ایجاد انیمیشن Crossfading در اندروید
جمعه 27 آذر 1394در این مقاله می خواهیم در مورد انیمیشن crossfading صحبت نماییم، این انیمیشن برای نمایش عکس های یک گالری پشت سر هم که به صورت fading انجام می شود استفاده می شود.

انیمیشن ها انواع مختلفی دارد به صورت زیر:
1-Crossfading two views
2-استفاده از viewpager اسلاید برای نمایش اسلاید ها
3-نمایش انیمیشن ها به صورت card flip
4-نمایش به صورت zooming
5-نمایش به صورت تغییر layout
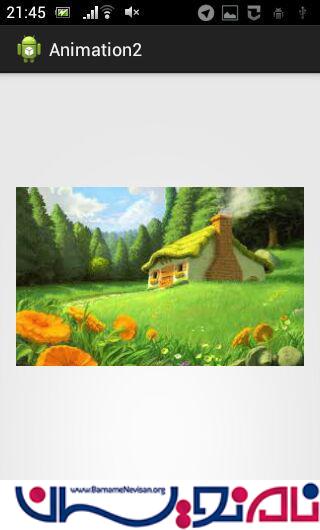
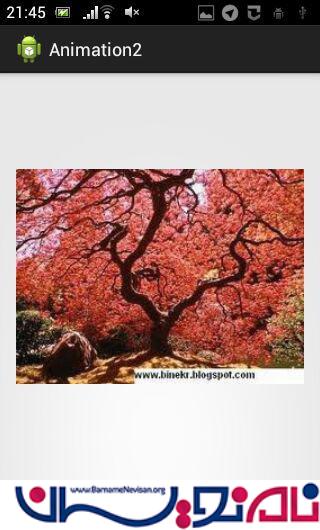
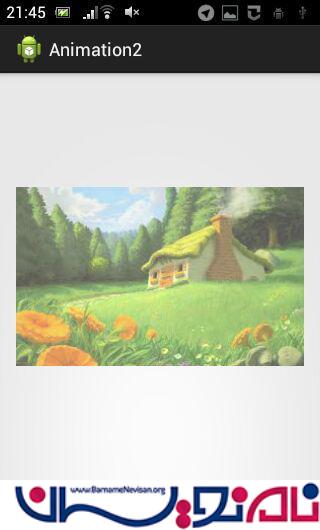
در این مقاله قصد داریم تصاویر را به صورت fade نمایش دهیم که چند عکس استفاده می کنیم و ابتدا یک عکس نمایش داده می شود بعد از چند ثانیه محو خواهد شد و بعد تصویر دوم نمایش داده خواهد شد و زمان محو شدن و نمایش تصویر بعدی به کد ما بستگی دارد.
قدم اول :استفاده از یک iamgeview است که به صورت زیر در activity قرار می دهید:
<ImageView
android:layout_width="700dp"
android:layout_height="600dp"
android:id="@+id/im"
/>
کد کلاس جاوا به صورت زیر است:
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.app.Activity;
import android.os.Handler;
import android.view.Menu;
import android.view.View;
import android.view.animation.*;
import android.widget.ImageView;
public class MainActivity extends Activity {
ImageView im;
Animation fadeIn;
Animation fadeOut;
int fadeOutTime=5000;
int timeBetween=3000;
int images[]={R.drawable.scene1,R.drawable.scene2,R.drawable.scene3};
static int index=0;
private AnimationSet animation;
private Handler mHandler;
final Context context=this;
private Runnable mCountUpdater = new Runnable() {
private int mCount = 0;
@Override
public void run() {
if(mCount>2)
return;
else
{
func();
mCount++;
mHandler.postDelayed(this, 9000);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mHandler = new Handler();
mHandler.post(mCountUpdater);
}
public void func()
{
if(index<=2)
{
im=(ImageView)findViewById(R.id.im);
im.setImageResource(images[index]);
fadeIn = new AlphaAnimation(0.00f, 1);
fadeIn.setInterpolator(new LinearInterpolator()); // add this
fadeIn.setDuration(500);
fadeOut = new AlphaAnimation(1, 0f);
fadeOut.setInterpolator(new AccelerateInterpolator()); // and this
fadeOut.setStartOffset(timeBetween);
fadeOut.setDuration(fadeOutTime);
animation = new AnimationSet(false); // change to false
animation.addAnimation(fadeIn);
animation.addAnimation(fadeOut);
animation.setRepeatCount(1);
animation.setFillAfter(true);
im.setAnimation(animation);
index=index+1;
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
if(index==3)
{
Intent i=new Intent(context,Second.class);
startActivity(i);
}
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
در کد بالا از یک آلفا استفاده می کنیم، که اگر 1 باشد به طور کامل مات می شود، و اگر آلفا 0 باشد تصویر شفاف خواهد شد، animation.setFillAfter(true) اگر این true باشد برای معرفی یک تاخیر بین انیمیشن ها است که تصویر دوباره پش از محو شدن ظاهر شود.
و بعد از نمایش عکس ها به یک layout دیگر بروید و یک متن را نمایش دهد.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#45454545">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="150dp"
android:layout_marginLeft="70dp"
android:text="Hello"
android:textSize="30dp"/>
</LinearLayout>
قدم بعدی ایجاد کلاس برای activity که متن را قرار است نشان دهدکه به صورت زیر خواهد بود:
import android.app.Activity;
import android.os.Bundle;
public class Second extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_layout);
}
}
داخل androidmanifest هم کلاس های ایجاد شده را تعریف می نماییم.
خروجی به صورت زیر خواهد بود:




- Android
- 2k بازدید
- 3 تشکر
