کاربرد صفت Conditional (شرط های یک خطی) در MVC
شنبه 21 آذر 1394If های یک خطی یا Conditional Attribute ها در بسیاری از مواقع کاربرد دارند و کد های ما را خلاصه تر می کنند .در این مقاله نحوه استفاده از این نوع if ها را در mvc Views خواهیم دید.

If یک خطی یا conditional در Mvc هم کاربرد دارد .قالب کلی این If به صورت زیر است
(condition) ? exp1 : exp2;
از قسمت exp1 در صورتی که شرط داخل پرانتز درست باشد استفاده می شود و در قسمت exp2 دستوراتی نوشته می شود که اگر شرط داخل پرانتز false باشد اجرا می شود.
در این مقاله به آموزش استفاده از این نوع شرط در داخل view می پردازیم .ابتدا یک پروژه Asp.net از نوع MVC ایجاد می کنیم .یک کنترلر خالی ایجاد می کنیم .در داخل مدل یک مدل به نام user ایجاد میکنیم .در داخل این کلاس property ها و صفت های لازم را به آن اختصاص می دهیم .ساختار این کلاس به شکل زیر است
public class Users
{
public int Id { get; set; }
[Display(Name = "نام")]
public string NAME { get; set; }
[Display(Name = "شغل")]
public string Job { get; set; }
[Display(Name = "سن")]
public int Age { get; set; }
}
}
بعد از تعریف این کلاس برای اینکه از بانک استفاده نکنیم یک لیستی از user در داخل کنترلر ایجاد کرده و آنرا پر می کنیم .به کد زیر توجه کنید
public ActionResult Index()
{
List<Users> userslist = new List<Users>()
{
new Users()
{
Age=30,
Id=1,
Job="برنامه نویس",
NAME="ایمان مدائنی",
},
new Users()
{
Age=30,
Id=2,
Job="برنامه نویس",
NAME="سجاد باقرزاده",
}
};
var result = (from u in userslist select u).ToList();
ViewBag.Job = (from u in userslist where (u.Id == 2) select u).ToList();
return View(result);
}
بعد از این کار برای action خود یک view تعریف می کنیم .مدل این view به دلیل اینکه به آن یک لیست ارسال می کنیم از نوع List و کلاس مدل آن از نوع user است.
ساختار view به صورت زیر خواهد بود .
@model IEnumerable<ConditionalIF.Models.Users>
<h4>برنامه نویسان :مرجع تخصصی برنامه نویسان</h4>
<p>
@Html.ActionLink("ایجاد مورد جدید", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.NAME)
</th>
<th>
@Html.DisplayNameFor(model => model.Job)
</th>
<th>
@Html.DisplayNameFor(model => model.Age)
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.NAME)
</td>
<td>
@Html.DisplayFor(modelItem => item.Job)
</td>
<td>
@Html.DisplayFor(modelItem => item.Age)
</td>
<td>
<a href="" class="list-group-item @((ViewBag.Job.ToString() == item.NAME) ? "active" : "")">
<label class="badge form-control form-group">برنامه نویسی را از برنامه نویسان حرفه ای بیاموزید</label>
</a>
</td>
</tr>
}
</table>
برای اینکه نحوه کار Conditional Attribute را شرح دهیم در اینجا از یک ViewBag به نام Job استفاده می کنیم .به این ViewBag یک لیستی از اشیایی که شغل آنها برنامه نویس است پاس داده ایم .
در داخل View یک تگ a قرار داده ایم .همان طور که می دانید تگ های a در ابتدا به صورت Active نیستند .ولی با کدی که در زیر می بینید با کمک ViewBag شرطی گذاشته ایم مبنی بر اینکه اگر در داخل این ViewBAg کسی بود که نام item جاری با آن برابر بود به تگ A کلاس active داده شود .
<a href="" class="list-group-item @((ViewBag.Job.ToString() == item.NAME) ? "active" : "")">
<label class="badge form-control form-group">برنامه نویسی را از برنامه نویسان حرفه ای بیاموزید</label>
</a>
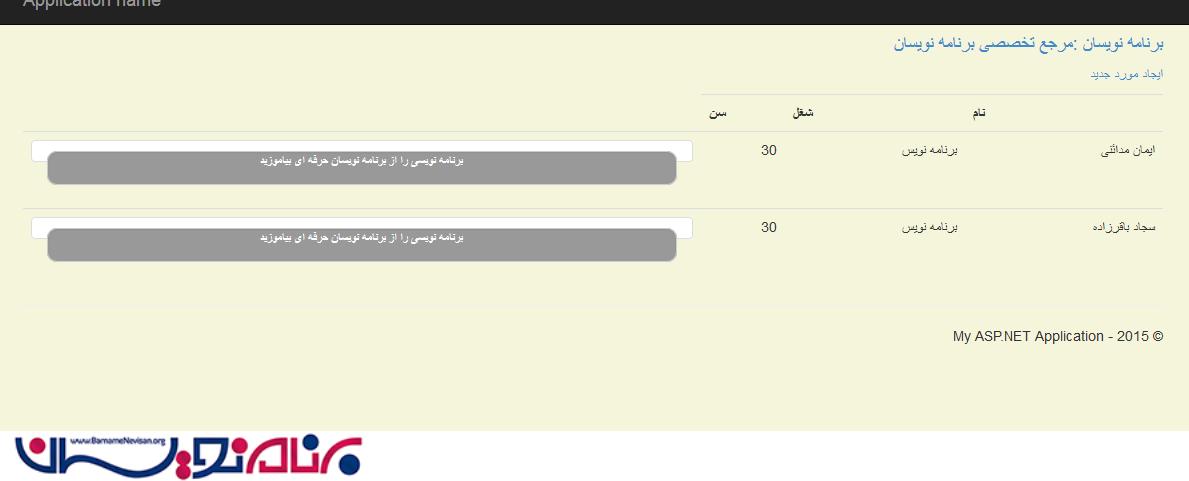
بعد از اجرا شکل زیر را خواهید دید.

- ASP.net MVC
- 3k بازدید
- 5 تشکر
