امکانات جدید در ASP.NET 5
چهارشنبه 18 آذر 1394در این مقاله در مورد ویژگی های جدید ASP.NET 5 صحبت خواهیم کرد.در مرحله اول به درک ویژگی های اضافی ارائه شده در 5 Asp.net می پردازیم.

در مرحله اول به درک ویژگی های اضافی ارائه شده در Asp.net می پردازیم. asp.net 5 به راحتی بر روی سیستم عامل ویندوز قابل نصب می باشد. تفاوت دیگر این است که مفهوم وب فرم حذف شده است.
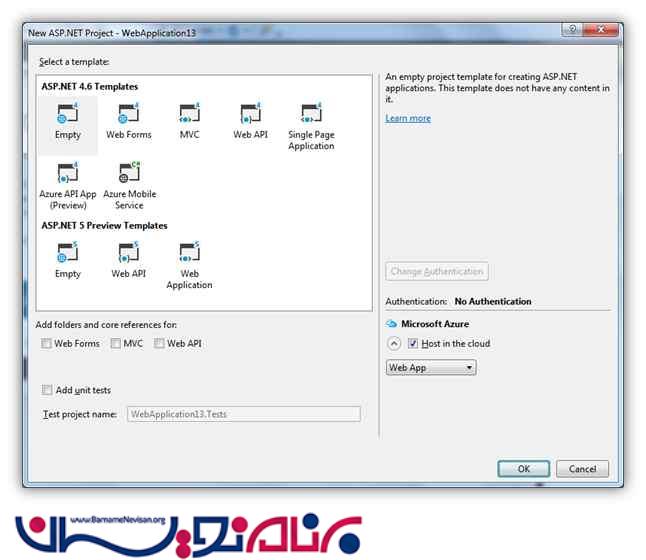
در مرحله اول یک پروژه جدید در ویژوال استودیو ایجاد و Web Application را انتخاب نمایید . سپس صفحه زیر برای شما باز میشود.

حالا شما میتوانید قالب ASP.NET 5 را ببینید.
اگر شما قادر به دیدن این صفحه نیستید در نتیجه ASP.NET 5 در سیستم شما نصب نشده است.
از طریق ادرس زیر میتوانید برنامه را نصب نمایید.
http://docs.asp.net/en/latest/getting-started/installing-on-windows.html
همانطور که میبینید 3 گزینه وجود دارد : empty, web API, and Web Application
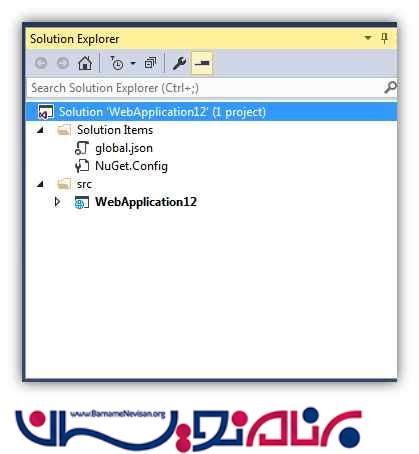
ما گزینه Empty را انتخاب میکنیم تصویر زیر مربوط به Solution explorer میباشد. که تصویر روشنی از پوشه و ساختار فایل در نرم افزار ASP.NET نمایش میدهد.
در حال حاضر دو بخش اصلی وجود دارد
1-solution items
global.json
nuget.config
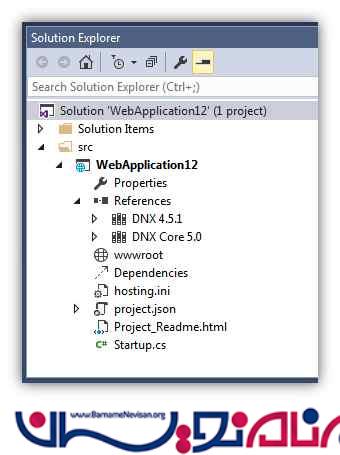
2-src

اکنون ما به سراغ جزییات بیشتر میرویم.
global.json
مطالب درون فایل به صورت زیر است.
{
"projects": [ "src", "test" ],
"sdk": {
"version": "1.0.0-beta7"
}
}
NuGet.Config
این فایل پیکربندی مانند web.config یا App.config میباشد و در ان بسته های Nuget حفظ شده است.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<packageSources>
<!--To inherit the global NuGet package sources remove the <clear/> line below -->
<clear />
<add key="api.nuget.org" value="https://api.nuget.org/v3/index.json" />
</packageSources>
</configuration>

Dnx چیست؟
کلمه ساده dnx به معنی اجرای محیط net. میباشد این برای پلت فرم متقابل ساخت برنامه asp.net مفید است.
این فایل موجود در asp است فایل راه اندازی نرم افزار است.
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
}
public void Configure(IApplicationBuilder app)
{
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}
}
wwwroot
این فولدر شامل تمام فایل ها مانند image, js,css میباشد.

توسعه های سمت سرویس گیرنده
NPM و Bower ، برای اضافه کردن انلاین جاوا اسکریپت در برنامه ما استفاده می شود. درست مثل Package های Nuget که مراجع دات نت را دانلود و به برنامه ما اضافه میکند.
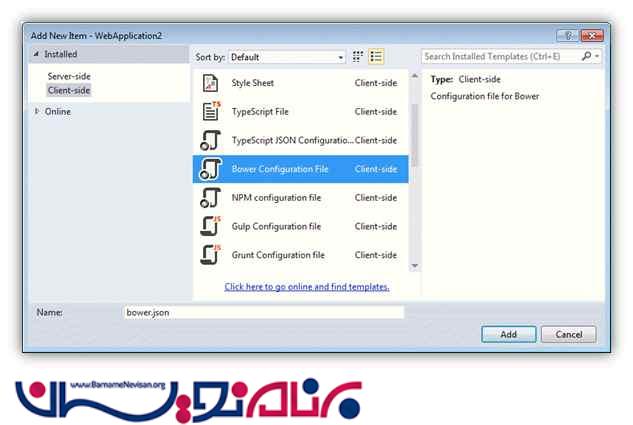
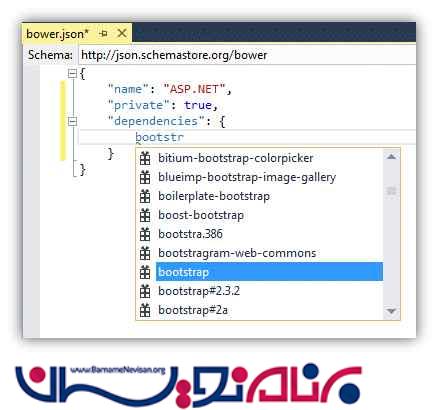
Bower چیست؟
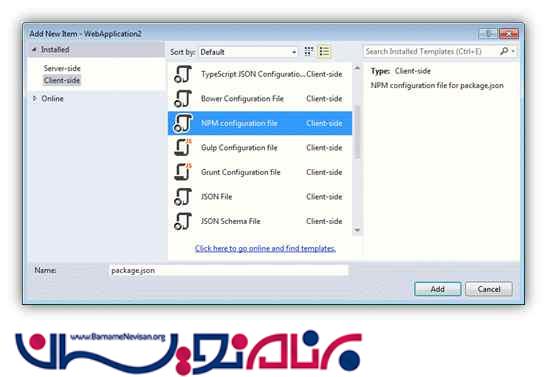
روی نام پروژه راست کلیک کنید و add را انتخاب کنید سپس گزینه new item را انتخاب نمایید.


{
"name": "ASP.NET",
"private": true,
"dependencies": {
"jquery": "2.1.4",
}
}
NPM چیست؟

{
"version": "1.0.0",
"name": "ASP.NET",
"private": true,
"devDependencies": {
}
}
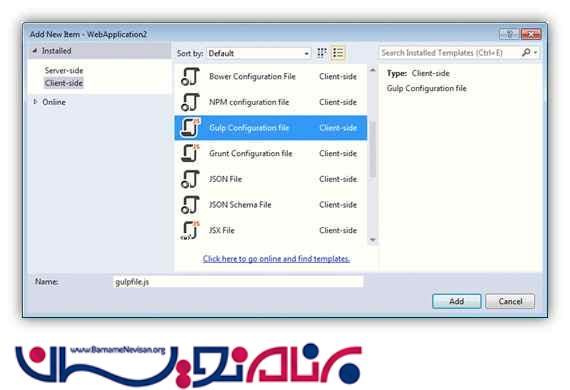
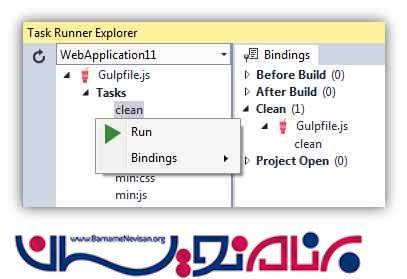
Grunt و Gulp چیست؟
Gulp وظیفه اجرای javascript را دارد
وظایف انجام شد توسط Gulp:
Bundling و minifying کتابخانه ها و style sheets
Refresh کردن مرورگر به عنوان ذخیره ی فایل
اجرای تست واحد

فایل Gulp را برای reference پیدا کنید
/// <binding Clean='clean' />
var gulp = require("gulp"),
rimraf = require("rimraf"),
concat = require("gulp-concat"),
cssmin = require("gulp-cssmin"),
uglify = require("gulp-uglify"),
project = require("./project.json");
var paths = {
webroot: "./" + project.webroot + "/"
};
paths.js = paths.webroot + "js/**/*.js";
paths.minJs = paths.webroot + "js/**/*.min.js";
paths.css = paths.webroot + "css/**/*.css";
paths.minCss = paths.webroot + "css/**/*.min.css";
paths.concatJsDest = paths.webroot + "js/site.min.js";
paths.concatCssDest = paths.webroot + "css/site.min.css";
gulp.task("clean:js", function (cb) {
rimraf(paths.concatJsDest, cb);
});
gulp.task("clean:css", function (cb) {
rimraf(paths.concatCssDest, cb);
});
gulp.task("clean", ["clean:js", "clean:css"]);
gulp.task("min:js", function () {
gulp.src([paths.js, "!" + paths.minJs], { base: "." })
.pipe(concat(paths.concatJsDest))
.pipe(uglify())
.pipe(gulp.dest("."));
});
gulp.task("min:css", function () {
gulp.src([paths.css, "!" + paths.minCss])
.pipe(concat(paths.concatCssDest))
.pipe(cssmin())
.pipe(gulp.dest("."));
});
gulp.task("min", ["min:js", "min:css"]);
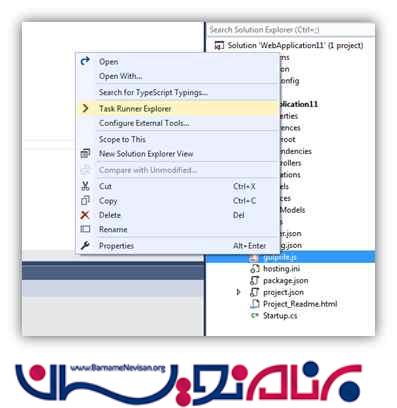
چرا فایل gulp استفاده می شود؟



این مقاله برای درک ویژگی های جدید اضافه شده در Asp.Net 5 ارائه شده است.
- ASP.net
- 2k بازدید
- 5 تشکر
