احرازهویت در Asp.net
پنجشنبه 26 آذر 1394در این مقاله می خواهیم در مورد احراز هویت و تایید هویت کاربر در Asp.net صحبت نماییم، با یک مثال ساده این موضوع را توضیح خواهیم داد.

احراز هویت برای برنامه های تحت وب استفاده می شود، برای استفاده از احراز هویت کاربران را مجبور به عضو بودن در سایت خود می نمایند که کاربر در سایت عضویت داشته باشد تا بتواند به بخش های سایت دسترسی پیدا کند.
ما 3 نوع احراز هویت داریم:
1-Windows Authentication
2-Forms authentication
3-Passport Authentication
حالا ما در این مقاله form authentication را توضیح می دهیم.
مراحل زیر احراز هویت فرم در برنامه های تحت وب است
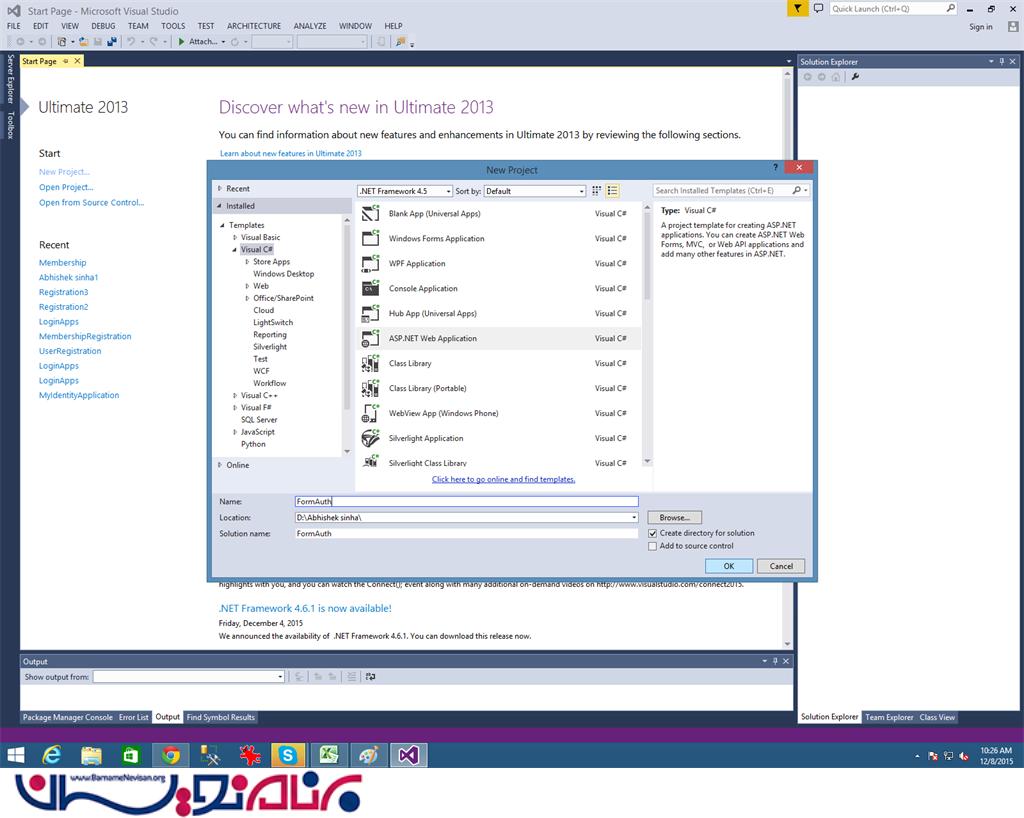
مرحله اول:visual خود را باز نمایید و یک پروژه ی جدید از نوع asp.net webform ایجاد نمایید و یک نام دلخواه برای آن انتخاب نمایید.

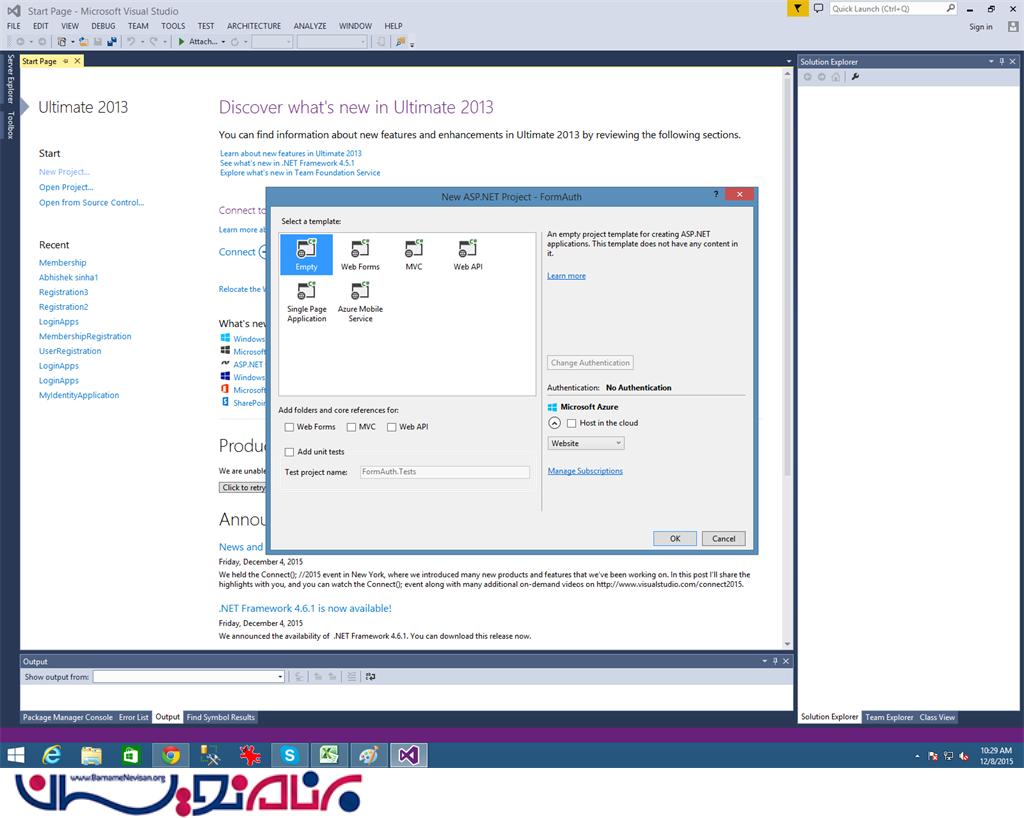
بعد از انتخاب کردن web application یک پروژه از نوع empty ایجاد نمایید.

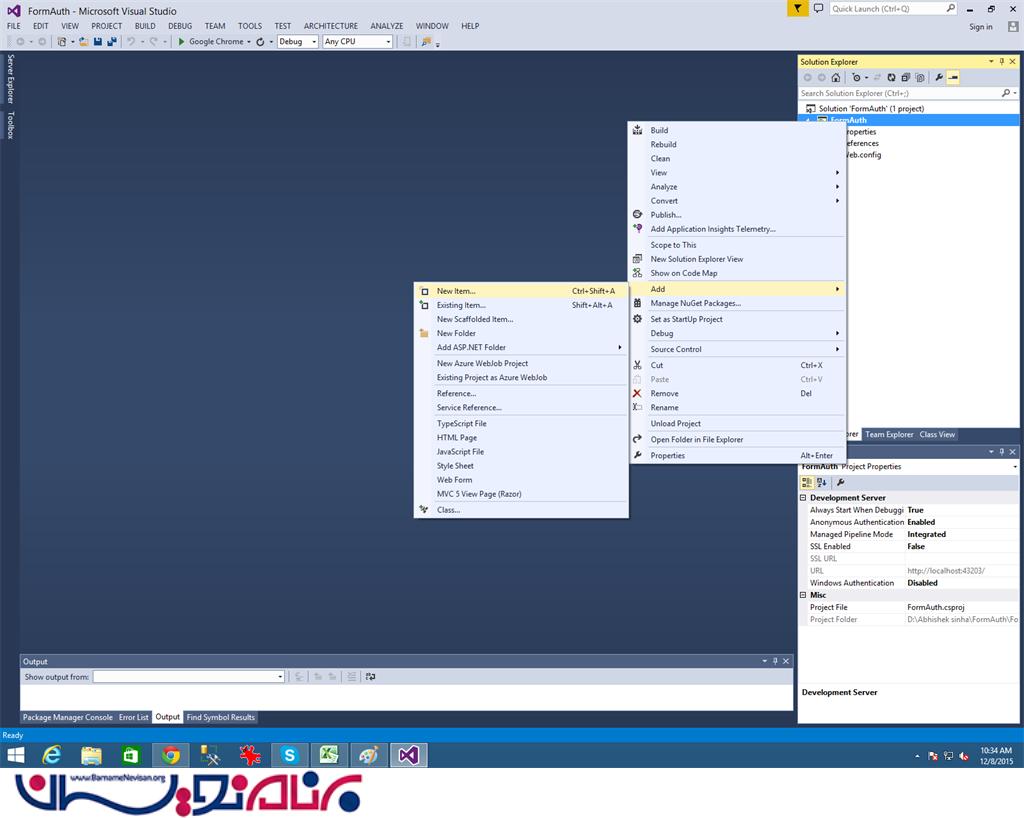
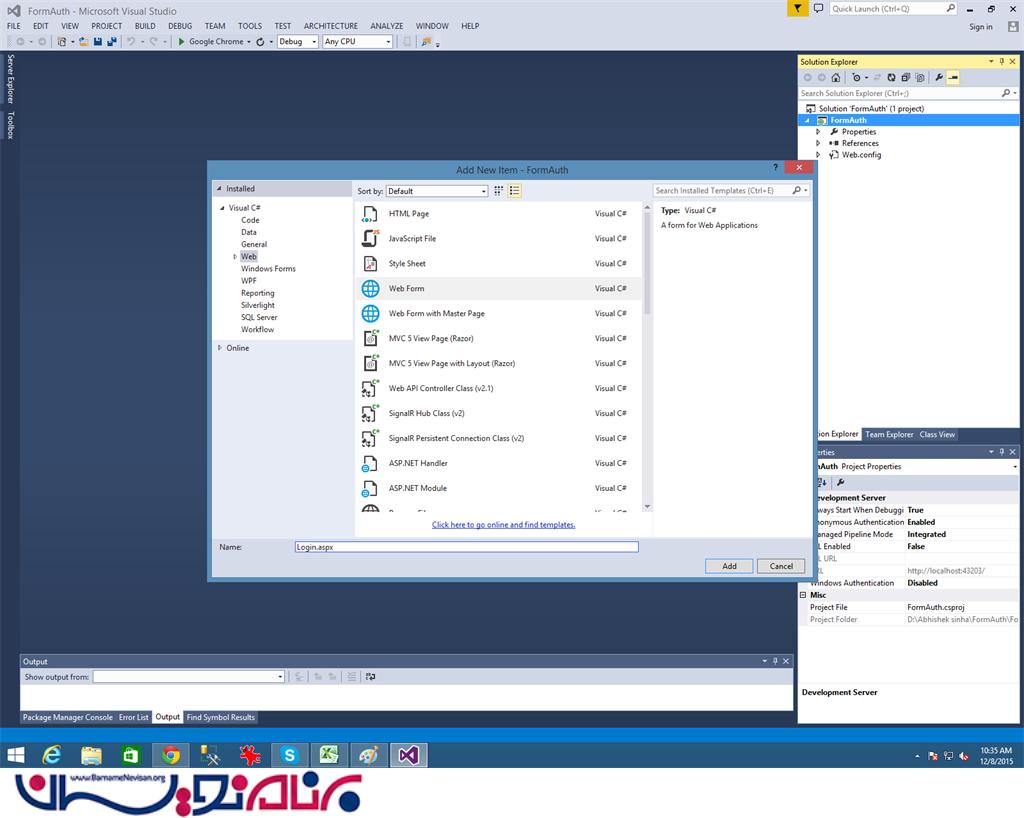
روی پروژه راست کلیک نمایید و یک یک webform با اسم login ایجاد نمایید.


دو webform به نام login و welcome ایجاد نمایید.
در فایل web.config احراز هویت را پیاده سازی نمایید.
<authentication mode="Forms">
<forms loginUrl="login.aspx" defaultUrl="welcome.aspx">
<credentials passwordFormat="Clear">
<user name="barnamenevisan" password="123"/>
<user name="barnamenevisan1" password="1234" />
</credentials>
</forms>
</authentication>
<!--<authorization>
<deny users="?"/>
</authorization>-->
<httpRuntime targetFramework="4.5" />
</system.web>
<appSettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" />
</appSettings>
در اینجا حالت احراز هویت را پیاده سازی کردیم و صفحه ی login را به آدرس صفحه ی loginurl اختصاص می دهیم.
در کد بالا تنها دو کاربر می توانند وارد سایت شوند.
اگر هر کاربری غیر از این دو کاربر باشند اجازه ی دسترسی به سایت را نخواهد داشت.
حالا کد صفحه ی login را ایجاد می نماییم.
<body dir="rtl">
<form id="form1" runat="server">
<h3> <a href="http://barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></h3>
<h3>
صفحه ورود کاربران</h3>
<table>
<tr>
<td>
نام کاربری:</td>
<td>
<asp:TextBox ID="UserName" runat="server" />
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="UserName"
Display="Dynamic"
ErrorMessage="لطفا فیلد را پر نمایید"
runat="server" />
</td>
</tr>
<tr>
<td>
کلمه عبور:</td>
<td>
<asp:TextBox ID="UserPass" TextMode="Password"
runat="server" />
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
ControlToValidate="UserPass"
ErrorMessage="لفا فیلد را پر نمایید"
runat="server" />
</td>
</tr>
<tr>
<td>
مرا به خاطر بسپار؟</td>
<td>
<asp:CheckBox ID="chkboxPersist" runat="server" />
</td>
</tr>
</table>
<asp:Button ID="Submit1" OnClick="Login_Click" Text="ورود"
runat="server" />
<p>
<asp:Label ID="Msg" ForeColor="red" runat="server" />
</p>
</form>
</body>
برای دکمه ی login قطعه کد زیر را می نویسیم:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace FormAuthentication
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Login_Click(object sender, EventArgs e)
{
if (FormsAuthentication.Authenticate(UserName.Text, UserPass.Text))
{
FormsAuthentication.RedirectFromLoginPage(UserName.Text, chkboxPersist.Checked);
}
else
{
Msg.Text = "نام کاربری ویا کلمه عبور اشتباه است...";
}
}
}
}
اگر کاربر به صفحه ی خوش آمد گویی برود کاربر را وادار می نمایند که اول login نماید و بعد وارد سایت شود
در کد بالا چک می نماید اگر کاربر نام کاربری و کلمه ی عبور خود را درست وارد کرده است ، چک شود وارد سایت شود در غیر این صورت یک پیغام دهد که نام کاربری یا کلمه ی عبور اشتباه وارد شده است.
حالا برنامه را اجرا بگیرید و صفحه ی زیر را مشاهده خواهید کرد.

اگر نام کاربری و کلمه ی عبوری که در web.config وارد کرده اید را وارد نمایید شما را به صفحه ی خوش آمد گویی می فرستد در غیر این صورت اجازه ی دسترسی به این صفحه را نخواهید داشت.
اگر هم نام کاربری یا کلمه ی عبور اشتباه باشد پیغام زیر را دریافت خواهید کرد.

در اینجا یک checkbox مرا به خاطر بسپار دارید این checkbox به این معنی است که اجازه می دهد به شما که وارد سیستم شوید و اگر مروگر خود را ببندید، با دوباره باز کردن مرورگر خود بدون دوباره وارد شدن به سیستم به صفحه ی خوش آمد گویی دسترسی پیدا کنید.
این بدان معنی است که Cookie های مرورگر فعال شده است، و اطلاعات کاربران را تا زمانی که مرورگر است در یک فایل متنی ذخیره می نماید.


- ASP.net
- 4k بازدید
- 3 تشکر
