آشنایی با نوع PartialViewResult در MVC
پنجشنبه 12 آذر 1394کنترلر MVC انواع مختلفی از خروجی را با توجه به داده هایی که در برنامه نیاز داریم برمی گرداند. در این مقاله می خواهیم در مورد نوع خروجی PartialView در MVC توضیح دهیم.

مفاهیم
ActionResult چیست؟
این یک نوع فرمت کلی خروجی است که برای کلاینت نشان داده می شود و هرنوع داده مورد استفاده را از Ation Method بر می گرداند.
PartialViewResult چیست؟
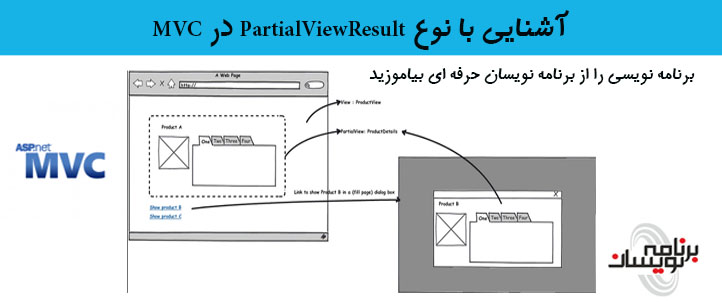
PartialViewResult برای برگرداندن یک صفحه نمایش جزیی یا partial view استفاده می شود.
کلاس PartialViewResult از کلاس ViewResultBase ارث بری می کند. بنابراین Property ها و متدهای کلاس ViewResultBase را پیاده سازی می کند که برای کار کردن و ارائه دادن(Render کردن) partial view مورد استفاده قرار می گیرد. موارد زیر ویژگی های PartialViewResult هستند که از ViewResultBase ارث بری شده اند.
نکات کلیدی موجود به صورت زیر مطرح می شوند:
Partial View از layout page استفاده نمی کند زیرا که قرار است در view اصلی قرار بگیرد و خود آن صفحه قبلا از layout استفاده کرده است.
Partial View برای برگرداندن بخشی از صفحه به جای کل صفحه استفاده می شود.
Partial View تمام رویدادهای یک صفحه مانند صفحه اصلی را در بر نمی گیرد.
Partial View داخل صفحه اصلی برای نشان دادن لیستی از رکوردها و یا دیگر داده ها برای کاربر فراخوانی می شود.
Property های مربوط به PartialViewResult(خصوصیت هایViewResultBase)
Model
TempData
View
ViewBag
ViewData
ViewEngineCollection
ViewName
متدهای PartialViewResult (متدهای PartialViewResult)
ExecuteResult
FindView
Equals( )
( )Finalize
( )GetHashCode
GetType( )
( )MemberwiseClone
( )ToString
حالا می خواهیم PartialView را به طور عملی پیاده سازی کنیم.
مرحله 1: یک برنامه MVC ایجاد کنید:
برنامه Visual Studio را باز کرده و New->Project و بعد ASP.NET Web Application Template را انتخاب کرده و نام مناسب قرار دهید و در آخر OK را بزنید.
مرحله 2: اضافه کردن کلاس Controller
بر روی پوشه Controller راست کلیک کرده و نام کنترلر را Home قرار داده و بر روی OK کلیک کنید.
HomeControlle.cs
public class HomeController : Controller
{
// GET: for main view
public ActionResult Index()
{
return View();
}
[HttpGet]
public PartialViewResult EmpList()
{
//for partial view
return PartialView();
}
}
در کلاس کنترلر بالا یک متد action اضافه کردیم که Index است و صفحه View اصلی را برمی گرداند و EmpList صفحه partial view را برمی گرداند.
مرحله 2: اضافه کردن View اصلی
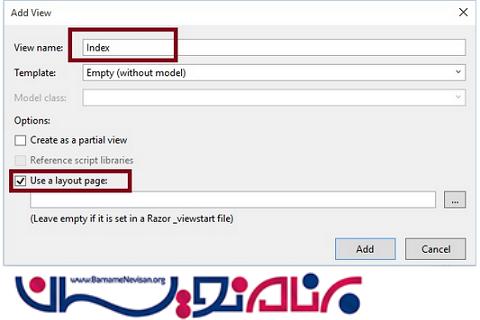
بر روی پوشه Home داخل پوشه View راست کلیک کنید، مانند زیر:

نام Index را قرار داده و بر روی دکمه Add کلیک کنید.
مرحله 3: اضافه کردن Partial View
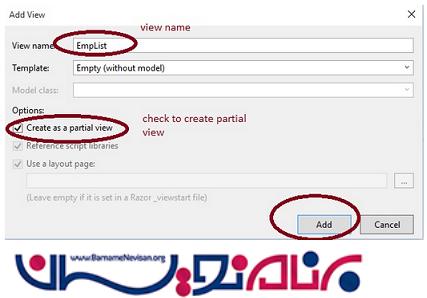
بر روی پوشه Home داخل پوشه View راست کلیک کنید و Add View را بزنید تا تصویر زیر نشان داده شود و به صورتی که در عکس نشان داده شده پیش بروید:

مرحله 4: برنامه را اجرا کرده و partial view را با نوشتن آدرس Home/EmpList فراخوانی کنید. این کار صفحه ای به صورت زیر ارائه می دهد:

دیدید که Partial View از Layout پیروی نمی کند.
مرحله 5: فراخوانی Partial view در View اصلی
کد زیر را داخل View اصلی بنویسید تا Partial View فراخوانی شود:
<div>
@Html.Partial("EmpList")
</div>
حالا برنامه را اجرا کنید تا خروجی به صورت زیر نمایش داده شود.

- ASP.net MVC
- 2k بازدید
- 5 تشکر
