دریافت آخرین فیلم و تصاویر Instagram با استفاده از Jquery
چهارشنبه 9 دی 1394در این مقاله قصد داریم در مورد دریافت آخرین فیلم و تصاویر در صفحه ی instagram خود با استفاده از تابع جی کوئری استفاده نماییم.

یکی از رسانه های اجتماعی امروزه Instagram است ، که در این مقاله قصد داریم فیلم و تصویر مربوط به صفحات اینستاگرام که عضو هستیم را با استفاده از tag های html جی کوئری دریافت نماییم و در صفحه خود به عنوان یک hashtag دریافت نماییم.
مراحل به صورت زیر خواهد بود:
ابتدا داخل صفحه ی html خود قطعه کد زیر را بنویسید:
<head runat="server">
<title>Get Instagram Data</title>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="Script/CustomScript.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div class="instagram">
</div>
</form>
</body>
فایل css به صورت زیر خواهد بود:
body {
background: #f4f4f4;
: Arial,sans-serif;
: 14px;
color: #666;
}
#instagram {
width: 800px;
height: auto;
overflow: auto;
background: #fff;
padding: 15px;
}
ما برای نمایش عکس ها و فیلم ها از یک div استفاده می نماییم.
حتما شما باید در instagram عضو باشید تا بتوانید از آخرین عکس ها و فیلم ها با خبر شوید.
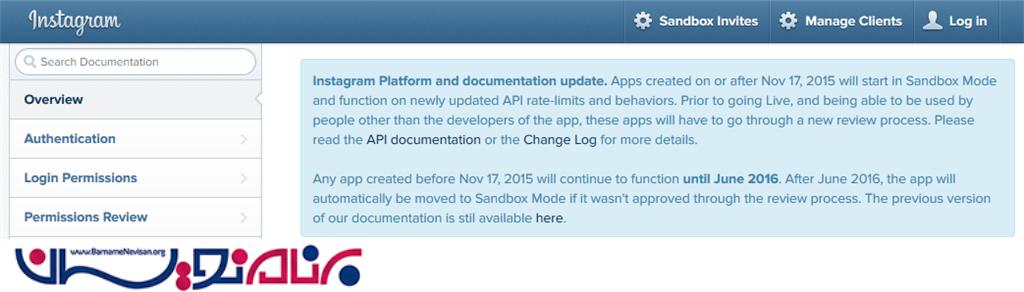
وقتی وارد سایت instagram رفتید به این بخش بروید به صورت زیر:

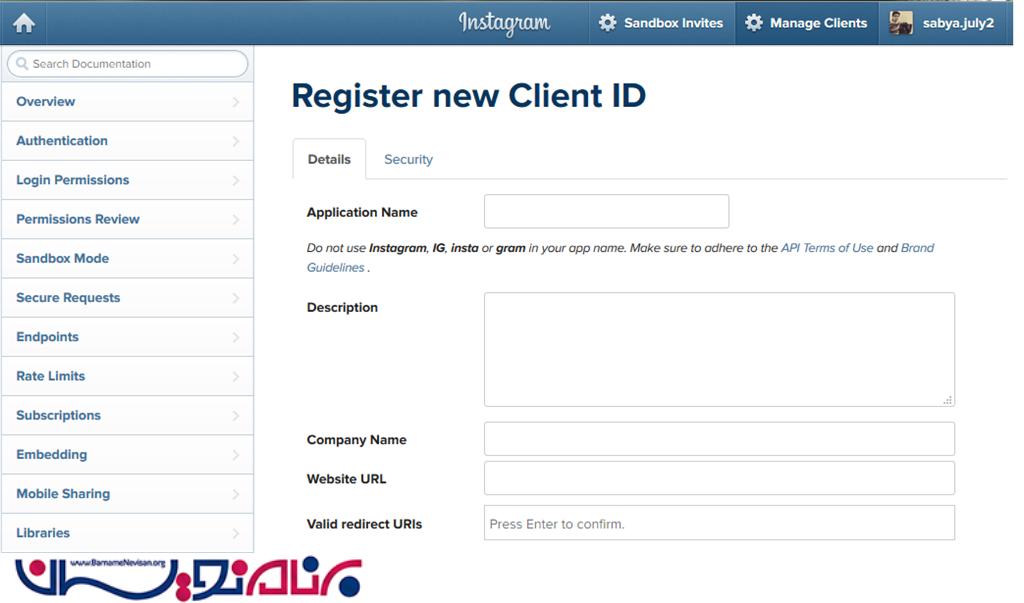
سپس به قسمت Manage Clients بروید و گزینه ی Register a New Client را بزنید صفحه ی زیر باز خواهد شد.

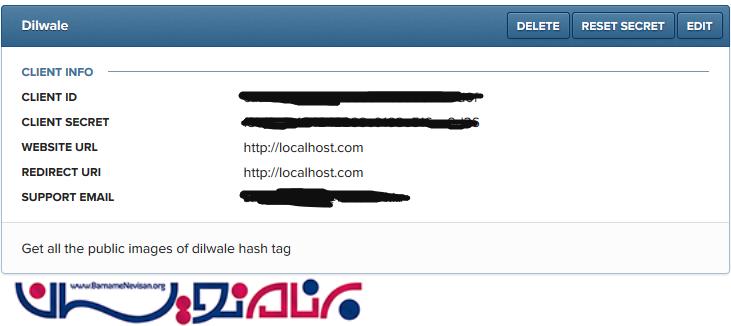
پس از آن به شما اطلاعاتی در مورد client خواهد داد به صورت زیر:
 در حال حاضر برای بررسی سایت مورد نظر به شما یک access token می دهد که با زدن این لینک دسترسی به شما می دهد و اطلاعات مورد نیاز در یک taghash می آورد.
در حال حاضر برای بررسی سایت مورد نظر به شما یک access token می دهد که با زدن این لینک دسترسی به شما می دهد و اطلاعات مورد نیاز در یک taghash می آورد.
با استفاده از script زیر می توانیم تمام اطلاعات را با استفاده از token مورد نظر داخل یک div قرار دهیم
$(document).ready(function () {
var hashtag = 'dilwale'
var accessToken = '16741082.1b07669.121a338d0cbe4ff6a5e04543158a4f82' //Write your access token
$.ajax({
url: 'https://api.instagram.com/v1/tags/' + hashtag + '/media/recent?count=33&access_token='+ accessToken +'',
dataType: 'jsonp',
type: 'GET',
success: function (data) {
console.log(data);
for (x in data.data) {
if (data.data[x].type == 'video') {
//console.log("Video" + data.data[x].videos.standard_resolution.url);
//See the browser console and add data as per requirements
$('.instagram').append('<div style="border:1px solid orange"><video controls><source src="' + data.data[x].videos.standard_resolution.url + '" type="video/mp4"></video><span style="border:1px solid orange; dislay:block">Test1</span></div>');
} else if (data.data[x].type == 'image') {
$('.instagram').append('<div style="border:1px solid orange"><img src="' + data.data[x].images.standard_resolution.url + '" ><span style="border:1px solid orange; display:block">"' + data.data[x].caption.text + '"</span><span style="border:1px solid orange; dislay:block">Test1</span></div>');
//console.log("Image");
//See the browser console and add data as per requirements
}
}
},
error: function (data) {
console.log(data);
}
})
});
- Jquery
- 3k بازدید
- 5 تشکر
