ایجاد نمودار DrillDown با استفاده از HighChart درASP.NET
سه شنبه 10 آذر 1394نمودارها با قابلیت Drill-Down در بسیاری موارد مورد استفاده قرار می گیرند. این نمودارها با تقسیم داده ها به تکه های کوچک تر، اطلاعات مفیدی از کسب و کار را ارائه می نمایند. در این مقاله می خواهیم نشان دهیم که چگونه می توان با استفاده از( HighChart (Jquery و Asp.Net و SQL یک نمودار drilldown ایجاد کنیم.

پیش زمینه
معمولا برای نشان دادن داده های بزرگ(Big Data) در نمودار با مشکل و دشواری مواجه هستیم، به همین خاطر بهتر است که داده ها از یک بانک اطلاعاتی خوانده شود.
استفاده از کد:
در این نمونه برنامه، مراحل کار را به سه بخش تقسیم می کنیم:
Query ها در SQL برای وارد کردن داده
استفاده از وب سرویس
ایجاد اسکریپت های JQuery
داده های SQL:
برای اینکه نمودار شکل بگیرد لازم است داده هایی برای نمایش داشته باشیم. برای همین جدولی در بانک اطلاعاتی ایجاد می کنیم:
برای نمایش داده ها تعدادی داده آزمایشی وارد می کنیم، به صورت زیر:
حالا برنامه Visual Studio را باز کرده و یک پروژه جدید ایجاد کنید(نوع پروژه ایجاد شده به صورت دلخواه است).
یک صفحه HTML ایجاد کرده و div زیر را در آن قرار دهید:
<div id="container" style="width 100px; height: 400px;"> </div>
در این div نمودار مورد نظر قرار می گیرد.
در این نمونه برنامه برای نشان دادن نمودار از یک وب سرویس استفاده می کنیم و برای این کار یک وب متد در وب سرویس ایجاد کرده و این متد را از طریق JQuery فراخوانی می کنیم.
پس یک وب سرویس در ASP.NETایجاد کرده و یک صفحه asmx. به solution فعلی اضافه می کنیم و کد را مانند زیر تغییر می دهیم:
using System.Web.Services;
using Microsoft.Practices.EnterpriseLibrary.Data;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]
public class WebServiceChart : System.Web.Services.WebService
{
public class AgeEntity
{
public string Age { get; set; }
public int AgeCount { get; set; }
public string drilldown { get; set; }
}
public class AgeNameEntity
{
public string Age { get; set; }
public string Name { get; set; }
public int AgeCount { get; set; }
}
[WebMethod]
public List<AgeEntity> GetTotal(int intSystemId, int intLoggedinUserId)
{
List<AgeEntity> Total = new List<AgeEntity>();
DataSet ds=new DataSet() ;
try
{
string constr = "Data Source=SERVER;Initial Catalog=DB;
User ID=ID;password=PWD;Connect Timeout=1000;";
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand())
{
SqlParameter SystemId =
new SqlParameter("@intSystemId",SqlDbType.Int,int.MaxValue);
SystemId.Value = 1;
SqlParameter LoggedinUserId =
new SqlParameter("@intLoggedinUserId", SqlDbType.Int, int.MaxValue);
LoggedinUserId.Value = 1;
cmd.Parameters.Add(SystemId);
cmd.Parameters.Add(LoggedinUserId);
cmd.Connection = con;
cmd.CommandType = CommandType.StoredProcedure;
cmd.CommandText = "usp_ManagerMetrix_AgeDashboardTotal";
con.Open();
using (SqlDataAdapter da = new SqlDataAdapter(cmd))
{
da.Fill(ds, "dsTotal");
}
}
}
if (ds != null)
{
if (ds.Tables.Count > 0)
{
if (ds.Tables["dsTotal"].Rows.Count > 0)
{
foreach (DataRow dr in ds.Tables["dsTotal"].Rows)
{
Total.Add(new AgeEntity
{
Age = dr["Age"].ToString(),
AgeCount = Convert.ToInt32(dr["AgeCount"]),
drilldown = "Age" + dr["Age"].ToString() //true
});
}
}
}
}
}
catch (Exception ex)
{
}
return Total;
}
[WebMethod]
public List<AgeNameEntity> GetTotalDetail(int intSystemId, int intLoggedinUserId, string AgeType)
{
List<AgeNameEntity> TotalDetail = new List<AgeNameEntity>();
DataSet ds = new DataSet();
using (SqlConnection con = new SqlConnection
(" Data Source=SERVER;Initial Catalog=DB;User ID=ID;password=PWD;")
{
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandText = "usp_ManagerMetrix_AgeDashboardDetail";
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.AddWithValue("@intSystemId", 1);
cmd.Parameters.AddWithValue("@intLoggedinUserId", 1);
cmd.Parameters.AddWithValue("@AgeType", AgeType);
cmd.Connection = con;
using (SqlDataAdapter da = new SqlDataAdapter(cmd))
{
da.Fill(ds, "dsDetail");
}
}
}
if (ds != null)
{
if (ds.Tables.Count > 0)
{
if (ds.Tables["dsDetail"].Rows.Count > 0)
{
foreach (DataRow dr in ds.Tables["dsDetail"].Rows)
{
TotalDetail.Add(new AgeNameEntity
{
Age ="Age"+ dr["Age"].ToString(),
Name = dr["Name"].ToString(),
AgeCount = Convert.ToInt32(dr["AgeCount"])
});
}
}
}
}
return TotalDetail;
}
}
حالا از اسکریپت های JQuery استفاده می کنیم تا روی وب متد در وب سرویس بالا عملیات انجام دهد، برای این کار ابتدا باید رفرنس های JQuery را به بالای صفحه HTML اضافه کنیم مانند زیر:
<script src="Script/jquery.min.js" type="text/javascript"></script> <script src="Script/highcharts.js" type="text/javascript"></script> <script src="Script/drilldown.js" type="text/javascript"></script>
حالا می توانیم کدهای JQuery مورد نظر را به صورت زیر بنویسیم:
<script src="Script/jquery.min.js" type="text/javascript"></script>
<script src="Script/highcharts.js" type="text/javascript"></script>
<script src="Script/drilldown.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "Services/WebServiceChart.asmx/GetTotal",
data: JSON.stringify({ intSystemId: 1, intLoggedinUserId: 1 }),
dataType: "json",
success: function (Result) {
Result = Result.d;
var data = [];
for (var i in Result) {
var serie = { name: Result[i].Age,
y: Result[i].AgeCount, drilldown: Result[i].drilldown };
data.push(serie);
}
BindChart(data);
},
error: function (Result) {
alert(Result.toString());
}
});
});
function BindChart(seriesArr) {
$('#container').highcharts({
chart: {
type: 'column',
backgroundColor: '#CCE6FF',
borderColor: '#6495ED',
borderWidth: 2,
className: 'dark-container',
plotBackgroundColor: '#F0FFF0',
plotBorderColor: '#6495ED',
plotBorderWidth: 1,
events: {
drilldown: function (e) {
if (!e.seriesOptions) {
var chart = this;
chart.showLoading('Loading Data ...');
var dataArr = CallChild(e.point.name);
chart.setTitle({
text: 'DrillDown Report'
});
data = {
name: e.point.name,
data: dataArr
}
setTimeout(function () {
chart.hideLoading();
chart.addSeriesAsDrilldown(e.point, data);
}, 1000);
}
}
}
},
title: {
text: 'Age wise Report'
},
xAxis: {
type: 'category',
labels: {
rotation: -45,
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
}
}
},
yAxis: {
title: {
text: 'Total No. of Request'
}
},
tooltip: {
headerFormat: '<span style="font-size:11px"
>{series.name}</span><br>',
pointFormat: '<span style="color:{point.color}"
>{point.name}</span>: <b>{point.y}</b> of total<br/>'
},
legend: {
enabled: false
},
plotOptions: {
series: {
borderWidth: 0,
dataLabels: {
enabled: true
}
}
},
series: [{
name: 'Age',
colorByPoint: true,
pointWidth: 50,
data: seriesArr
}],
drilldown: {
series: [{
pointWidth: 50
}]
}
});
}
function CallChild(name) {
var Drilldowndata = [];
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "Services/WebServiceChart.asmx/GetTotalDetail",
data: JSON.stringify({ intSystemId: 1,
intLoggedinUserId: 1, AgeType: name }), //JSON.stringify({ Age: Age }),
dataType: "json",
success: function (Result) {
Result = Result.d;
for (var i in Result) {
var serie = { name: Result[i].Name, y: Result[i].AgeCount };
Drilldowndata.push(serie);
}
},
error: function (Result) {
alert("Error");
}
})
return Drilldowndata;
}
</script>
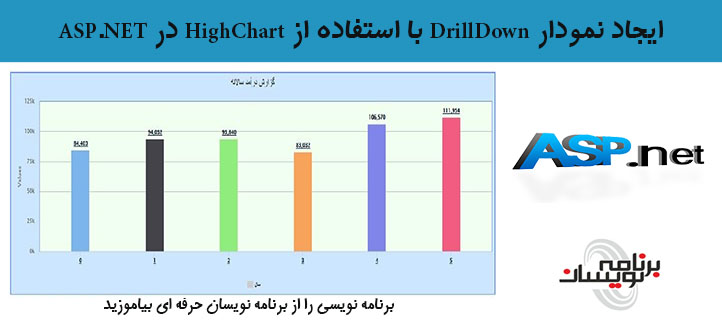
در آخر برنامه را اجرا کرده و خروجی به صورت زیر نشان داده می شود، این نمودار درآمد سالانه یک شرکت است:

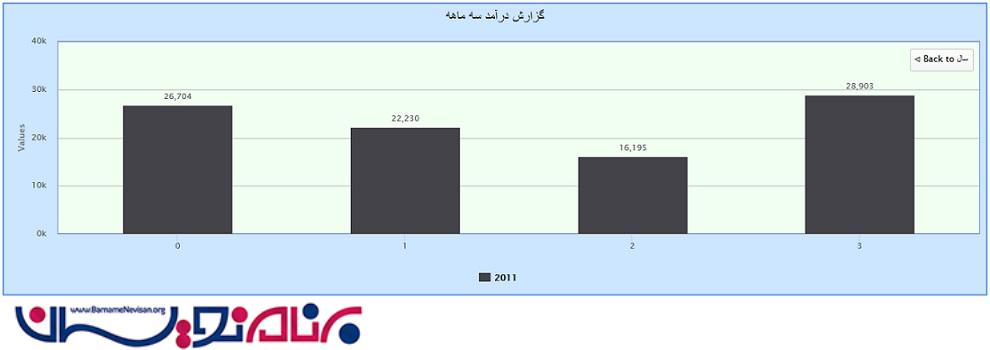
حالا بر روی یکی از ستونها(bar) کلیک کنید تا درآمد سه ماهه هر سال به صورت تفکیک شده نشان داده شود، به صورت زیر:

- ASP.net
- 2k بازدید
- 4 تشکر
