تغییر Layout Page به صورت پویا در ASP.NET MVC
جمعه 27 آذر 1394گاهی اوقات نیاز است که بین دو صفحه تمایز قائل شویم. در MVC برای متفاوت بودن قالب صفحات از Layout های مختلف استفاده میکنیم. در این مقاله قصد داریم نشان دهیم چگونه می توان برای صفحات مختلف که باید با هم تفاوت داشته باشند Layout های جداگانه به صورت پویا استفاده کرد.

گاهی اوقات نیاز است که بین دو صفحه تمایز قائل شویم. در MVC برای متفاوت بودن قالب صفحات از Layout های مختلف استفاده میکنیم. در این مقاله قصد داریم نشان دهیم چگونه می توان برای صفحات مختلف که باید با هم تفاوت داشته باشند Layout های جداگانه به صورت پویا استفاده کرد.
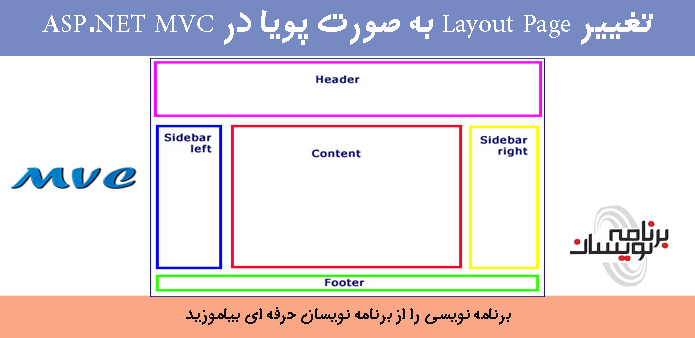
Layout Page چیست؟
Layout Page یک لایه برای اشتراک گذاشتن یک طراحی صفحه در تمام صفحه های یک پروژه است. مشابه MAster page در ASP.net است. متدهای زیر برای تغییر Layout page به صورت پویا در ASP.net MVC هستند.
. انتساب Layout page به View page هنگام اضافه کردن View page
. استفاده از View Start Page
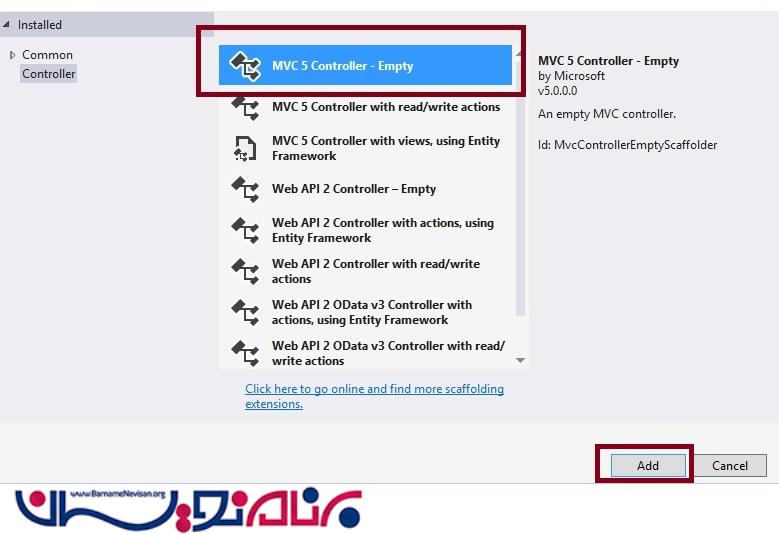
برای پیاده سازی یک Layout page ، ابتدا یک پروژه MVC ایجاد کنید. پروژه را به صورت Empty ایجاد کنید.
بر روی Controller راست کلیک کرده و کنترلر Admin و User را به آن اضافه کنید.

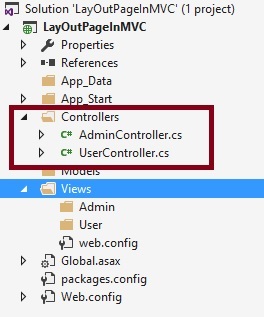
بعد از اضافه کردن کنترلر ها ، solution explorer به صورت زیر خواهد بود .

برای آنها کنترلرها را به صورت زیر تغییر دهید :
UserController.cs
public class UserController : Controller
{
public ActionResult Login()
{
//write logic here
return View();
}
}
AdminController.cs
public class AdminController : Controller
{
[HttpPost]
public ActionResult AddRole()
{
//write logic here
return View();
}
}
هنگام اضافه کردن View می توان تصمیم گرفت که از کدام Layout استفاده کنند. مانند master page در هنگام اضافه کردن web page .
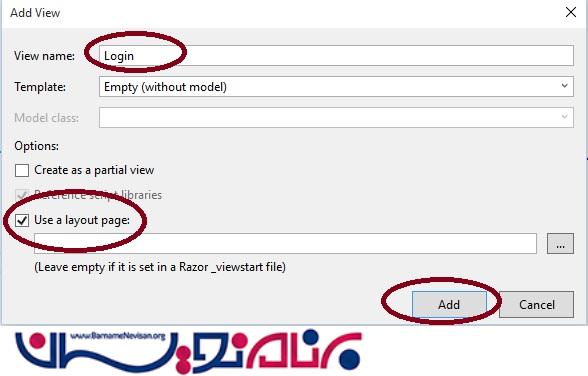
برای User ، یک View به صورت زیر ایجاد کنید.

همانطور که میبینید ، use a layout page تیک خورده است. بعد از اضافه شدن آن ، Solution explorer به صورت زیر خواهد بود.

Layout موجود در پوشه shared ، به صورت Default وجود دارد.
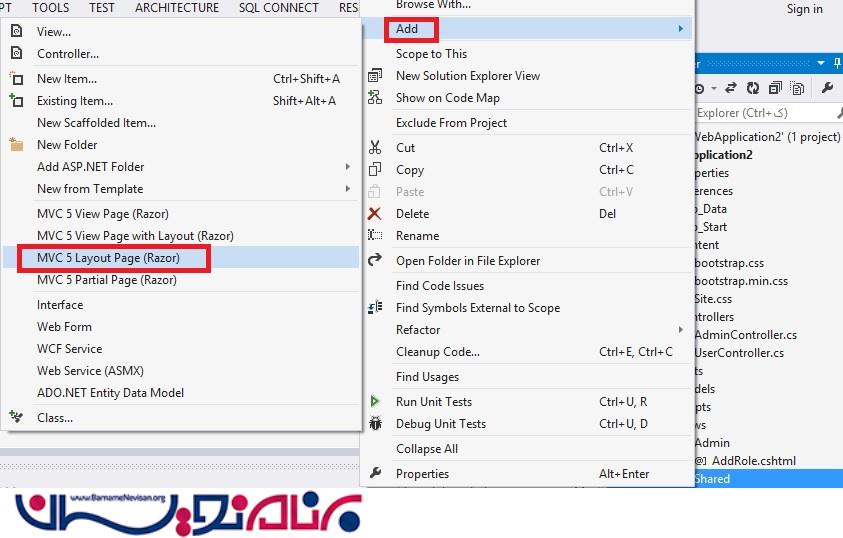
در اینجا میخواهیم یک Layout با نام Admin به پروژه اضافه کنیم. بر روی Shared راست کلیک کرده و گزینه MVC 5 Layout Page(razor) را انتخاب کنید ونام آن را Admin قرار دهید.

اکنون دو Layout در Shared موجود می باشد.

برای استفاده از این Layout در View ها راه های مختلفی وجود دارد.
. استفاده از Wizard
. استفاده از ViewStart page
. استفاده از View method
نحوه استفاده از Layout با استفاده از Wizard
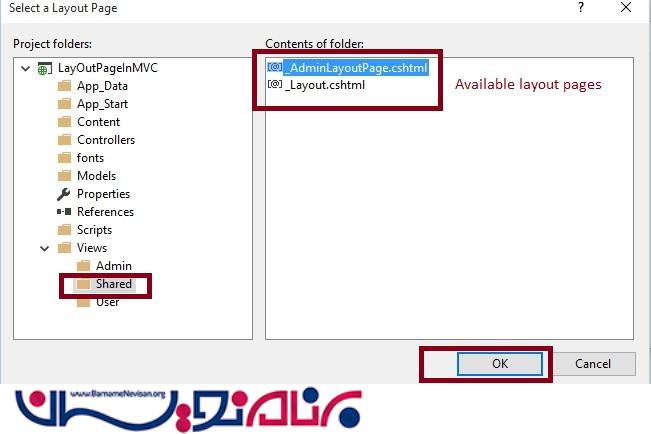
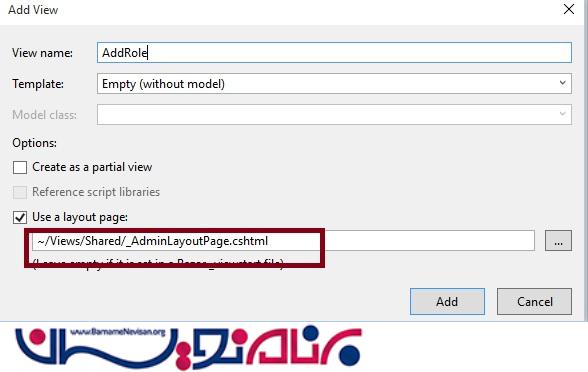
بر روی View در کنترلر Admin راست کلیک کنید. بر روی چک باکس Use a layout page زده و دکمه Browse را کلیک کنید . پنجره زیر نمایش داده خواهد شد.

Layout مورد نظر را از لیست موجود انتخاب کنید.

نحوه استفاده از Layout با استفاده از ViewStart page
اضافه کردن منابع Layout در هر صفحه بسیار سخت و کاری تکراری است. یک راه ساده برای استفاده از Layout استفاده از ViewStart.cshtm است.
در ViewStart.cshtm کدهای زیر را وارد کنید.
@{
string CurrentName = Convert.ToString(HttpContext.Current.Request.RequestContext.RouteData.Values["Controller"]);
dynamic Layout;
switch (CurrentName)
{
case "User":
Layout = "~/Views/Shared/_Layout.cshtml";
break;
default:
//Admin layout
Layout = "~/Views/Shared/_AdminLayoutPage.cshtml";
break;
}
}
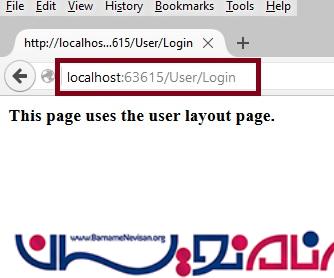
اکنون برنامه را اجرا کنید و Login View را باز کنید ، Login View با استفاده از Layout page به صورت زیر می باشد :

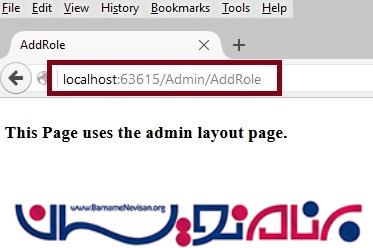
و AddRole View به صورت زیر نمایش داده می شود.

- ASP.net MVC
- 4k بازدید
- 8 تشکر
