نمایش اطلاعات kendo با scroll با استفاده از jQuery
شنبه 5 دی 1394در این مقاله قصد داریم در مورد نمایش اطلاعات در kendo صحبت نماییم ، و زمانی که اطلاعات به kendo افزوده شود به جای صفحه بندی صفحات kendo به صورت نوار پیمایشی (scroll) اطلاعات را نمایش دهد.

در این مقاله با استفاده از rest service می خواهیم توضیح دهیم که چگونه می شود یک سری اطلاعات را داخل kendo درج نماییم در حالی که رویداد اسکرول رخ می دهد.
قبل از ادامه دادن به این مقاله می توانید نحوه ی نمایش اطلاعات یک kendo را از مقاله ی ارسال اطلاعات به Excel با استفاده از Kendo درEntity Frameworkمطالعه نمایید.
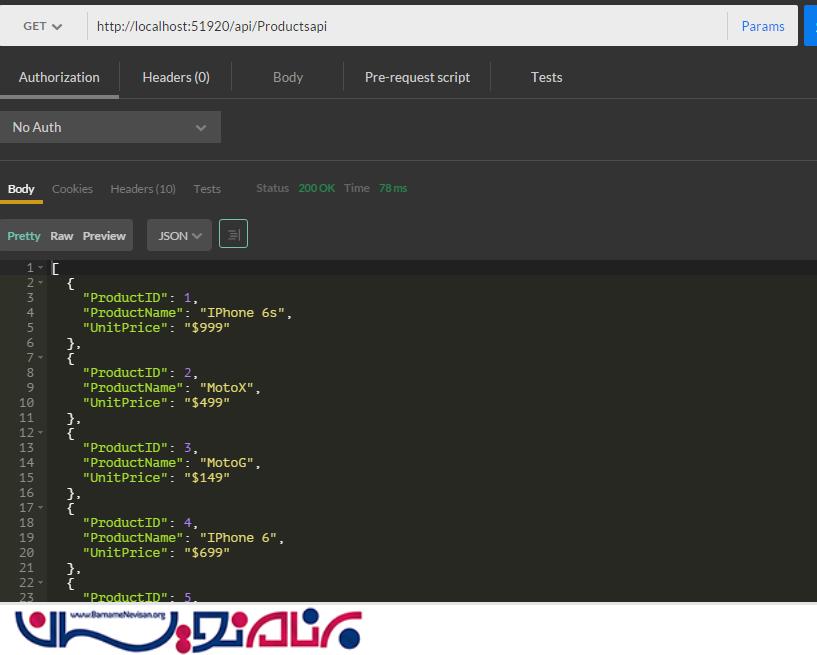
ابتدا سرویس api/product را در postman درخواست می دهید.به صورت زیر:

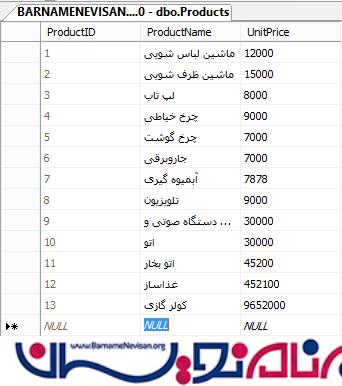
جدول نمایش اطلاعات در پایگاه داده به صورت زیر خواهد بود:

داخل صفحه ی html خود کد های زیر را قرار می دهید:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled</title>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.1111/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.1111/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.1111/styles/kendo.default.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.1111/styles/kendo.mobile.all.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.1111/js/angular.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.1111/js/jszip.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.1111/js/kendo.all.min.js"></script>
</head>
<body>
<div id="grid"></div>
<script>
var gridElement = $("#grid")
gridElement.kendoGrid({
dataSource: {
type: "json",
transport: {
read: "api/Productsapi"
},
schema: {
model: {
fields: {
ProductID: { type: "number" },
ProductName: { type: "string" },
UnitPrice: { type: "string" }
}
}
},
pageSize: 5,
},
pageable: true,
dataBound: function() {
dataBindingFlag = true;
},
columns: [{
field:"ProductID"
}, {
field: "ProductName"
}, {
field: "UnitPrice",
title: "Unit price",
}]
});
</script>
<style>
#grid {
height: 270px;
}
</style>
</body>
</html>
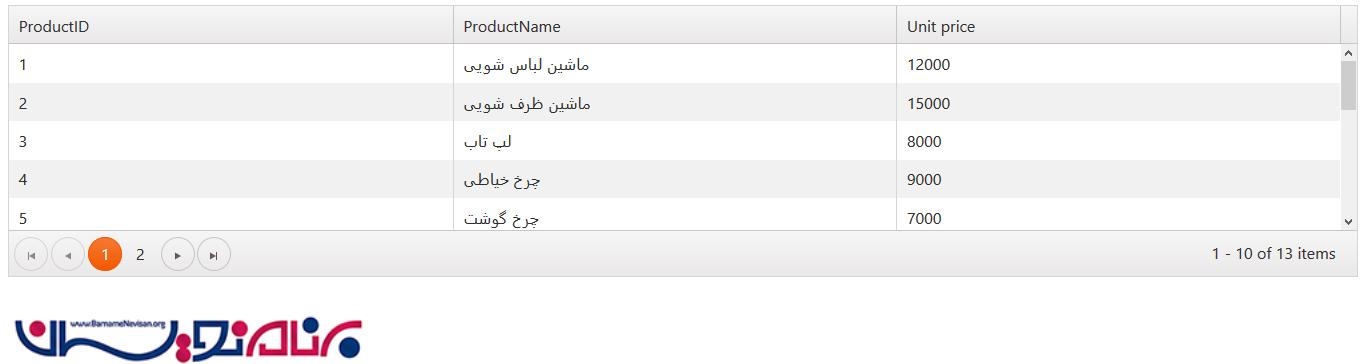
در خروجی بالا در هر صفحه فقط 5 رکورد قرار می گیرد و با زدن به صفحه ی دوم باقی رکورد ها نمایش داده می شود، ولی ما می خواهیم تمام اطلاعات داخل یک کندو نمایش داده شود پس باید به صورت زیر عمل نماییم.
<html>
<head>
<meta charset="utf-8">
<title>Untitled</title>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.1111/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.1111/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.1111/styles/kendo.default.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.1111/styles/kendo.mobile.all.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.1111/js/angular.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.1111/js/jszip.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.1111/js/kendo.all.min.js"></script>
</head>
<body>
<div id="grid"></div>
<script>
var gridElement = $("#grid")
var pagingIncrement = 5;
var scrollbarWidth = kendo.support.scrollbar();
var dataBindingFlag = true;
gridElement.kendoGrid({
dataSource: {
type: "json",
transport: {
read: "api/Productsapi"
},
schema: {
model: {
fields: {
ProductID: { type: "number" },
ProductName: { type: "string" },
UnitPrice: { type: "string" }
}
}
},
pageSize: 5,
serverPaging: true
},
pageable: true,
dataBound: function() {
dataBindingFlag = true;
},
columns: [{
field:"ProductID"
}, {
field: "ProductName"
}, {
field: "UnitPrice",
title: "Unit price",
}]
});
var gridDataSource = gridElement.data("kendoGrid").dataSource;
gridElement.children(".k-grid-content")
.on("scroll", function(e){
if (dataBindingFlag) {
var dataDiv = e.target;
var currentPageSize = gridDataSource.pageSize();
if (dataDiv.scrollTop >= dataDiv.scrollHeight - dataDiv.offsetHeight - scrollbarWidth && gridDataSource.total() > currentPageSize) {
dataBindingFlag = false;
gridDataSource.pageSize(currentPageSize + pagingIncrement);
}
}
});
</script>
<style>
#grid {
height: 270px;
}
</style>
</body>
</html>
در کد بالا روشن است که ما نیاز به data binding flag در عملکرد databound و هم چنین نیاز به منطق صفحه بندی در رویداد اسکرول خود داریم.
همان منطق 5 رکورد است ولی تازمانی که اسکرول نخورده است 5 رکورد و زمانی که اسکرول می خورد ادامه ی رکورد ها را نمایش خواهد داد.
به صورت زیر:
و دیگر نیاز به صفحه بندی صفحات نیست زمانی که اسکرول به سمت پایین بیاید در آخرین رکورد 7 رکورد را نمایش خواهد داد.
خروجی نهایی به صورت زیر است:

- ASP.net MVC
- 2k بازدید
- 3 تشکر
