ساختار پوشه ها(فولدرها) در برنامه MVC
پنجشنبه 12 آذر 1394فریم ورک ASP.NET MVC روز به روز بین برنامه نویسان محبوب تر می شود چرا که کدی تمیز و ساختار پوشه ها را ارائه می دهد. تعدادی از برنامه نویسان جدید تلاش می کنند تا ASP.NET MVC را در زمان کوتاه یادبگیرند اما استفاده تکنولوژی های متعدد در MVC مانند JavaScript، jQuery، AngularJS، Typescript، Dapper، Entity framework باعث سردرگمی آنها می شود. این مقاله به افرادی که تازه پا به عرصه MVC گذاشته اند، کمک می کند تا MVC را راحتتر و سریعتر یاد بگیرند.

استاندارد وقراردادهای MVC
برنامه های کاربردی MVC به طور پیش فرض قراردادهای مشخصی را تعیین کرده است. و به توسعه دهندگان اجازه می دهد تا از پیکربندی های مختلف در بی نیاز باشند مثل استفاده کردن از Scaffolding که به طور اتوماتیک کدهای مشخصی را تولید می کند.
به عنوان نمونه، MVC از یک قرارداد، بر اساس ساختار نامگذاری دایرکتوری استفاده می کند زمانی که View ها را در کلاس Controller رفرنس می دهید، به شما اجازه می دهد که مسیر فیزیکی را حذف کنید.
MVC حول برخی قراردادهای معقولِ پیش فرض طراحی شده که می تواند در صورت نیاز بازنویسی شود.
فولدرها یا پوشه هایی که به طور معمول در MVC وجود دارند به صورت زیر است:
Controller
Model
View
نکات کلیدی:
1. نام controller هر با پسوند controller تمام می شود.
2. دایرکتوری View می تواند برای کل برنامه استفاده شود.
3. به طور پیش فرض تمام دایرکتوری ها (پوشه) با نام controller مربوط به خود ایجاد می شوند.
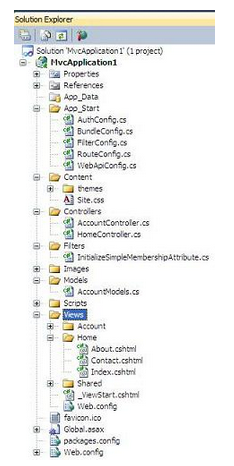
حالا یک برنامه ASP.NET MVC application اضافه می کنیم تا ساختار پوشه های MVC را در solution explorer پروژه ببینیم.
مرحله 1: یک برنامه MVC ایجاد کنید.
ابتدا برنامه Visual Studio را باز کرده و به ترتیب زیر پیش بروید:
File->New->Project و بعد ASP.NET Web Application Template را انتخاب کنید سپس نام مناسبی برای پروژه قرار داده و بر روی OK کلیک کنید.
پوشه های ایجاد شده می تواند بر اساس نوع پروژه ای که انتخاب می کنید متفاوت باشد، بنابراین اجازه دهید به طور خلاصه در مورد فولدر های اصلی به صورت زیر توضیح دهیم:
App_Data
App_Start
Content
Controllers
Models
views
Script
Filter

App_Data:
این پوشه برای ذخیره سازی فایل هایی بر اساس پایگاه داده مانند فایل های SQL server.mdf، فایل های xml و غیره مورد استفاده قرار می گیرد. همچنین می توانیم نام آن را ذخیره سازی فیزیکی برای داده های ایجاد شده نامید. یک حساب کاربری مانند ASP.NET یا NETWORK SERVICE می تواند به این پوشه دسترسی داشته باشد. اما به یک درخواست از یک مرورگر خارجی به عنوان یک اقدام امنیتی اجازه دسترسی داده نمی شود. به این معنا که این پوشه یک حساب کاربری جدا یا سطح دسترسی دارد که خارج از ASP.Net Web می باشد. برای دسترسی به یک فایل از این فولدر از code behind باید از Server.MapPath استفاده کنیم.
String _filePath = Server.MapPath("~/App_Data/test.xml");
App_Start:
این پوشه شامل مجموعه ای از کلاس های استاتیک است که برای منطق پیکربندی ( configuration logic) در Global.asax استفاده می شود.
Content:
این پوشه شامل یک فولدر پیش فرض با نام themes می باشد که فایل های نسخه های مختلف jQuery ویا فایل هایی شبیه به این را شامل می شود. همچنین این فولدر فایل هایی مانند images، css و غیره را نیز در خود ذخیره می کند. ما هرنوع فایل استاتیک را می توانیم در اینجا ذخیره کنیم.
Controller:
این پوشه شامل controller ها و متدهای آنها می باشد. Controller مسئول پردازش درخواست های کاربر و بازگشت خروجی می باشد.
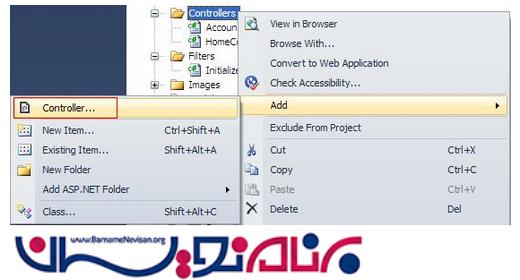
نحوه اضافه کردن کنترلر جدید:
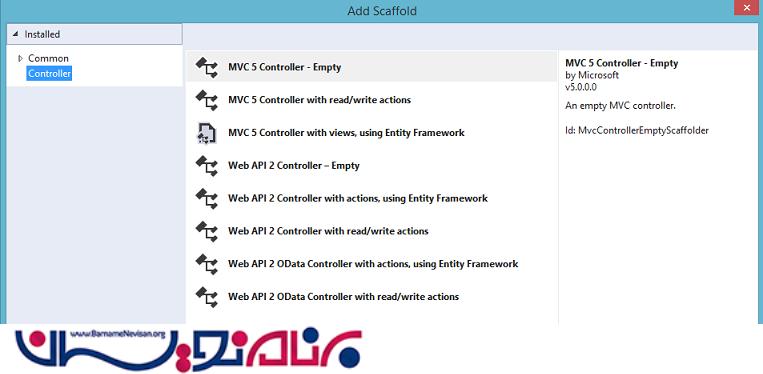
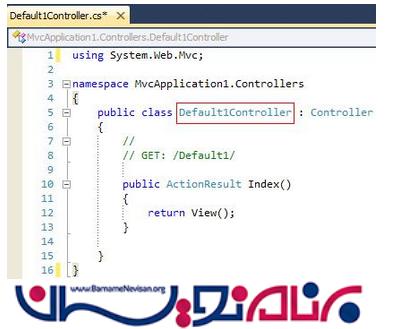
راست کلیک بر روی پوشه Controller و بعد آن کلیک بر روی Add که به این صورت صفحه ای برای اضافه کردن کنترلر باز می شود که به صورت زیر است:



همانطور که می بینید، کلاس ایجاد شده از کلاس Controller ارث بری می کند.
Model ها:
این پوشه شامل کلاس هایی برای موجودیت ها(Entity) یا خصوصیت های(Property) می باشد که برای ذخیره سازی مقادیر خروجی استفاده می شود. و به طور کلی قوانین و منطق پروژه ما را در بر می گیرد.
شما می توانید پوشه Model را تغییر نام دهید و می توانید هر نامی که می خواهید را برای آن قرار دهید. اجباری نیست که نام این پوشه Model باشد این نامگذاری فقط به منظور تعیین قرارداهای ما در پروژه می باشد. همچنین Model می تواند در یک پروژه class library جدا ایجاد شود.
View:
این پوشه شامل صفحات UI به اشتراک گذاشته شده، CSHTMl، VBHTML، HTML و صفحات aspx است که خروجی را به کاربر نهایی نشان دهد.
Filter ها:
Filter ها کلاس های سفارشی هستند که به هر دو شیوه اعلانی(declarative ) و برنامه ریزی شده(programmatic ) عمل می کند و برای اضافه کردن رفتارها به متدهای controller action می باشد. Filter ها کلاس هایی هستند که از کلاس پایه FilterAttribute ارث بری می کنند.
ASP.NET MVC 4 انواع filterهای زیر را ارائه می دهد که شامل Authorization، Action، Result و Exception می باشد.
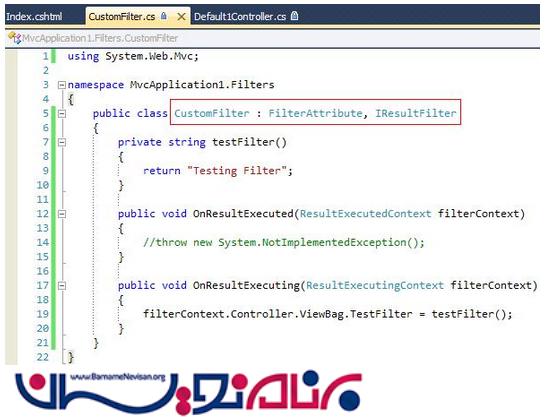
اضافه کردن Filter جدید:
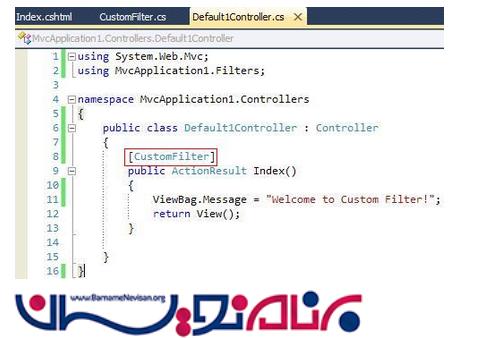
حالا می خواهیم یک کلاس CustomFilter اضافه کنیم که از کلاس پایه FilterAttribute ارث بری می کند. این Filter را می توان با یک attribute در Default1Controller.cs فراخوانی کنیم.
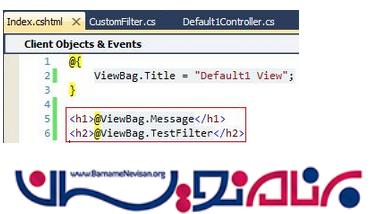
مانند تصویر زیر:



و در نهایت:

- ASP.net MVC
- 4k بازدید
- 6 تشکر
