برنامه Angular برای توسعه دهندگان net.
جمعه 6 آذر 1394AngularJs یک چارچوب جاوا اسکریپت است که به ساخت برنامه های کاربردی وب کمک می کند. Angular Js یک پروژه منبع باز است . در این مقاله ما تصمیم داریم گام به گام پیش رویم. در این مقاله از دستورات Angular ،فیلتر ، مدل ، کنترلر و مسیرها استفاده میکنیم.

AngularJs یک چارچوب جاوا اسکریپت است که به ساخت برنامه های کاربردی وب کمک می کند. Angular Js یک پروژه منبع باز است . در این مقاله ما تصمیم داریم گام به گام پیش رویم. در این مقاله از دستورات Angular ،فیلتر ، مدل ، کنترلر و مسیرها استفاده میکنیم.
در این مقاله مثالی درباره اجاره خودرو را بیان میکنیم و امیدواریم مثال برای شما مفید باشد. ما میدانیم که یک برنامه با دو فن اوری کار میکند یکی فن اوری سمت سرور و دیگری فن اوری سمت مشتری است. تمرکز ما این است که چگونه برنامه سمت سرویس گیرنده با داده های پاسخ از سرور را ایجاد کنیم.
در این مقاله چه میخواهیم بسازیم؟
ما میخواهیم یک برنامه کاربردی برای یک فروشگاه ماشین اجاره ای بنویسیم. که در ان مشتریان خودروی مورد نظر خود را انتخاب و اجاره میکننددر روز بعد انها می ایند و خودرو را پس میدهند. این نرم افزار قرار است توسط کارکنان فروشگاه مورد استفاده قرار بگیرد.بیایید الزامات همراه با تصاویر مربوطه را مشاهده نماییم.
مورد اولی که نیاز داریم به شرح زیر است
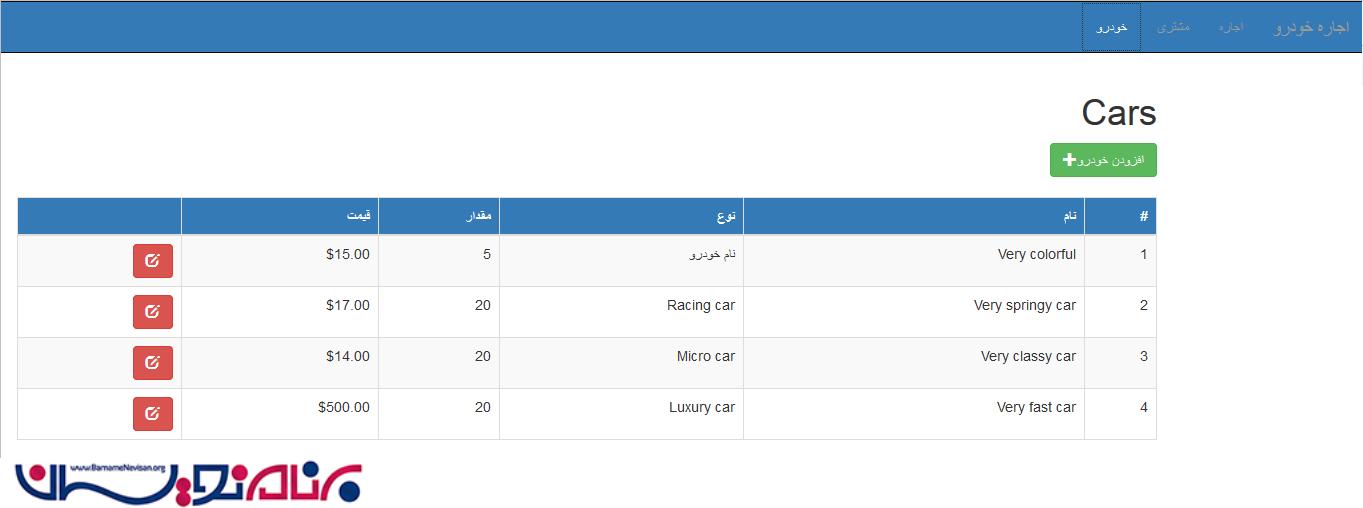
اطلاعات مربوط به اتومبیل اضافه شده به سیستم باید نمایش داده شود.
برای هر خودرو اطلاعات و قابلیت مربوطه باید نمایش داده شود.
اطلاعات مربوط به اتومبیل

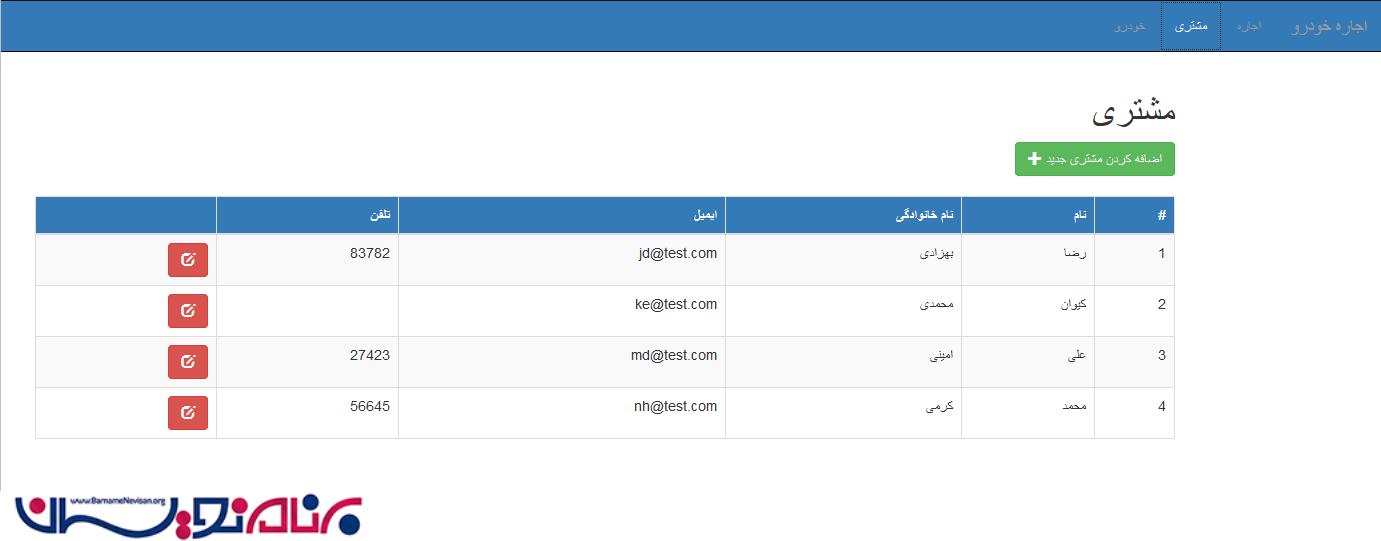
دو صفحه مربوط به مشتریان وجود دارد یکی برای مشاهده و ویرایش انها و دیگری برای نمایش لیستی از مشتریان می باشد.
افزودن مشتری

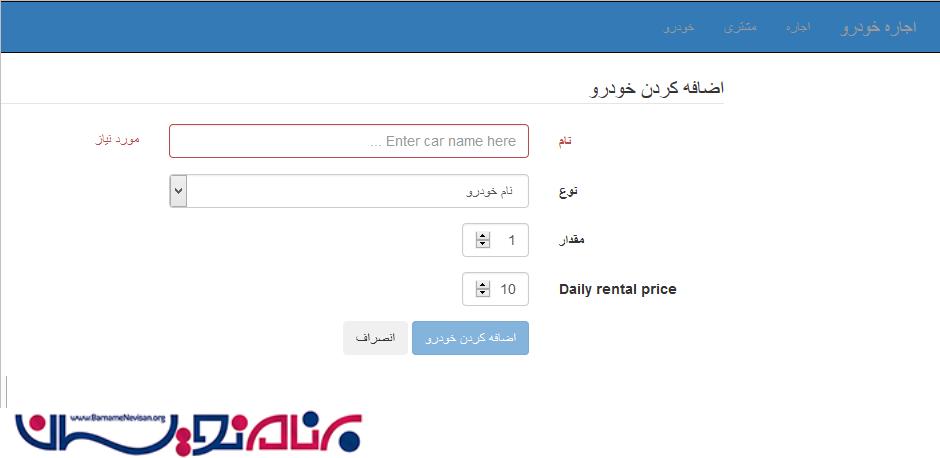
افزودن خودرو

همه اتومبیل ها باید با اطلاعات مربوطه خود نمایش داده شوند
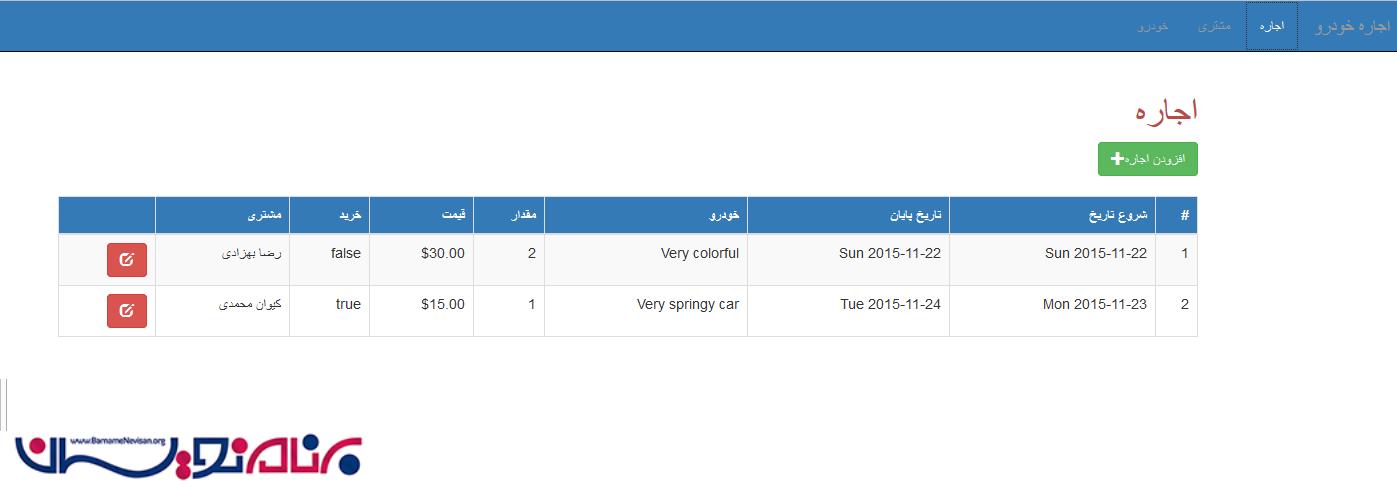
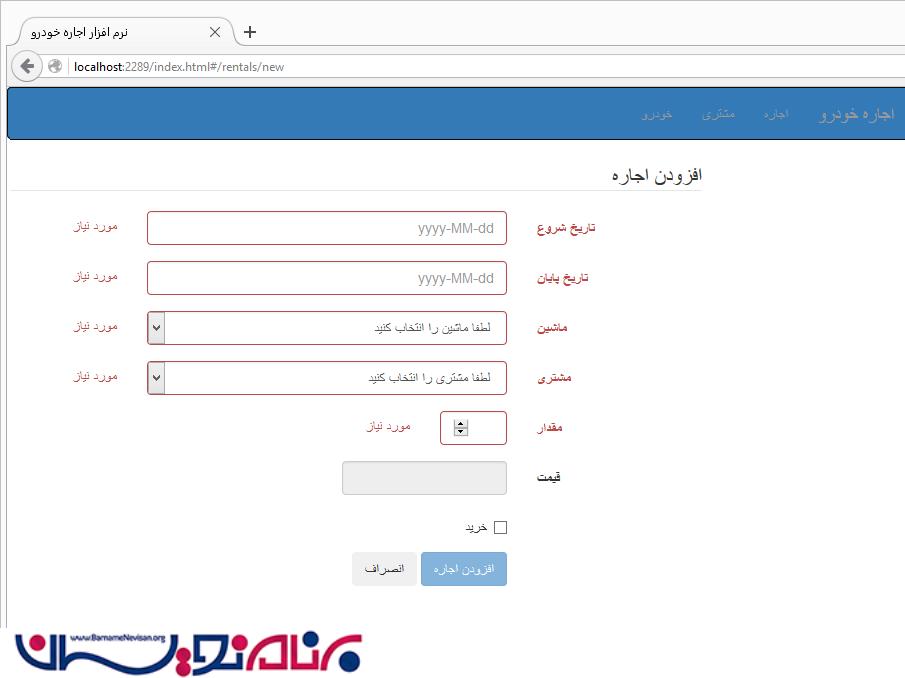
هنگامی که کارمند تصمیم به اجاره ماشین دارد از طریق صفحه rent این کار را انجام میدهند.

صفحه اجاره خودرو به مشتری

ما تمام شرایط را در نظر گرفتیم حالا ما نیاز به تصمیم گیری داریم که از چه فناروی برای ساخت برنامه استفاده کنیم.
سمت سرور :
برای داده ها از سمت سرور استفاده می کنیم.
سمت گیرنده:
از Angular Js استفاده میکنیم.
Angular Js یک پروژه منبع باز است به این معنی که می تواند ازادانه مورد استفاده قرار گیرد.
در برنامه ما از بوت استرپ استفاده خواهد شد.
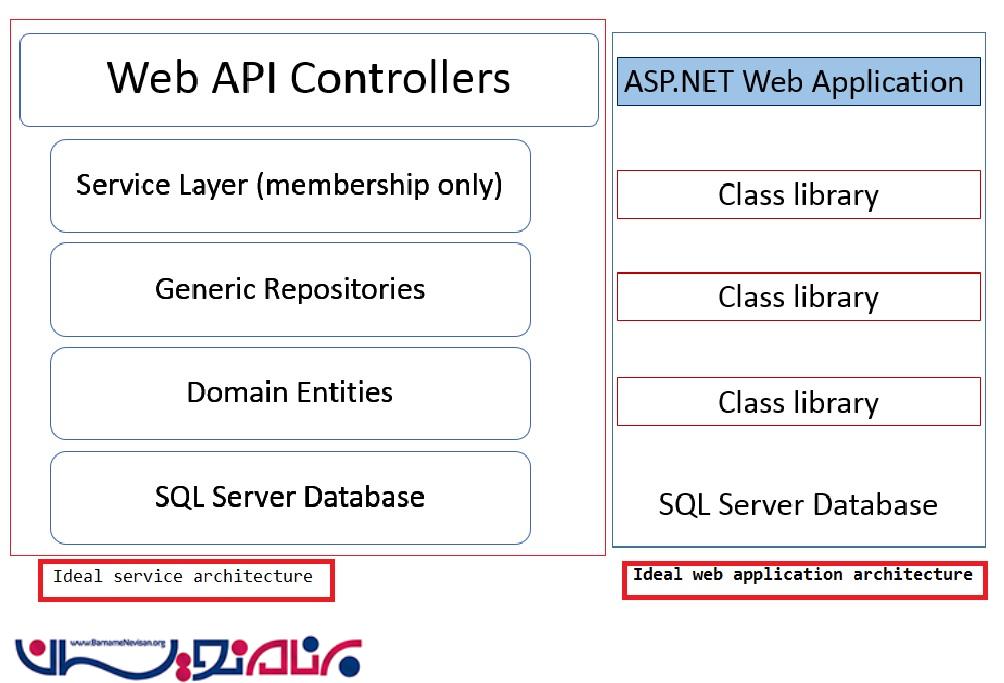
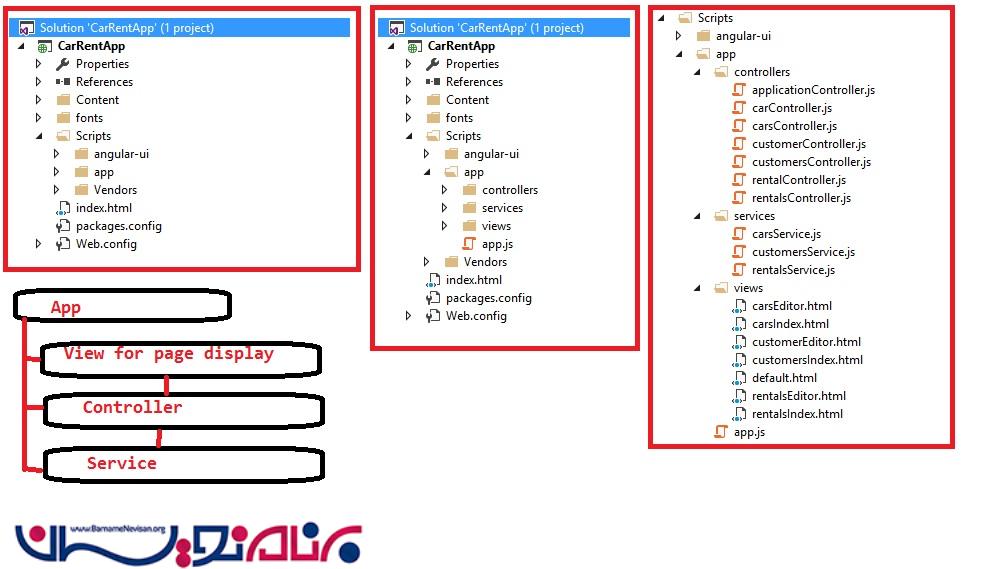
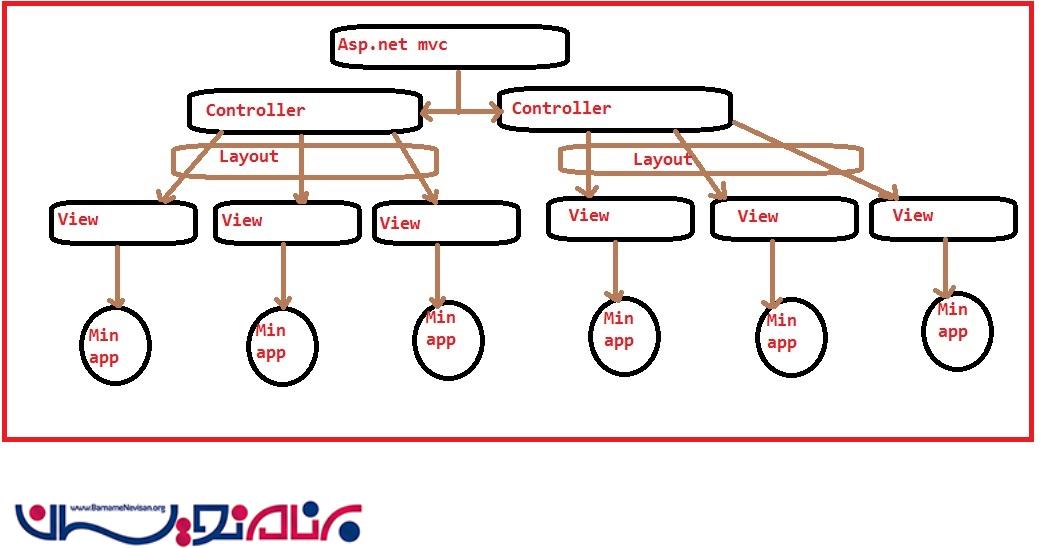
اجازه دهید نگاهی به معماری پروژه داشته باشیم

حالا اجازه دهیدنگاهی به معماری نرم افزار داشته باشیم.

ایجاد یک نرم افزار مدیریت اجاره اتومبیل
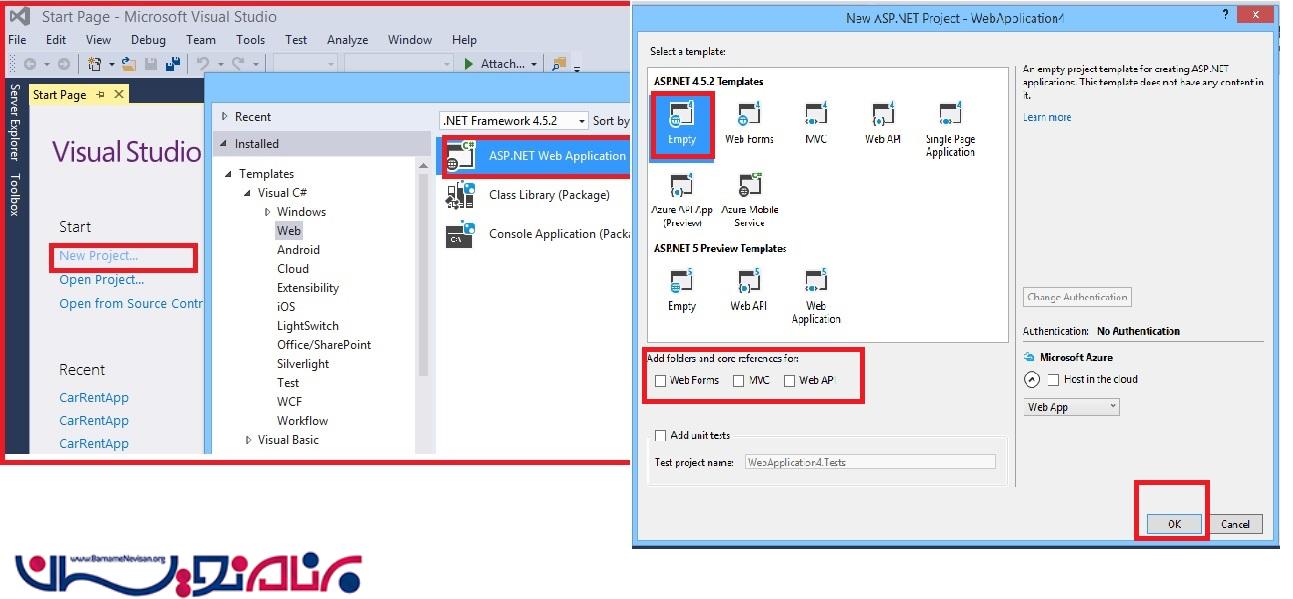
یک پروژه وب در ویژوال استودیو ایجاد کنید
با استفاده از Nuget می توانید Angular را به پروژه اضافه نمایید.

همچنین شما با استفاده از Nuget می توانید بوت استرپ را روی پروژه خود اضافه کنید.
برای نصب Angular می توانید در کنسول Nuget دستور زیر را بنویسید.
Install-Package AngularJS.Core -Version 1.2.15
ما با استفاده از nuget manager باید کتابخانه های زیر رانصب کنیم.
<packages> <package id="Angular.UI.Bootstrap" version="0.14.3" targetFramework="net452" /> <package id="AngularJS.Core" version="1.4.7" targetFramework="net452" /> <package id="AngularJS.Route" version="1.4.7" targetFramework="net452" /> <package id="bootstrap" version="3.3.5" targetFramework="net452" /> <package id="jQuery" version="1.9.1" targetFramework="net452" /> <package id="Microsoft.CodeDom.Providers.DotNetCompilerPlatform" version="1.0.0" targetFramework="net452" /> <package id="Microsoft.Net.Compilers" version="1.0.0" targetFramework="net452" developmentDependency="true" /> <package id="Moment.js" version="2.10.6" targetFramework="net452" /> </packages>
منوی اصلی شامل 3 لینک مشتریان،ماشین ها و اجاره میباشد. برای اینکه منو ریسپانسیو باشد از Angular ui استفاده میکنیم.
برای نصب Angular Ui در Nuget Manager از دستور زیر استفاده کنید.
Install-Package Angular.UI.Bootstrap -Version 0.10.1
در حال حاضر ما شروع به ایجاد صفحه index.html میکنیم. ابتدا منابع angular.js را در صفحه اضافه میکنیم.
دستورات ng یک نقطه شروع برنامه AngularJs می باشد.
چگونه ماژول را ایجاد کنیم؟
با استفاده از متد انگولار یک ماژول ایجاد میکنیم. ما ماژول را در فایل App.Js ایجاد میکنیم.
var myAppModule = angular.module('myApp', []);
چگونه یک کنترل کننده ایجاد کنیم؟
کنترلر یک تابع در جاوا اسکریپت است ، کنترلر برای ساختن یک مدل برای نمایش view در view میباشد.
خب یک تابع ساده بی نام در جاوا اسکریپت در پوشه ApplicationControler.Js ایجاد میکنیم.
myAppModule.controller('ApplicationController', ['$scope',
function ($scope) {
$scope.isMainMenuCollapsed = false;
}
]);
Route
منوی اصلی ما شامل سه پیوند به سه view اصلی اجاره،مشتریان و ماشین میباشد. خوشبختانه Angular Js از این ویژگی پشتیبانی میکند. د رحال حاضر در فایل Index.Html از دستورات ngview استفاده می کنیم. این دستورات می خواهد View منطبق بر مسیر فعلی را ارائه دهد. و شما میتوانید تنها یک برنامه Angular Js داشته باشید. اخرین مرحله پیکربندی مسیر ها در بخش پیکربندی ماژول نرم افزار با تنظیم انها با مولفه RouteProvider$ در App.Js میباشد .
myAppModule.config([
'$routeProvider', function ($routeProvider) {
$routeProvider.when('/', { templateUrl: 'scripts/app/views/default.html' });
$routeProvider.when('/cars', { templateUrl: 'scripts/app/views/carsIndex.html', controller: 'carsController' });
$routeProvider.when('/cars/new', { templateUrl: 'Scripts/app/views/carsEditor.html', controller: 'carController' });
$routeProvider.when('/cars/:carId/edit', { templateUrl: 'Scripts/app/views/carsEditor.html', controller: 'carController' });
$routeProvider.when('/customers', { templateUrl: 'scripts/app/views/customersIndex.html', controller: 'CustomersController' });
$routeProvider.when('/customers/new', { templateUrl: 'Scripts/app/views/customerEditor.html', controller: 'CustomerController' });
$routeProvider.when('/customers/:customerId/edit', { templateUrl: 'Scripts/app/views/customerEditor.html', controller: 'CustomerController' });
$routeProvider.when('/rentals', { templateUrl: 'scripts/app/views/rentalsIndex.html', controller: 'RentalsController' });
$routeProvider.when('/rentals/new', { templateUrl: 'Scripts/app/views/rentalsEditor.html', controller: 'RentalController' });
$routeProvider.when('/rentals/:rentalId/edit', { templateUrl: 'Scripts/app/views/rentalsEditor.html', controller: 'RentalController' });
}
ایجاد View
در حال حاضر ما میخواهیم برای خودرو ها view ای ایجاد کنیم.
View ای برای نمایش تمام اتومبیل ها
View ای برای ایجاد یک ماشین جدید
View ای برای ویرایش ماشین های موجود
پس از ان View ها اجرا می شوند . ما نیاز به ایجاد View های مشابه برای مشتریان و اجاره اتومبیل داریم.
var myAppModule = angular.module('myApp');
myAppModule.controller('carsController', ['$scope', 'carsService',
function ($scope, carsService) {
$scope.cars = carsService.getcars();
}
]);
در حال حاضر ما از bootstrap استفاده میکنیم row ها با استفاده از دستور NgRepeat در Html ساخته میشود.
<table class="table table-bordered table-striped table-hover table-responsive">
<thead class="bg-primary">
<tr>
<th>#</th>
<th>Name</th>
<th>Type</th>
<th>Quantity</th>
<th>Daily rent price</th>
<th></th>
</tr>
</thead>
<tbody>
<tr ng-repeat="car in cars">
<td>{{car.id}}</td>
<td>{{car.name}}</td>
<td>{{car.typeName}}</td>
<td>{{car.quantity}}</td>
<td>{{car.rentPrice | currency}}</td>
<td>
<a class="btn btn-danger role="button" href="#/cars/{{car.id}}/edit"><span class="glyphicon glyphicon-edit"></span></a>
</td>
</tr>
</tbody>
</table>
View اتومبیل جدید
ما نیاز به ایجاد یک مسیر جدید برای view جدید و کنترلر جدید در App.Js داریم. از کد زیر میتوانیم استفاده کنیم.
$routeProvider.when('/cars/new', { templateUrl: 'Scripts/app/views/carsEditor.html', controller: 'carController' });
متدهای service
GetCars() : این متد ارایه ای از اتومبیل برمیگرداند.
GetcarTypes() : این متد ارایه ای از انواع ماشین را برمیگرداند
CreateCar() : این متد یک شی ماشین با مقدار قرار داده شده توسط کاربر را برمیگرداند.
AddCar() : این متد یک ماشین جدید به لیست موجود اضافه میکند.
ویرایش اتومبیل
برای اجرای نمایش این View ما میخواهیم از فهرست View شروع کنیم.ما یک ستون جدید و یک کلید ویرایش ایجاد میکنیم
$routeProvider.when('/cars/:carId/edit', { templateUrl: 'Scripts/app/views/carsEditor.html', controller: 'carController' });
بخش CarId Route میخواهد به عنوان یک خصوصیت در سرویس routeParams$ دسترسی داشته باشد.
کنترلر Carcontroller در حال حاضر میخواهد از این سرویس برای تشخیص اینکه ایا فرم در حالت ایجاد و یا ویرایش است استفاده کند
$scope.isNew = !$routeParams.carId;
ما میتوانیم از این ویژگی scope(دامنه) برای نمایش یک کنترلر در حالت Edit و پنهان کردن حالت Create استفاده کنیم. همانطور که در کد زیر میبینید.
<div class="form-group" ng-show="!isNew">
<label for="inputId" class="col-md-2 control-label">Id</label>
<div class="col-md-1">
<input type="text" class="form-control" name="inputId" value="{{car.id}}" disabled>
</div>
</div>
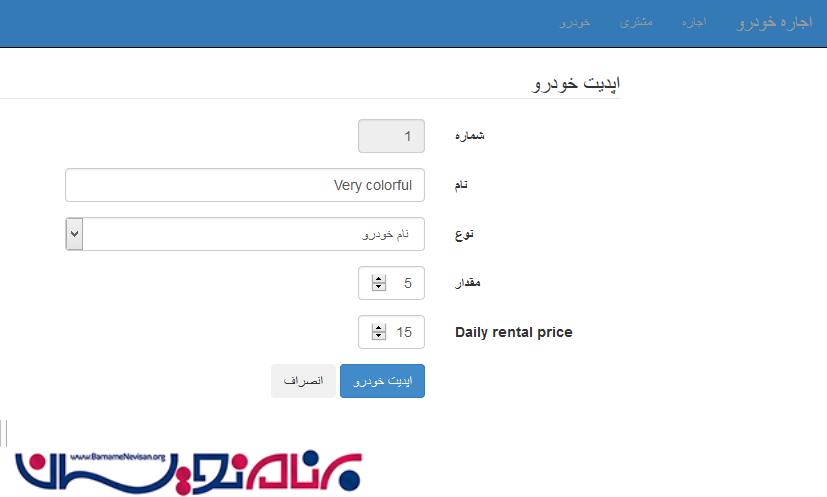
هنگامیکه به مسیر Edit میرویم شکل زیر نمایش داده خواهد شد.


آموزش angular
- AngularJs
- 2k بازدید
- 4 تشکر
