نحوه سفارشی کردن Identity در MVC
یکشنبه 22 آذر 1394Identity آخرین امکان در سیستم عضویتASP.net است. که در آن فرم های احراز هویت و یک دیتابیس برای نام کاربری ، کلمه عبور ، اطلاعات پروفایل و ... درگیر هستند. یک سیستم عضویت مدرن باید مبتنی بر تغییر مسیر بر اساس ورود به سایت به بخش های مختلف دیگر باشد.

آموزش تصویری نصب و استفاده از Asp.Net Identity 2
Identity آخرین امکان در سیستم عضویتASP.net است. که در آن فرم های احراز هویت و یک دیتابیس برای نام کاربری ، کلمه عبور ، اطلاعات پروفایل و ... درگیر هستند. یک سیستم عضویت مدرن باید مبتنی بر تغییر مسیر بر اساس ورود به سایت به بخش های مختلف دیگر باشد. ASP.Net Identity می تواند برای هر نوع Solution با سفارشی کردن آن با توجه به نیازها پیاده سازی شود.
برای سفارشی کردن Identity در ASP.net باید به درک عمیقی از Code behind برسیم. یک راه ساده برای سفارشی کردن Identity را قدم به قدم بررسی خواهیم کرد.
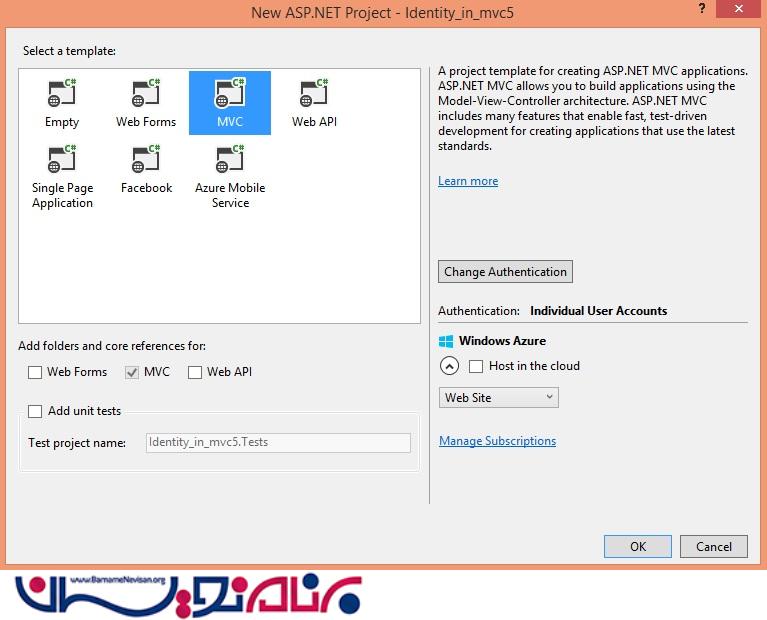
ابتدا یک پروزه MVC ایجاد کنید.

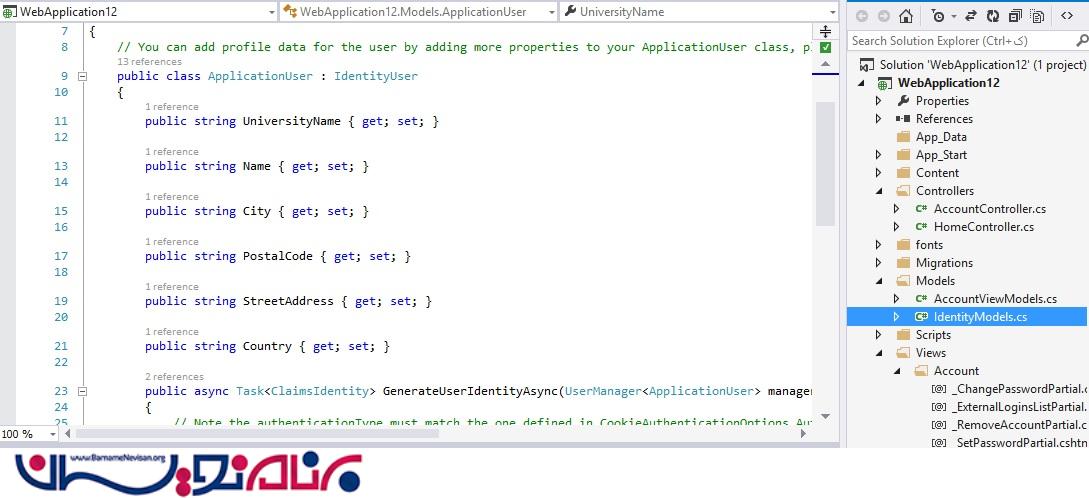
بعد از ایجاد پروژه ، به پوشه Model رفته و سپس کلاس IdentityModel.cs را باز کنید. ویژگی های زیر را در ApplicationUser:IdentityUser اضافه کنید .
public string UniversityName { get; set; }
public string Name { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
public string StreetAddress { get; set; }
public string Country { get; set; }

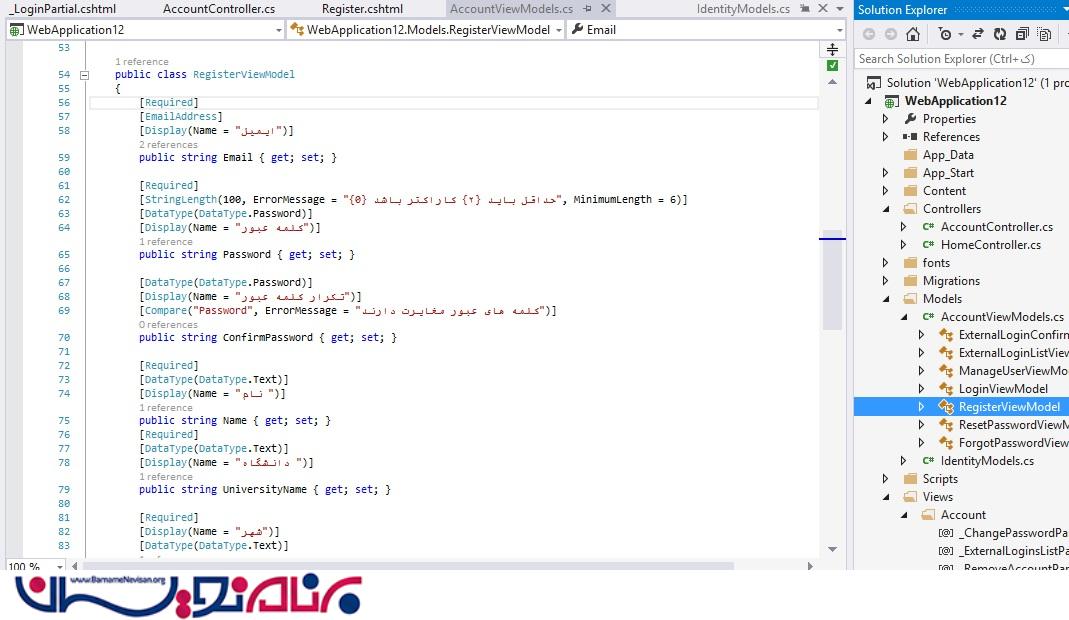
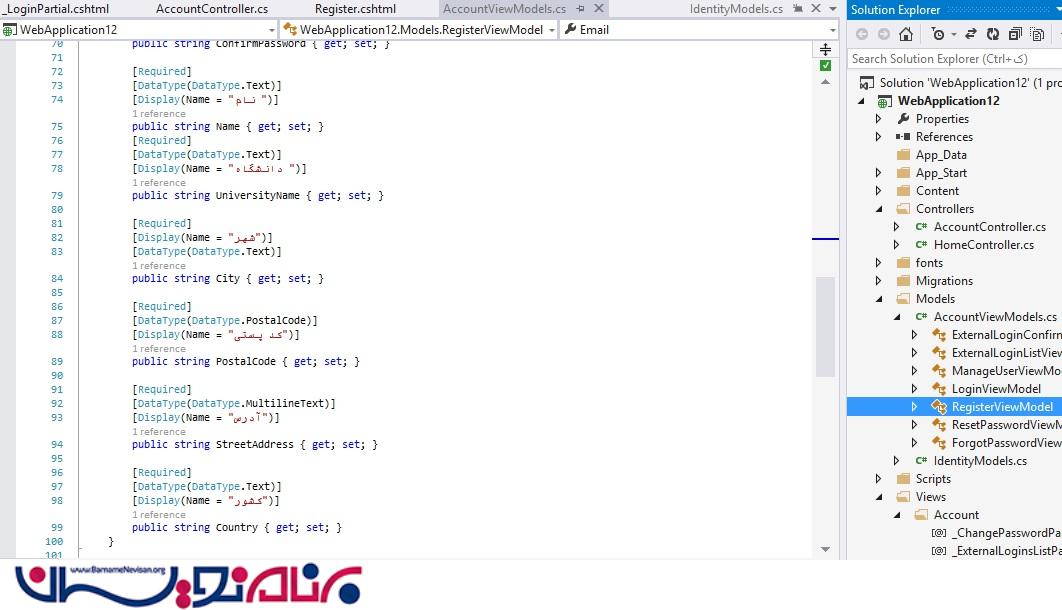
اکنون به AccountViewModel.cs رفته و کدهای زیر را در قسمت RegisterViewModel() قرار دهید.
[Required]
[DataType(DataType.Text)]
[Display(Name = "نام ")]
public string Name { get; set; }
[Required]
[DataType(DataType.Text)]
[Display(Name = "دانشگاه ")]
public string UniversityName { get; set; }
[Required]
[Display(Name = "شهر")]
[DataType(DataType.Text)]
public string City { get; set; }
[Required]
[DataType(DataType.PostalCode)]
[Display(Name = "کد پستی")]
public string PostalCode { get; set; }
[Required]
[DataType(DataType.MultilineText)]
[Display(Name = "آدرس")]
public string StreetAddress { get; set; }
[Required]
[DataType(DataType.Text)]
[Display(Name = "کشور")]
public string Country { get; set; }
}


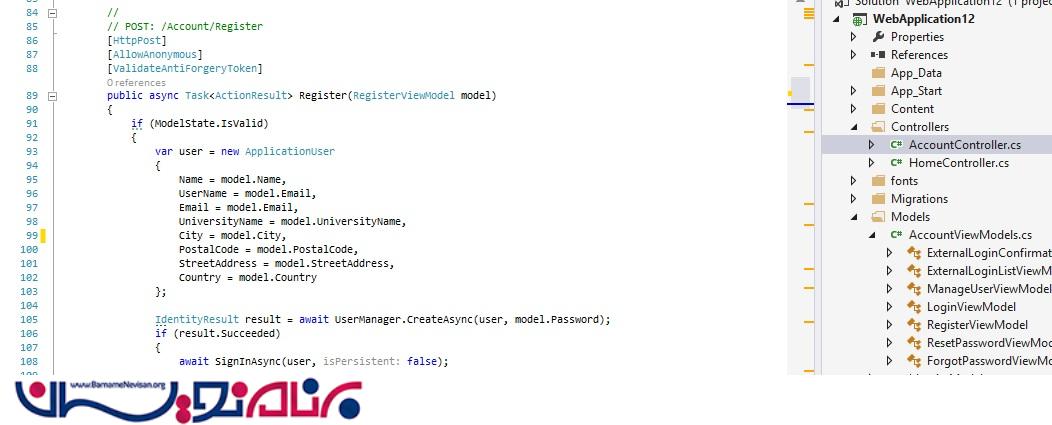
به کلاس AccountController.csرفته و کدهای زیر را در RegisterViewModel model اضافه کنید.
var user = new ApplicationUser
{
Name = model.Name,
UserName = model.Email,
Email = model.Email,
UniversityName = model.UniversityName,
City = model.City,
PostalCode = model.PostalCode,
StreetAddress = model.StreetAddress,
Country = model.Country
};

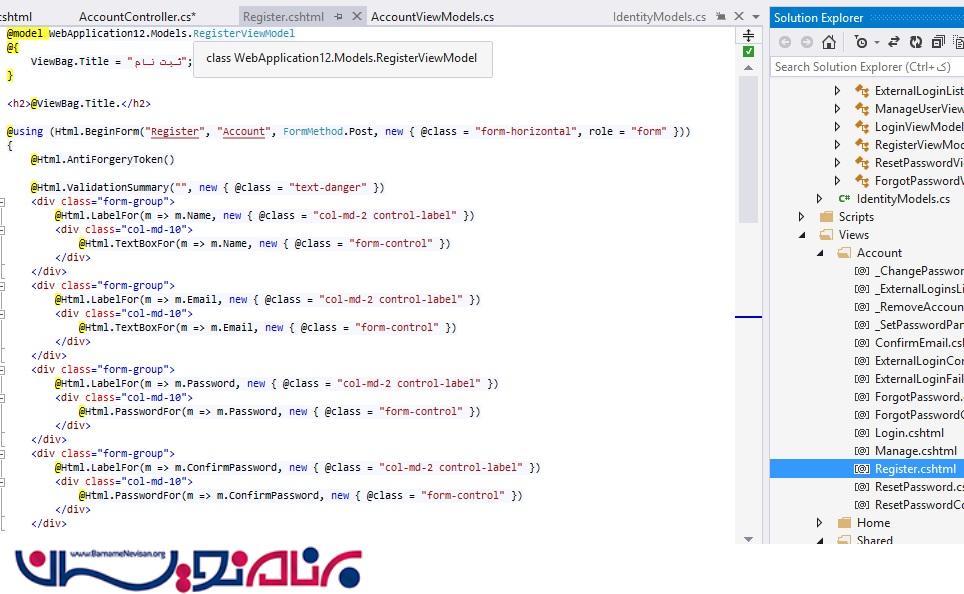
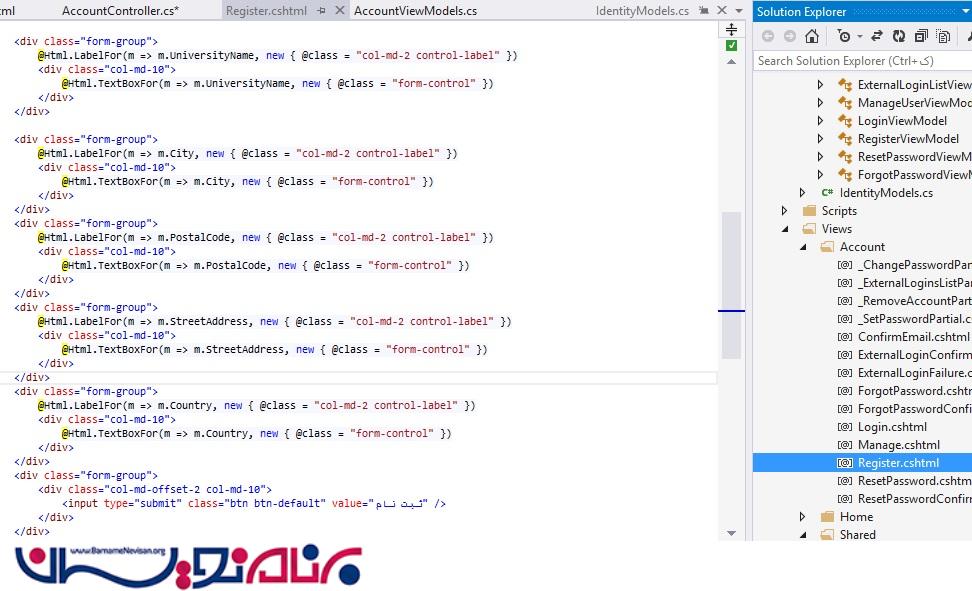
اکنون به پوشه View رفته و کدها را در Register.cshtml به صورت زیر تغییر دهید.

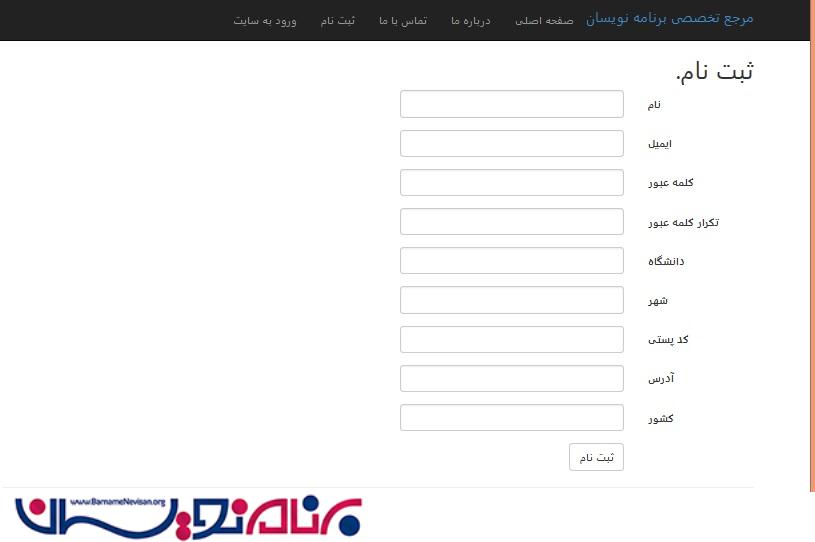
 نتیجه به صورت زیر می باشد.
نتیجه به صورت زیر می باشد.

در هنگام پر کردن فیلدها ممکن است به خطا برخورد کنید. برای حل این مشکل به NuGet Pakage Manager رفته و Pakage Manager Console را بازکنید و به ترتیب دستورات زیر را در آن اجرا کنید.
Enable-Migrations
Add-Migration UpdateTable
Update-Database-verbose
دوباره پروژه را اجرا و داده های خود را وارد کنید. پس از کلیک بر روی ثبت نام می توانید داده های وارد شده را در دیتابیس مشاهده کنید . برای مشاهده دیتابیس به Server Explorer بروید تا جدول های Update شده خود را مشاهده کنید.
- ASP.net MVC
- 5k بازدید
- 12 تشکر
