ارسال داده در MVC
یکشنبه 6 دی 1394در این مقاله نحوه انتقال داده بین صفحات در mvc را خواهیم آموخت .به بیان دیگر نحوه انتقال داده بین دو کنترلر ، بین کنترلر و View و همچنین بین کنترلر و Action بررسی خواهد شد.

در این مقاله نحوه انتقال داده بین صفحات در mvc را خواهیم آموخت .به بیان دیگر نحوه انتقال داده بین دو کنترلر ، بین کنترلر و View و همچنین بین کنترلر و Action بررسی خواهد شد.
همان طور که می دانید در ASP.NET روش های مختلفی چون Session, ViewState, QueryString, Cross Page Posting برای ارسال داده ها بین صفحات وجود داشت.حال در مورد MVC این مسئله را بررسی خواهیم کرد که راه های انتقال داده در قسمت های مختلف چگونه است .
Mvc ابزارهای قدرتمندی برای جابه جایی داده ها در اختیار ما قرار داده است .همان طور که میدانید MVC به صورت PureHtml است .یعنی صفحات view را به دلخواه خود و بر طبق قوانین html به وجود می آوریم .
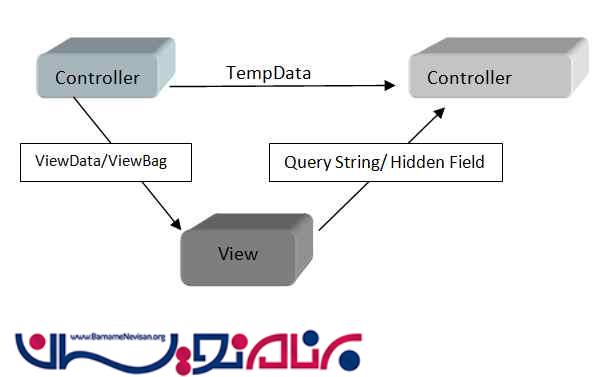
در MVC سه روش برای جابه جایی دیتا وجود دارد
ViewData
ViewBag
TempData

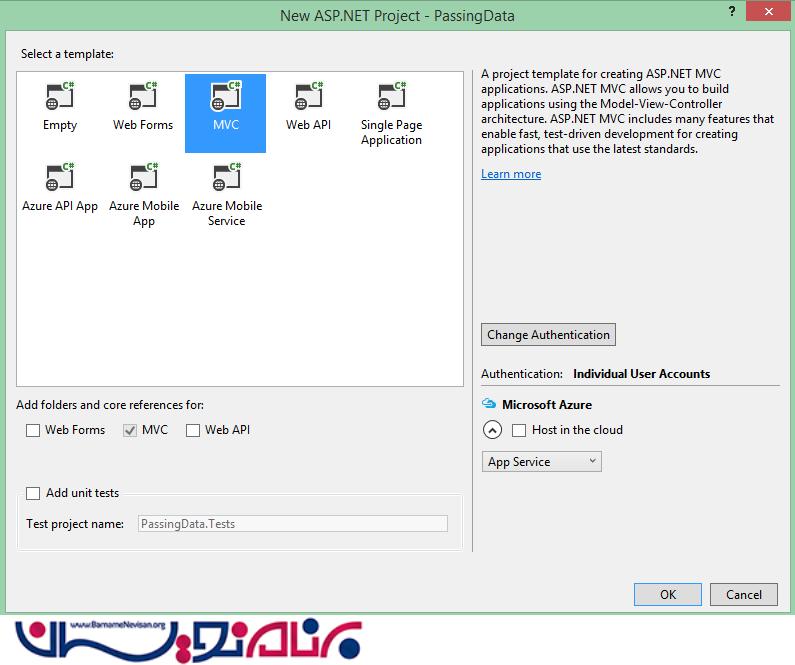
برای اینکه به صورت عملی تر درکی از این موضوع داشته باشیم که اطلاعات چگونه بین قسمت های مختلف در mvc جابه جا می شود ، یک پروژه ASP.NET از نوع mvc ایجاد می کنیم .

یک مدل به پروژه اضافه کنید
public class Users
{
[Key]
public int UserID { get; set; }
[Display(Name = "نام کاربری")]
[Required(ErrorMessage = "لطفا {0} را وارد کنید")]
public string UserName { get; set; }
[Display(Name = "کلمه عبور")]
[Required(ErrorMessage = "لطفا {0} را وارد کنید")]
public string Password { get; set; }
[Display(Name = "ایمیل")]
[Required(ErrorMessage = "لطفا {0} را وارد کنید")]
public string Email { get; set; }
[Display(Name = "تاریخ ثبت نام")]
[DisplayFormat(DataFormatString = "{0: yyyy/MM/dd}")]
public System.DateTime RegisterDate { get; set; }
}
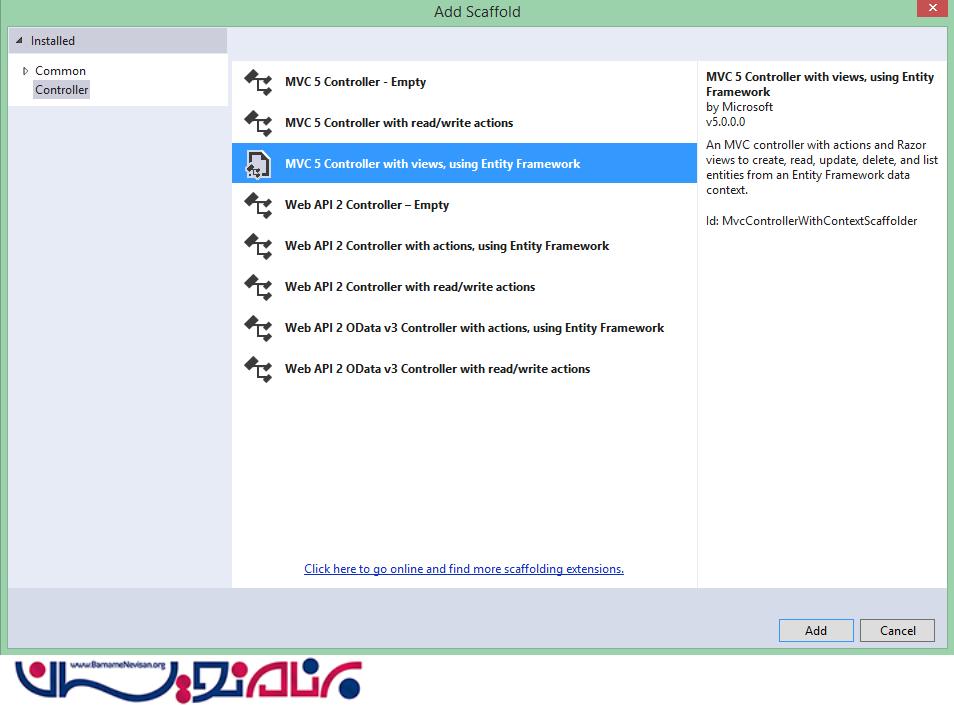
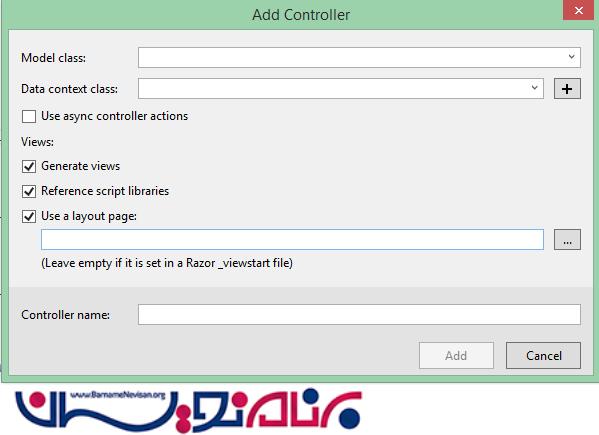
یک کنترلر به نام usersایجاد کنید.

در مرحله بعد برای این کنترلر یک مدل انتخاب می کنیم .خود mvc با کمک Scaffolding کلیه view ها و Action ها را ایجاد خواهد کرد.

Strongly Type چیست ؟
اگر شما یک نوع داده از نوع کلاس داشته باشید ( این کلاس را می توانید خودتان تعریف کرده با شید و یا جز کلاس های Entity framework باشد) به این نوع داده Strongly Type می گویند.می توان این نوع داده را بین Action و View مربوطه جابه جا کرد.
در داخل action یک نمونه از شی ایجاد کرده و پس از مقدار دهی، آن را داخل پرانتز view قرار می دهیم به این ترتیب view می تواند مقادیری از بانک شما و یا مقادیری که خودتان تعریف کرده اید را دریافت کند.
امضاهای متفاوت (overloads) متد کمکی View به شرح زیر هستند:
ViewResult View(Object model) ViewResult View(string viewName, Object model) ViewResult View(string viewName, string masterName, Object model)
حال که مدل Strongly type خود را به داخل View پاس دادیم می توانیم توسط @model که یک شی داینامیک است به مقادیر مدل ارسالی دسترسی داشته باشیم.model@ یک شی دینامیک است اما @Model یک شی دینامیک نیست و در واقع یک Strongly type است .
این را هم اضافه کنم که Strongly type علاوه بر مزایای گفته شده خاصیت دیگری که در mvc به طور گسترده استفاده می شود را هم دارد ، نام آن خاصیت scaffolding است .بدین معنا که بر اساس مدل های ما که در داخل برنامه وجود دارد خود mvc ، صفحات view را طبق مدل ما و خاصیت هایی که برای آنها تعریف کرده ایم می سازد.
1- ViewData
هردو شیViewData و ViewBag برای ارسال اطلاعات از کنترلر به ویو استفاده میشوند.
ViewDataDictionary از نوع IDictionary با کلیدی رشتهای و مقداری از نوع object است. توسط آن شیءایی به نام ViewData در ASP.NET MVC به نحو زیر تعریف شده است:
public ViewDataDictionary ViewData { get; set; }
یک نکته امنیتی:
اگر به مقدار انتساب داده شده به شیء ViewDataDictionary تگ های Html هم اضافه کنید خواهید دید که این تگ به همین نحو نمایش داده میشود چون Razor به صورت پیش فرض اطلاعات را encode شده (فراخوانی متد Html.Encode در پشت صحنه به صورت خودکار) در صفحه نمایش میدهد و این مساله از لحاظ امنیتی بسیار عالی است؛ زیرا جلوی بسیاری از حملات cross site scripting یا XSS را خواهد گرفت.
اما اگر قصد جدی داشتید که تگ های Html داخل View Data هم در داخل صفحه اجرا شوند از دستور زیر استفاده کنید .
@Html.Raw(myString)
به این ترتیب خروجی Razor دیگر encode شده نخواهد بود.
ViewBag-2
ViewBag یک شی داینامیک است .به این ترتیب می توان هر مقداری را به آن منتسب کرد. مقداری که به ViewBag در داخل کنترلر انتساب داده ایم در داخل view قابل دسترس است . البته در view مرتبط با نام همان Action
3) TempData
TempData یک dictionary دیگر برای ذخیره سازی اطلاعات است و به نحو زیر در فریم ورک تعریف شده است:
public TempDataDictionary TempData { get; set; }
در داخل Action مربوط به ایندکس کد زیر را اضافه می کنیم
ViewBag.Message = "این یه ViewBag است ";
و برای نمایش اطلاعات مربوط به این ViewBag در داخل View کد زیر را می نویسیم
@ViewBag.message
TempData در پس زمینه از Session ها برای ذخیره اطلاعات استفاده می کند .بنابراین اطلاعات آن در سایر کنترلر ها View ها در دسترس است .
برای اینکه تمام کارها در یک جا مجتمع باشد در همان کنترلر users دو action جدید به صورت زیر تعریف می کنیم .
public ActionResult TempDataPassor()
{
TempData["TempKey"] = "this is TempData";
return RedirectToAction("tempDataGiver");
}
public ActionResult tempDataGiver()
{
var TempKey = TempData["TempKey"] as string;
ViewBag.test = TempKey;
return PartialView();
}
همان طور که می بینید بعد از آنکه TempData تعریف شد و به آن مقداری داده شد در داخل Action دوم این tempdata تبدیل به مقدار رشته ای شده و در داخل یک ViewBag ریخته شده است ، سپس این viewBag را در داخل View نمایش داده ایم .

- ASP.net MVC
- 6k بازدید
- 5 تشکر
