit", "Edit",
new { id = item.OrderID }, new { btnName = "btnEdit" })
سپس رویداد کلیک را برای بارگذاری View مربوط به Edit در contentFrame می نویسیم:
$('a[btnName=btnEdit]').click(function (e) {
e.preventDefault();
$('#contentFrame').mask("waiting ...");
$('#contentFrame').load(this.href, function (response, status, xhr) {
$('#contentFrame').unmask("waiting ...");
});
});
دکمه Delete شبیه دکمه Edit می باشد.
Detail Entity
ما آیتم های Order انتخاب شده رابه عنوان detail entity داریم. در اینجا detail entity را فقط در View مربوط به entity's Edit نشان می دهیم. بنابراین نیاز است که View مربوط به OrderItems Index را بارگذاری کنیم و OrderID را به عنوان پارامتر با اکشن مربوط ارسال کنیم:
<div id="detailFrame">
@{Html.RenderAction("Index", "OrderItems",new {OrderID = Model.OrderID});}
</div>
همچنین باید OrderID را به عنوان پارامتر در اکشن مربوط به Index از OrderItems بگیریم و آیتم های Order را برای return کردن فقط بخش های سفارشی برای این return برگردانیم(return کنیم):
public ActionResult Index(int OrderID,int? page)
{
ViewBag.OrderID = OrderID;
var orderItems = db.OrderItems.Include(oi => oi.Order).Include
(oi => oi.Product).OrderByDescending(oi => oi.OrderItemID);
int pageSize = 3;
int pageNumber = page ?? 1;
return PartialView(orderItems.Where(oi => oi.OrderID == OrderID).ToPagedList(pageNumber,pageSize));
}
ایجاد(Create) و جزییات(Detail) موجودیت
برای ایجاد و ویرایش جزییات موجودیت، بهتر است modal dialog باز کنیم که برای هر حذف و ویرایش صفحه جدید باز نشود. نمونه ای از پیاده سازی Modal برای حذف و ویرایش در این مقاله آمده است.
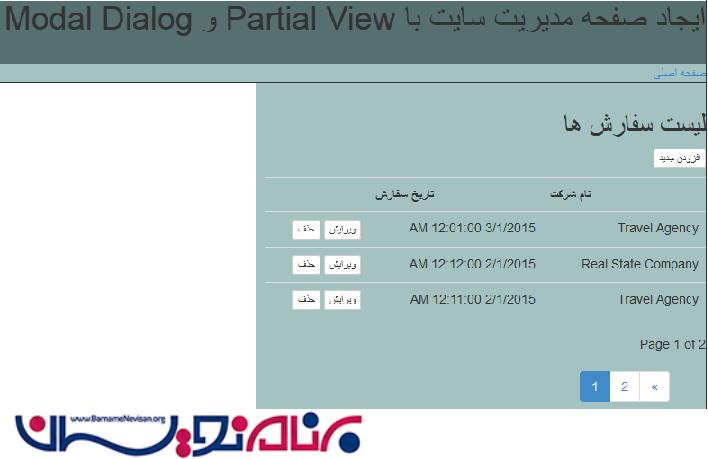
در آخر خروجی به صورت زیر خواهد شد که عملیات Crud در آن قابل انجام است:

- ASP.net MVC
- 3k بازدید
- 8 تشکر
