چرخه حیات برنامه های MVC
پنجشنبه 3 دی 1394در این مقاله به همراه یک نمونه عملی چرخه حیات درخواست های mvc و نحوه پردازش آنها توضیح داده خواهد شد. پس از اینکه درخواست به سمت سرور ارسال شد برای تولید پاسخ به این درخواست یک سری رویدادها و متد ها اجرا می شوند

در این مقاله قصد داریم چرخه حیات برنامه های mvc را به طور خلاصه بیان کنیم. اکثریت کسانی که شروع به کار با mvc می کنند در ابتدا با asp.net کار می کرده اند .بنابراین برای درک بهتر موضوع ابتدا یک توضیحی راجع به چرخه حیات در asp.net داده و سپس چرخه حیات mvc را بیان می کنیم .چرخه حیات asp.net به دو گروه تقسیم می شود .چرخه حیات برنامه ، و چرخه حیات صفحه
چرخه حیات برنامه در asp.net : وقتی کاربری درخواستی را به سمت سرور ارسال می کند یک خط با Pipeline بین سرور و کاربر ایجاد می شود که این خط درخواست ها را گرفته و به آنها پاسخ می دهد.
پس از اینکه درخواست به سمت سرور ارسال شد برای تولید پاسخ به این درخواست یک سری رویدادها و متد ها اجرا می شوند. این متد ها می توانند توسط برنامه نویس دوباره نویسی شوند .ابتدا کنترل ها صفحه مقداردهی اولیه میشوند سپس رویدادها اجرا شده و نهایتا صفحه پاسخ ایجاد میشود.پس به طور خلاصه مراحل به صورت زیر است .
بارگذاری صفحه –اعتبار سنجی –بارگذاری و نمایش صفحه –و بعد پاک کردن صفحه از سرور
بعد از این توضیح کوتاه به مبحث اصلی خود برمی گردیم .همان طور که گفته شد در asp دو چرخه حیات مهم وجود دارد یکی چرخه حیات برنامه و دیگری چرخه حیات درخواست .
وقتی درخواستی با آدرس سایت مشخص به سرور می رسد ابتدا فایل Global بررسی میشود .این فایل برنامه Code Behind برنامه را مشخص می کند .
در داخل این فایل Application_Start فراخوانی شده است که نقطه آغاز برنامه را مشخص می کند .و البته Application_End هم دارد که .وقتی فراخوانی شود کلیه منابع آزاد خواهند شد.
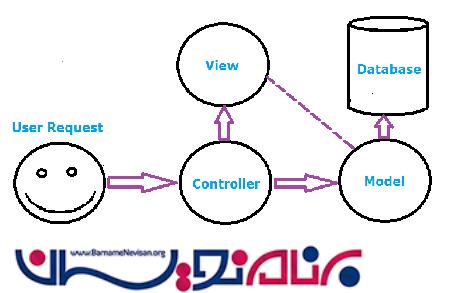
در کنترلر ارتباط بین دو بخش View و model برقرار میشود. مدل اطلاعات خود را با دیتابیس دریافت می کند و آنها را در اختیار view قرار می دهد.
فرض کنید به عنوان کاربر آدرسی را در مرورگر خود وارد می کنید .و یا بر روی دکمه ای کلیک می کنید.متناسب با آدرسی که درخواست کرده اید به کمک Routing Engine کنترلر مناسب پیدا می شود.
پس از انجام پردازش های لازم View متناسب با Action درخواستی به همراه داده هایی که از مدل فراخوانی شده اند به کاربر ارسال می شود.
اگر قصد دارید برای مثلا دکمه ایی یک رویداد بنویسید باید در یک کنترلر برای آن یک Action بنویسید.این کار باعث افزایش خوانایی برنامه می شود .در ضمن صفحات شما خیلی شلوغ نخواهد شد.
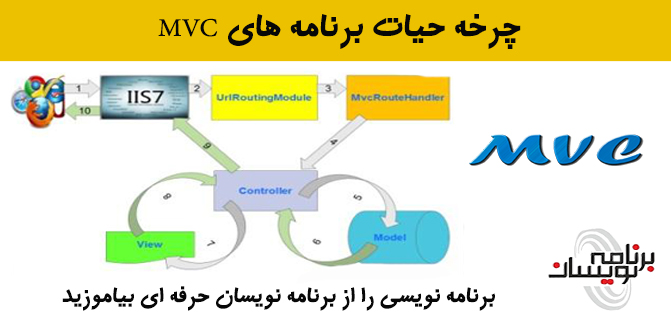
به شکل زیر توجه کنید . در این شکل روال ارسال درخواست و دریافت پاسخ را مشاهده می کنید

فرض کنید در یک رستوران هستیم . طبق شکل زیر در این رستوران افرادی با سمت های مختلف کار می کنند

گارسون سفارشی که از مشتری گرفته است را به آشپز خاصی می دهد تا آن را آماده کند . در شکل زیر مشتری درخواست غذای مورد نظر خود را اعلام می کند

گارسونی که مسئول ارائه غذا است حکم کنترلر را دارد و آشپزها با مواد اولیه (داده ها از دیتابیس) به آماده سازی غذا می پردازند .نهایتا سفارش (صفحه view مورد نظر) آماده شده و به مشتری تحویل داده می شود.
برای اینکه در داخل کد هم چرخه را توضیح دهیم ، مراحل زیر را دنبال کنید .
یک پروژه خالی از نوع mvc ایجاد کنید .یک کنترلر به پروژه اضافه می کنیم .
یک مدل به پروژه خود اضافه کنید .در اینجا از روش code First استفاده کرده ایم .مدل به صورت زیر است .
public class Users
{
[Key]
public int UserID { get; set; }
[Display(Name = "نام کاربری")]
[Required(ErrorMessage = "لطفا {0} را وارد کنید")]
public string UserName { get; set; }
[Display(Name = "کلمه عبور")]
[Required(ErrorMessage = "لطفا {0} را وارد کنید")]
public string Password { get; set; }
[Display(Name = "ایمیل")]
[Required(ErrorMessage = "لطفا {0} را وارد کنید")]
public string Email { get; set; }
[Display(Name = "فعال / غیر فعال")]
public bool IsActive { get; set; }
}
بعد از ساخت مدل یک کنترلر از نوعEntity Framework Read ,Write Action With Views
ایجاد می کنیم .

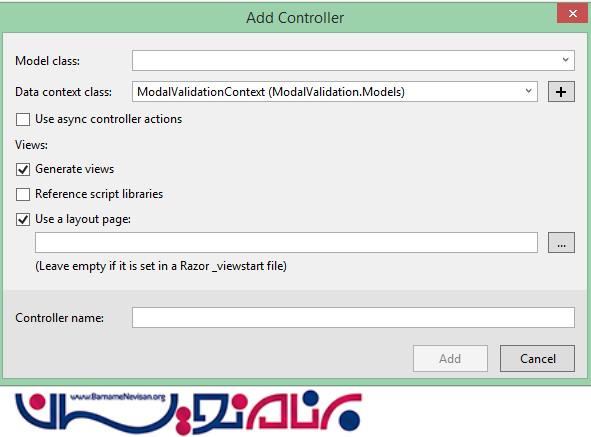
در این پنجره لازم است مدل خود را اعلام کنیم و در ضمن با زدن دکمه + خود mvc یک دیتابیس طبق مدل ما ایجاد خواهد کرد. در داخل کنترلر action مربوط به چهار عمل اصلی بر روی مدل انتخابی نوشته است و به همراه آنها view مربوطه هم تولید شده است .به عنوان نمونه به action ایجاد یا create توجه کنید
public ActionResult Create([Bind(Include = "UserID,UserName,Password,Email,IsActive")] Users users)
{
if (ModelState.IsValid)
{
db.Users.Add(users);
db.SaveChanges();
return RedirectToAction("Index");
}
else
{
var errors = ModelStateErrorSerializer(ModelState);
return Json(new { errors = errors.Data }, JsonRequestBehavior.AllowGet);
}
return View(users);
}
View مربوط به این action به صورت زیر است .
@model ModalValidation.Models.Users
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
@using (Ajax.BeginForm("Create", "Users", null, new AjaxOptions{HttpMethod = "POST",InsertionMode = InsertionMode.Replace,OnSuccess = "formReturn(data)",
OnFailure = "error(data)"
}))
{
@Html.AntiForgeryToken()
<div id="validation-summary" class="text-danger" hidden="hidden">
<ul></ul>
</div>
<div class="form-horizontal">
<h4>Users</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.UserName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.UserName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.UserName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Password, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Password, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Password, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.IsActive, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
<div class="checkbox">
@Html.EditorFor(model => model.IsActive)
@Html.ValidationMessageFor(model => model.IsActive, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default"/>
</div>
</div>
<div class="modal-form-buttons">
<button type="button" class="btn btn-danger" data-dismiss="modal">
<i class="fa fa-thumbs-o-down fa-lg confirm-button-thumbs"></i>
</button>
<button type="submit" value="Create" id="approve-btn" class="btn btn-primary">
<i class="fa fa-plus fa-lg confirm-button-thumbs"></i>
</button>
</div>
</div>
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
<script src="~/Scripts/Modal.js"></script>
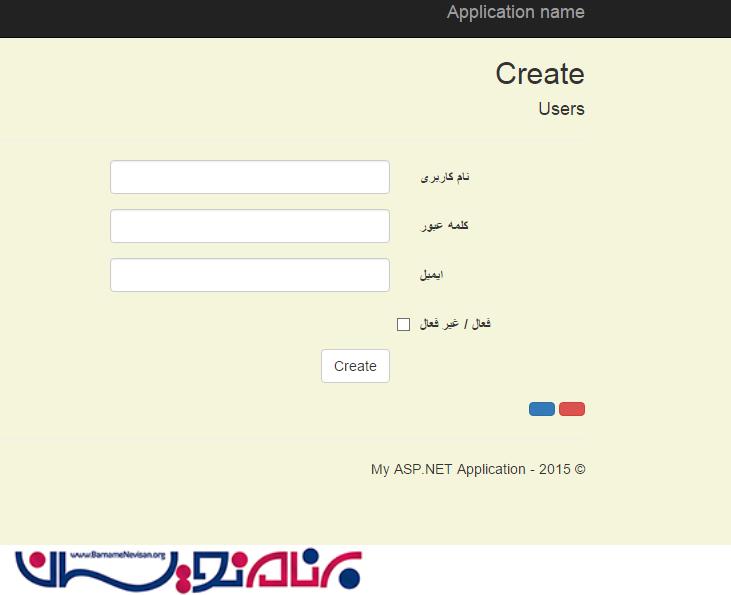
حال اگر برنامه را به آدرس http:// localhost:5220/users/Create فراخوانی کنید شکل زیر را خواهید دید.

در مثال رستوران هم می توان گفت سفارش آماده است !

- ASP.net MVC
- 2k بازدید
- 5 تشکر
