استفاده از Grid در برنامه های MVC
پنجشنبه 5 آذر 1394در حال حاضر گریدهای زیادی برای استفاده وجود دارد .یکی از این گریدها MVCGrid می باشد که در خود MVC وجود دارد و از bootstrap و jQuery استفاده می کند. در این مقاله می خواهیم نحوه استفاده از MVCGrid را نشان دهیم.

قبل از شروع لازم به ذکر است که در سایت برنامه نویسان گریدهای مختلفی ارائه شده که همگی مفید و پر کاربرد است پیشنهاد می شود آنها را نیز مطالعه بفرمایید.
شروع
برای این کار ابتدا تعدادی داده داینامیک را با استفاده از لیست ایجاد می کنیم. یکبار که انجام شد، این داده را به MVCGrid ارسال خواهیم کرد.
ایجاد پروژه MVC
در مرحله اول، با ایجاد یک پروژه MVC شروع می کنیم. برنامه Visual Studio را باز کرده و بر روی File کلیلک کنید و به ترتیب New->Project را بزنید. در اینجا نام مناسبی برای پروژه خود قرار دهید.
نصب MVC Grid
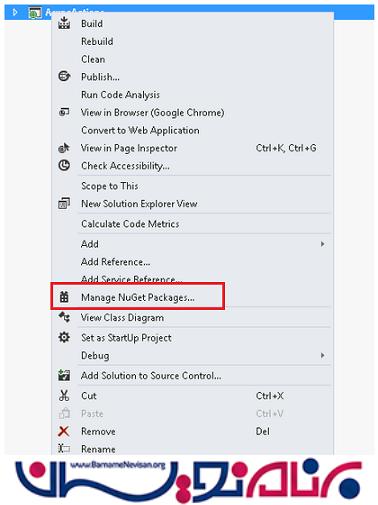
در مرحله بعدی می خواهیم MVC Grid را در پروژه خود نصب کنیم. برای نصب آن، روی Solution راست کلیک کرده و به Manage NuGet Packages بروید:

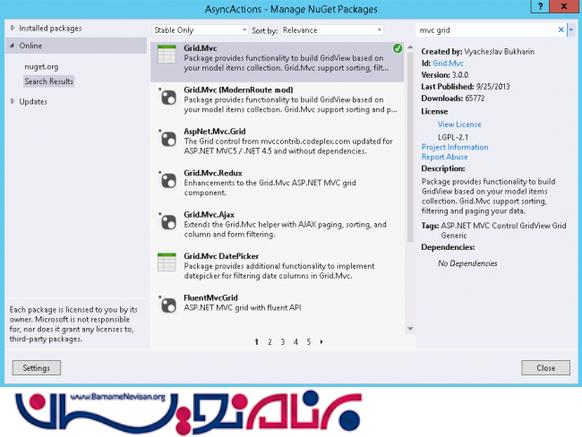
حالا یک پنجره جدید مشاهده می کنید، در اینجا MVC grid را جستجو کنید. و بعد آن را نصب کنید:

یک بار که نصب کنید می توانید آن را در فایل Reference ببینید که با نام GridMVC اضافه شده است. همچنین توجه کنید که دو View ایجاد شده (_Grig.cshtml,_GridPager.cshtml) و یک فایل CSS و برخی Script ها نیز اضافه شده است.
حالا به مرحله بعدی می رویم.
دیگر ابزار های لازم
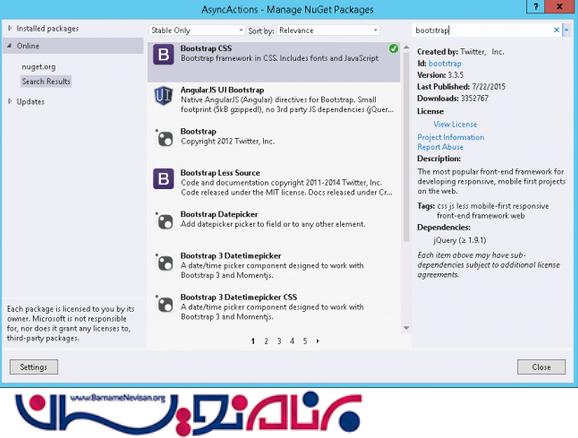
همانطور که قبلا گفتیم، MVC Grid برای طراحی، از bootstrap استفاده می کند. بنابراین مورد بعدی که به آن نیاز داریم نصب bootstrap در پروژه است. برای همین مجدد به NuGet packages رفته و bootstrap را جستجو کنید.

بعد از نصب آن برخی فایل های CSS و Script اضافه شده جدید در پروژه خود می بینید. تا اینجا تنظیمات برنامه انجام شد. حالا باید قسمت کد نویسی را انجام دهیم.
ایجاد یک Controller
یک Controller جدید ایجاد کنید، ما در پروژه خود نام HomeController را قرار داده ایم، حالا می خواهیم یک model action فراخوانی کنیم که تعدادی داده داینامیک برمی گرداند. کد زیر را مشاهده کنید:
public class HomeController: Controller
{
//
// GET: /Home/
public ActionResult Index()
{
Test t = new Test();
var myList = t.GetData();
return View(myList);
}
}
همانطور که می بینید ما یک نمونه از مدل خود با نام Test ایجاد کردیم، حالا کلاس مدل خود را ایجاد می کنیم.
ایجاد Model
ما یک کلاس model با نام Test ساخته بودیم، و حالا تعدادی داده پویا با استفاده از یک حلقه for و اختصاص مقادیر به لیست ایجاد می کنیم. کد زیر را مشاهده بفرمایید:
namespace AsyncActions.Models
{
public class Test
{
public List < Customer > GetData()
{
try
{
List < Customer > cst = new List < Customer > ();
for (int i = 0; i < 100; i++)
{
Customer c = new Customer();
c.CustomerID = i;
c.CustomerCode = "CST" + i;
cst.Add(c);
}
return cst;
}
catch (Exception)
{
throw new NotImplementedException();
}
}
}
public class Customer
{
public int CustomerID
{
get;
set;
}
public string CustomerCode
{
get;
set;
}
}
}
همانطور که می بینید یک لیست از نوع Customer ایجاد کردیم.
ایجاد View از نوع Strongly
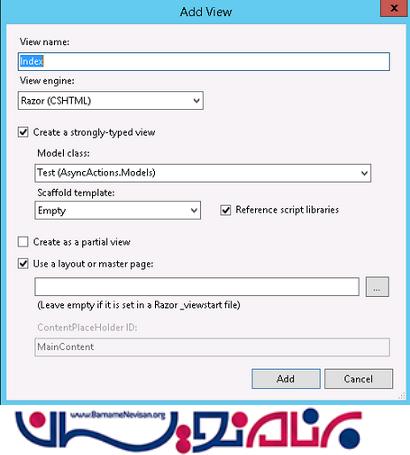
حالا می خواهیم یک Strongly typed view ایجاد کنیم:

در اینجا می بینید که بالای صفحه عبارت زیر وجود دارد:
@model List,
واین یعنی که View ایجاد شده از مدل لیست پیروی می کند. حالا View ما آماده است، و می توانیم برای نمایش Grid کد مورد نظر را بنویسیم. اولین چیزی که مورد نیاز است شامل reference های لازم به View است. شما می توانید این رفرنس ها را در فایل Layout.cshtml قرار دهید. ولی ما رفرنس ها را به طور مستقیم به View اضافه کرده ایم:
<link href="~/Content/bootstrap-theme.css" rel="stylesheet" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<script src="~/Scripts/jquery-2.1.3.min.js"></script>
<link href="~/Content/Gridmvc.css" rel="stylesheet" />
<script src="~/Scripts/gridmvc.min.js"></script>
اضافه کردن فضای نام grid
شما می توانید فضای نام grid را توسط کد زیر اضافه کنید:
@using GridMvc.Html
مورد بعدی پیاده سازی Grid است.
پیاده سازی MVC Grid
برای اضافه کردن MVC Grid طبق نیازمندی های خود، باید کد زیر را اضافه کنید:
@Html.Grid(Model).Columns(columns =>
{
columns.Add(foo => foo.CustomerID).Titled("Customer ID").SetWidth(50).Sortable(true).Filterable(true);
columns.Add(foo => foo.CustomerCode).Titled("Customer Code").SetWidth(50).Sortable(true).Filterable(true);
}).WithPaging(20)
همانطور که می بینید ما از ستون های Customer.CustomerID و Customer.CustomerCode استفاده کرده ایم.
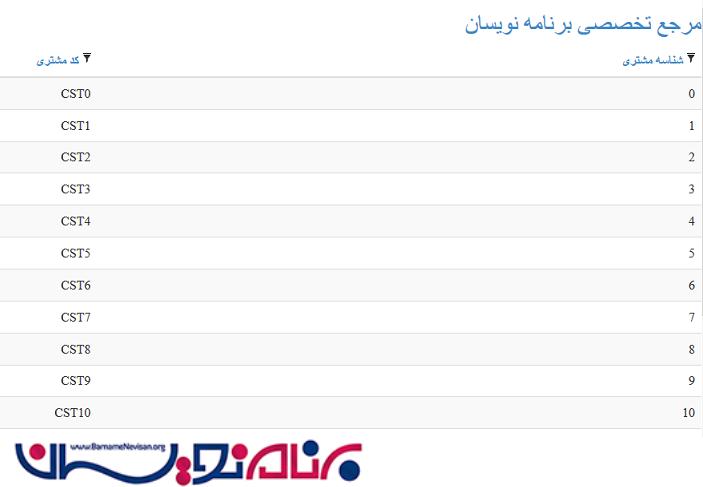
خروجی

اضافه کردن ویژگی های بیشتر برای Grid
برای تنظیم paging می توانیم از گزینه (20)WithPaging استفاده کنیم.
برای تنظیم عرض می توانیم از خصوصیت SetWidth استفاده کنیم.
برای مرتب سازی فیلدها می توانیم از خصوصیت Sortable استفاده کنیم.
برای تنظیم فیلتر می توانیم از خصوصیت Filterable استفاده کنیم.
- ASP.net MVC
- 3k بازدید
- 4 تشکر
