مدیریت رویداد Kendo Grid با استفاده از jQuery
پنجشنبه 3 دی 1394در این مقاله بررسی میکنیم که چگونه به رویدادها در kendo grid با استفاده از jQuery رسیدگی کنیم. ما میخواهیم با استفاده از REST service توضیح دهیم که چگونه رویدادها را در Kendo Grid مدیریت کنید.

در این مقاله بررسی میکنیم که چگونه به رویدادها در kendo grid با استفاده از jQuery رسیدگی کنیم. ما میخواهیم با استفاده از REST service توضیح دهیم که چگونه رویدادها را در Kendo Grid مدیریت کنید.
در حال حاضر زمان استفاده از REST service در Kendo UI میباشد.
ما از Kendo Grid با استفاده از راه دور متصل میشویم.
در پروژه خود یک صفحه Html ایجاد نمایید. و نام ان را KendoGrid.html قرار دهید.
کد های موجود در این صفحه را در زیر مشاهده میکنید.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.common.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.default.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.default.min.css" />
<script src="http://cdn.kendostatic.com/2014.3.1316/js/jquery.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1316/js/kendo.all.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1029/js/jszip.min.js"></script>
<title></title>
</head>
<body>
<div class="container" id="example">
<div class="row">
<div id="test-grid" data-role="grid"
data-scrollable="true"
data-editable="false"
data-columns="[
{ 'field': 'ProductName','width':'100px' },
{ 'field': ' UnitPrice','width':'100px'},
]"
data-pageable='true'
data-bind="source:products"
style="height: 300px"></div>
</div>
</div>
</body>
</html>
JavaScipt با MVVM Model
var viewModel = kendo.observable({
isVisible: true,
products: new kendo.data.DataSource({
schema: {
model: {
id: "ProductID",
fields: {
ProductName: { type: "string" },
UnitPrice: { type: "string" }
}
}
},
batch: true,
pageSize: 5,
transport: {
read: {
url: "api/Products",
dataType: "json"
},
parameterMap: function (options, operation) {
if (operation !== "read" && options.models) {
return { models: kendo.stringify(options.models) };
}
}
}
})
});
kendo.bind($("#example"), viewModel);
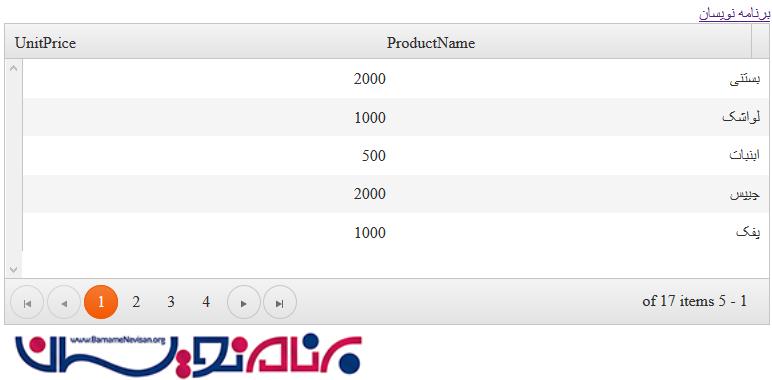
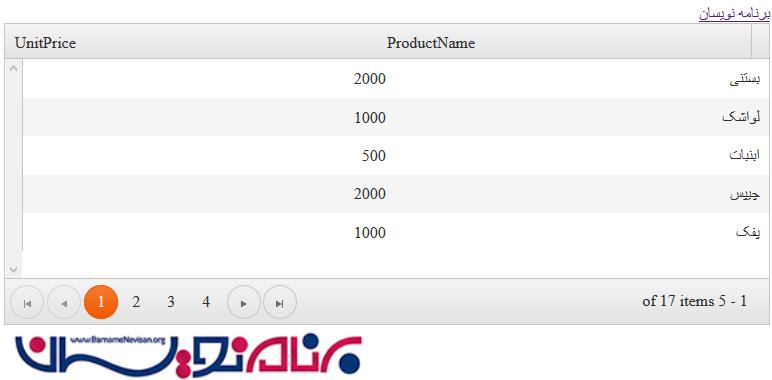
نتیجه را در مرورگر خود ببینید.

رویداد در Kendo Grid
رویدادهای اصلی Kendo Grid در زیر امده است
DataBinding
DataBound
Change
رویداد DataBinding در Kendo Grid
این رویداد قبل از Kendo Grid به data source متصل میشود.
طراحی در KendoGrid
<div class="container" id="example">
<div class="row">
<div id="test-grid" data-role="grid"
data-scrollable="true"
data-editable="false"
data-columns="[
{ 'field': 'ProductName','width':'100px' },
{ 'field': ' UnitPrice','width':'100px'},
]"
data-pageable='true'
data-bind="source:products, events:{ dataBinding:OnDataBinding }"
style="height: 300px"></div>
</div>
</div>
JavaScipt با مدل MVVM
var viewModel = kendo.observable({
isVisible: true,
OnDataBinding:function()
{
alert("databinding");
},
products: new kendo.data.DataSource({
schema: {
model: {
id: "ProductID",
fields: {
ProductName: { type: "string" },
UnitPrice: { type: "string" }
}
}
},
batch: true,
pageSize: 5,
selectable: "multiple cell",
transport: {
read: {
url: "api/Products",
dataType: "json"
},
parameterMap: function (options, operation) {
if (operation !== "read" && options.models) {
return { models: kendo.stringify(options.models) };
}
}
}
})
});
kendo.bind($("#example"), viewModel)
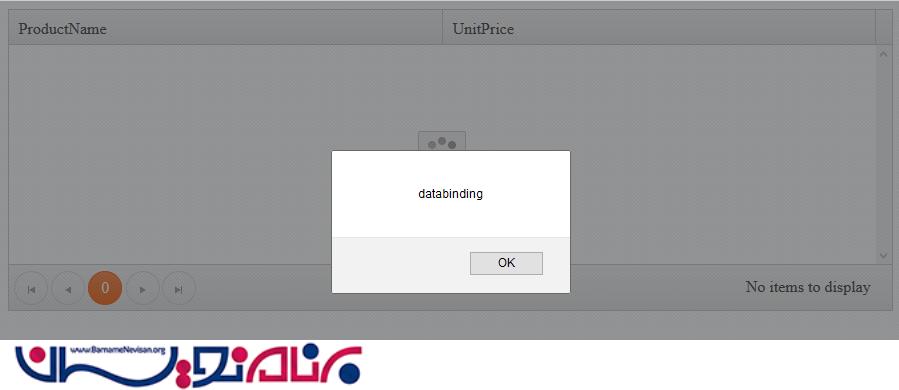
نتیجه را در مرورگر وب ببینید

طراحی KendoGrid.html
<div class="container" id="example">
<div class="row">
<div id="test-grid" data-role="grid"
data-scrollable="true"
data-editable="false"
data-columns="[
{ 'field': 'ProductName','width':'100px' },
{ 'field': ' UnitPrice','width':'100px'},
]"
data-pageable='true'
data-bind="source:products, events:{dataBound:OnDataBound }"
style="height: 300px"></div>
</div>
</div>
JavaScipt با مدل MVVM
var viewModel = kendo.observable({
isVisible: true,
OnDataBound:function(e)
{
e.preventDefault();
alert("databound")
},
products: new kendo.data.DataSource({
schema: {
model: {
id: "ProductID",
fields: {
ProductName: { type: "string" },
UnitPrice: { type: "string" }
}
}
},
batch: true,
pageSize: 5,
transport: {
read: {
url: "api/Products",
dataType: "json"
},
parameterMap: function (options, operation) {
if (operation !== "read" && options.models) {
return { models: kendo.stringify(options.models) };
}
}
}
})
});
kendo.bind($("#example"), viewModel);
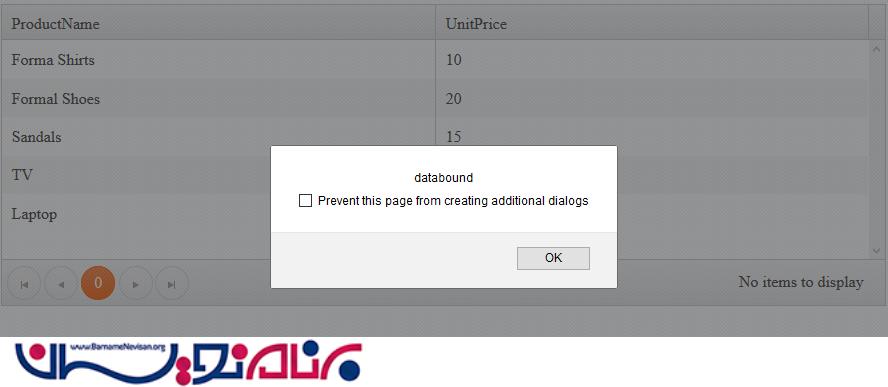
نتیجه در مرورگر

تغییر رویداد در Kendo Grid
این رویداد زمانی که ما ردیف یا سلول خاص خاص را انتخاب میکنیم استفاده میشود.
طراحی در KendoGrid.html
<div class="container" id="example">
<div class="row">
<div id="test-grid" data-role="grid"
data-scrollable="true"
data-editable="false"
data-columns="[
{ 'field': 'ProductName','width':'100px' },
{ 'field': ' UnitPrice','width':'100px'},
]"
data-pageable='true'
data-selectable="true"
data-bind="source:products, events:{change:onchange }"
style="height: 300px"></div>
</div>
</div>
JavaScipt با مدل MVVM
var viewModel = kendo.observable({
isVisible: true,
onchange:function(e)
{
e.preventDefault();
alert("Selected")
},
products: new kendo.data.DataSource({
schema: {
model: {
id: "ProductID",
fields: {
ProductName: { type: "string" },
UnitPrice: { type: "string" }
}
}
},
batch: true,
pageSize: 5,
transport: {
read: {
url: "api/Products",
dataType: "json"
},
parameterMap: function (options, operation) {
if (operation !== "read" && options.models) {
return { models: kendo.stringify(options.models) };
}
}
}
})
});
kendo.bind($("#example"), viewModel);
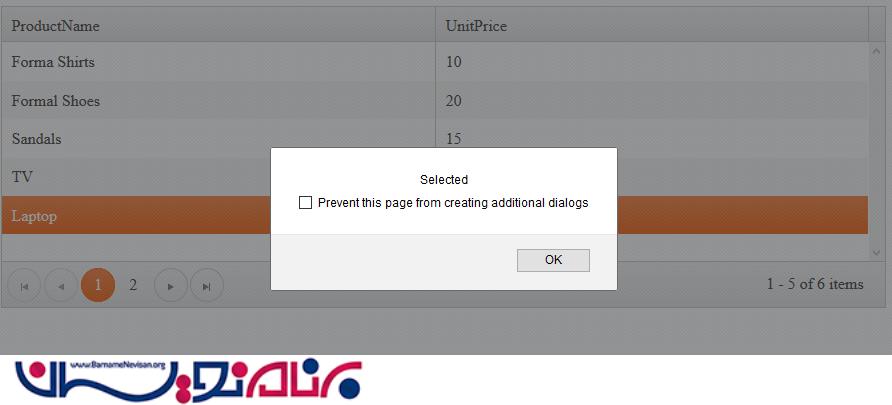
نتیجه در مرورگر

ما همچنین میتوانیم در kendo grid سلول را از داده های موجود انتخاب کنیم.
طراحی در KendoGrid.html
<div class="container" id="example">
<div class="row">
<div id="test-grid" data-role="grid"
data-scrollable="true"
data-editable="false"
data-selectable="multiple cell"
data-columns="[
{ 'field': 'ProductName','width':'100px' },
{ 'field': ' UnitPrice','width':'100px'},
]"
data-pageable='true'
data-bind="source:products, events:{change:onchange }"
style="height: 300px"></div>
</div>
</div>
JavaScipt با مدل MVVM
var viewModel = kendo.observable({
isVisible: true,
onchange:function(e)
{
e.preventDefault();
alert("Selected")
},
products: new kendo.data.DataSource({
schema: {
model: {
id: "ProductID",
fields: {
ProductName: { type: "string" },
UnitPrice: { type: "string" }
}
}
},
batch: true,
pageSize: 5,
transport: {
read: {
url: "api/Products",
dataType: "json"
},
parameterMap: function (options, operation) {
if (operation !== "read" && options.models) {
return { models: kendo.stringify(options.models) };
}
}
}
})
});
kendo.bind($("#example"), viewModel);
نتیجه در مرورگر

- Jquery
- 2k بازدید
- 3 تشکر
